这是一个创建于 588 天前的主题,其中的信息可能已经有所发展或是发生改变。
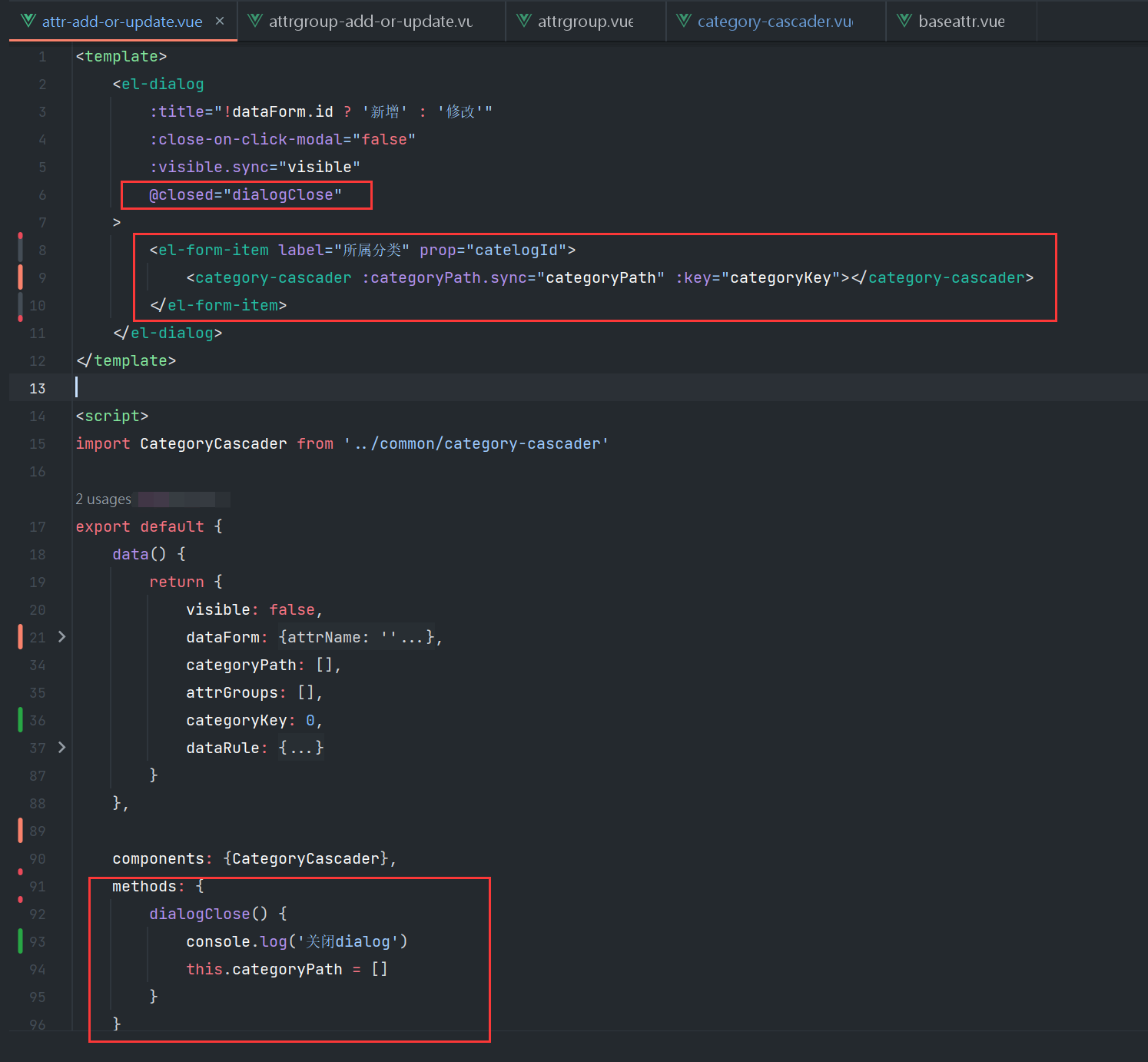
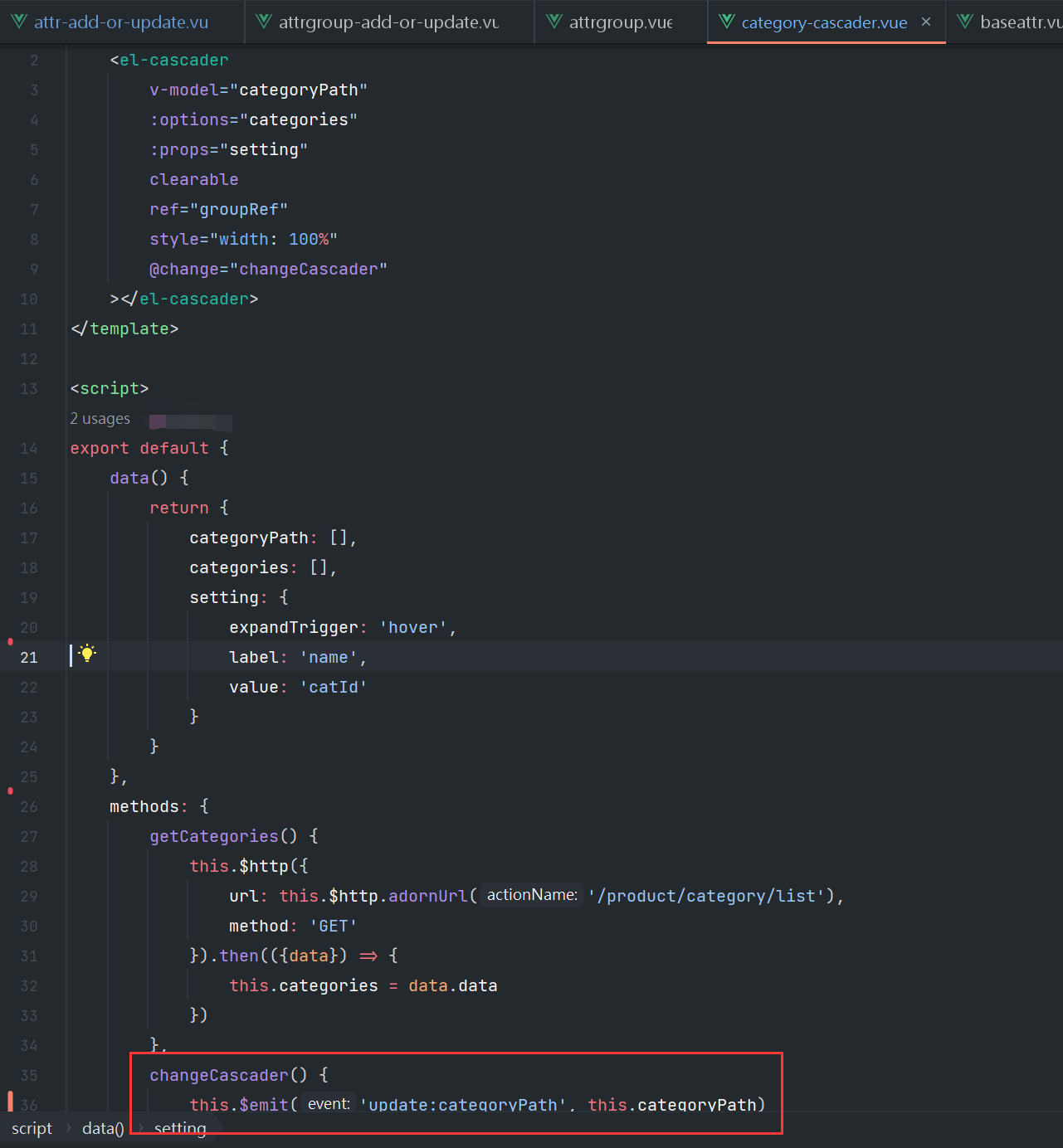
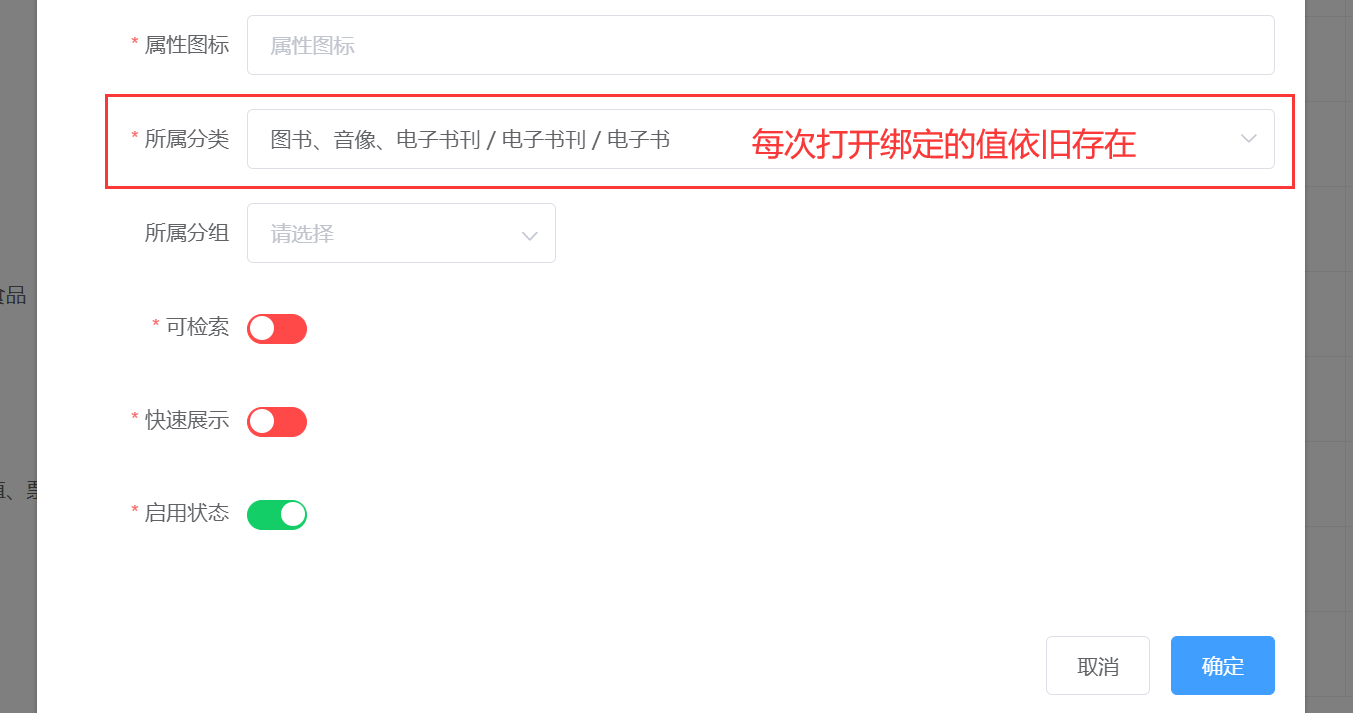
大佬们, 遇到一个奇葩问题, 我点击新增后, 弹出弹窗, 在弹窗中用 element-ui cascader 选择数据, 点击确定按钮关闭弹窗后, 对 cascader 绑定的数组进行置空, 但下次打开弹窗后, 上次 cascader 的数据还是会展示出来



