这是一个创建于 542 天前的主题,其中的信息可能已经有所发展或是发生改变。
特性
-
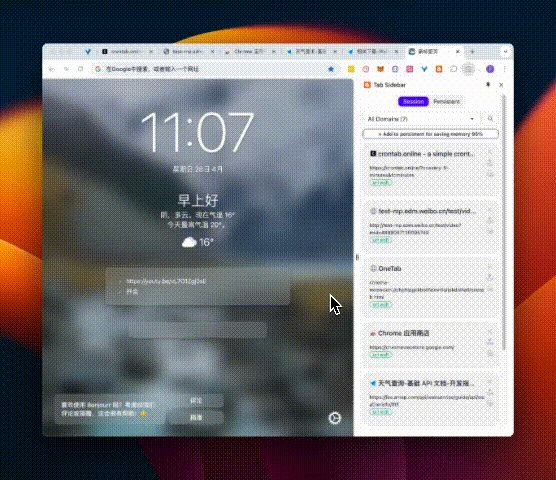
实时 tab 管理
- 按域名分组
- title 和 url 关键词搜索
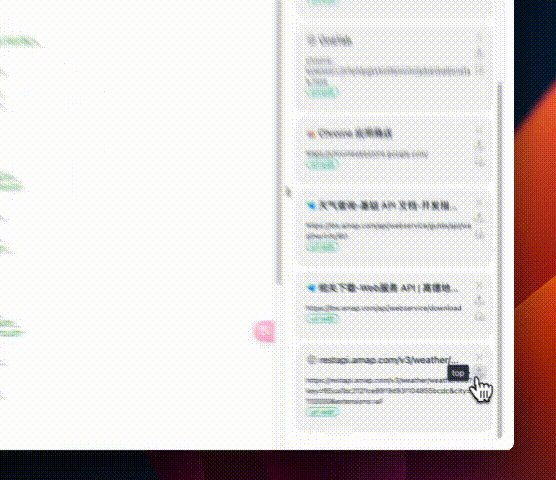
- 置顶排序
- 克隆打开新 tab
-
持久化 tab 管理
- 按日期分组
- 关键词搜索
- 持久性存储
- 节省 95%浏览器内存
演示
第 1 条附言 · 2024-04-28 11:22:48 +08:00
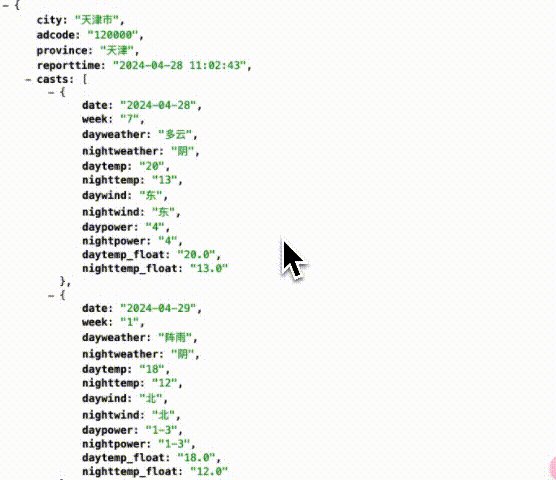
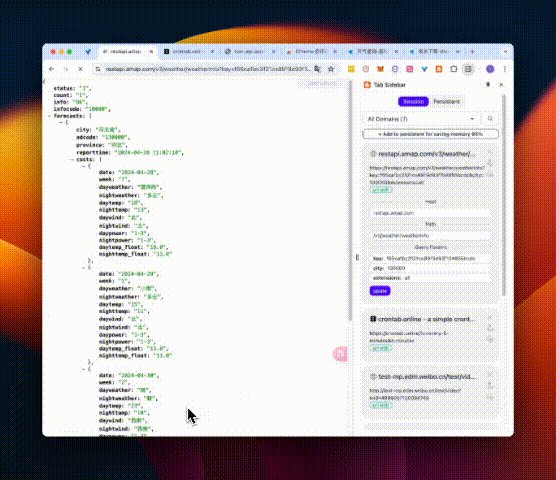
- 又增加一个新特性: 简单的 GET接口调试

1
kingapi OP |
2
lockheart 2024-04-26 15:54:52 +08:00 via iPhone
持久化 tab 有云备份嘛
|
4
lancevps 2024-04-26 16:54:49 +08:00
节省 95%浏览器内存 是怎么得出这个结论
|
5
yyysuo 2024-04-26 16:58:50 +08:00
内存用不了啊。
|
6
kingapi OP @lancevps 比如你浏览器打开了 10 个 tab (每个都会占内存), 一键添加到 presistent 那么 tab 只会保留一个活跃 tab,其余的被装入了 chrome storage 存储里面(可以手动重新唤醒为活跃),所以节省了大部分内存。
|
7
Xu3Xan89YsA7oP64 2024-04-26 17:20:49 +08:00
看了下代码,不考虑用框架打包混淆下吗。直接手撸,这跟开源没区别
|
8
kingapi OP @shizhibuyu2023 后面考虑哈,本来代码也没啥难度哈哈。
|
9
Amose2024 2024-04-26 21:28:46 +08:00
它要读取用户的浏览历史记录,有没有安全方面的问题
|
10
lamquan 2024-04-26 21:37:41 +08:00
有点意思,试用下
|
11
haikea 2024-04-27 16:58:04 +08:00
edge 有个多 tab 节省内存的功能,和 op 是一个思路吗?
|
12
forty 2024-04-27 17:12:21 +08:00
内存不是问题,chrome 自带,长一点时间不用,再切换回来就发现要重新恢复页面了。
分组倒是有用,但是跟书签的功能有部分重叠了。 |
13
ooolooo 2024-04-27 20:16:48 +08:00
看了下基本等于个临时书签,要重新载入的, 不如浏览器自带节能了吧, 其实都需要重载
|
14
setimouse 2024-04-28 07:20:53 +08:00
我也做过几款插件,我的问题是插件怎么才能变现呢?
这是我做的几款插件: LeapSearch ,可以方便在不同搜索引擎间切换。 https://chromewebstore.google.com/detail/leapsearch/lapaieaegaclofackbjhjhbhfiplcgki WiseCard ,能够将 Twitter 推文生成卡片。 https://chromewebstore.google.com/detail/wisecard-make-twitter-pos/eddacnihnlbkabeodlpcjdigidklmgmo |
15
kingapi OP |
16
forblackking 2024-04-28 11:32:38 +08:00 @kingapi #3 期待备份功能,感觉可以在不同设备间更简单地同步所打开的标签页了
|
17
stucom 2024-04-28 17:57:24 +08:00
试用一下
|
18
kokojack 2024-04-28 18:10:58 +08:00
请教下你这个录制视频用的是什么软件
|
21
guess0594 2024-04-30 13:59:01 +08:00
能不能做一个保存当前的开启的 TAB 页,下次打开浏览器重新打开所有的 tab
|
23
ko1haha 2024-07-21 12:08:24 +08:00
冷知识 扩展可以主动调用浏览器的 冻结 功能
所以我的扩展有两种冻结模式:第一种手动冻结,用户一键多级别批量冻结就完了。 第二种自动冻结,中键打开页面,若超出一定数量,或者用户脚本控制,自动冻结后台新页面。打开再多,也几乎是零内存占用。这样计算,可以说我帮你节省 99.99 % 内存,哈哈! --- 上面是使用角度分类。从技术角度,也有两种冻结模式。一种就是标准冻结,平平无奇。一种是先重定向到一个固定网址,然后再标准冻结。后者的好处是可以被扩展识别,从而自动卸载、自动预热。前者只有 firefox 有预热的 api 。 --- > 我也做过几款插件…… 巧了,我的扩展同时涵盖搜索引擎切换功能,检测页面上的搜索词,然后选项卡切换,选项卡可以自己编排。选项卡下面是搜索词记录。 后面再考虑加个限定词的记录( site:xxx 、-csdn 等等),但有点复杂了,不如记录到搜索引擎 url 里面。。 --- 我一个扩展 纯手撸原生 JS ,polyfill 我都不用,jquery 我弃之如敝履,vue 食之如鸡肋。。 我一个扩展,同时具备以下功能: 多标签页书签管理支持多选框选排序加图、搜索引擎迅猛切换、一键 tts 朗读带下划线支持自定义在线朗读引擎、标签页拼音搜索等等…… --- 我感觉 用户脚本 + 扩展 + AHK + 其他本地脚本之间的通信 能带来最大的便捷。 很多人不知道,或许是觉得不安全吧,哈哈。 --- |