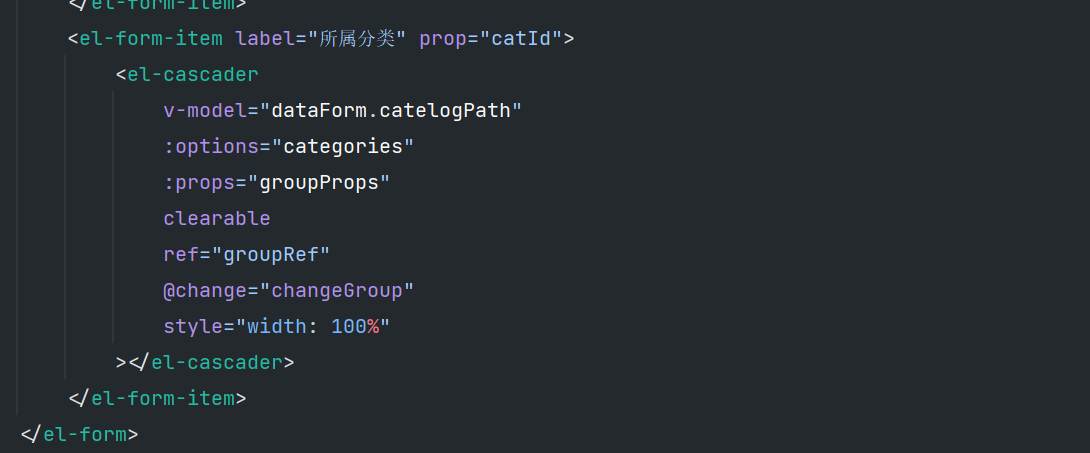
注意: 如果不引用封装的组件, 直接将 cascader 嵌入到弹窗, 那就不会出现此问题, 如:

目前找到的解决办法是, 给 cascader 组件绑定一个 key, 在每次关闭弹窗时, 改变 key 的值实现重新创建 cascader 组件, 但频繁的创建销毁, 性能也会有不小的开销
1
chenluo0429 2024-04-03 08:28:31 +08:00 via Android
在 category-cascader ,没有通过 prop 接受外部传入的 categoryPath ,用的自己 data 的,肯定还是之前的数据。不引入的时候没问题,是因为你写对了
|
2
linkopeneyes 2024-04-03 09:27:40 +08:00
如果你的 cascader 里面的数据是写在你的 category-cascader 里面的可以在 el-dialog 上加上 destroy-on-close 在关闭弹窗的时候销毁子元素就可以每次都是初始状态了
|
3
mahone009 OP |