V2EX › 分享创造
增强前端开发者在使用 console 时的开发者体验 [unplugin-turbo-console]
lyc575757 · 2024 年 7 月 17 日 · 2485 次点击这是一个创建于 569 天前的主题,其中的信息可能已经有所发展或是发生改变。

Unplugin Torbo Console 是一个通用型插件,旨在增强前端开发人员在使用 console 时的开发者体验(DX)。它拥有许多实用的功能与灵活的可配置项,得益于 Unplugin ,它几乎适用于所有现代前端框架。
它的主要功能有:
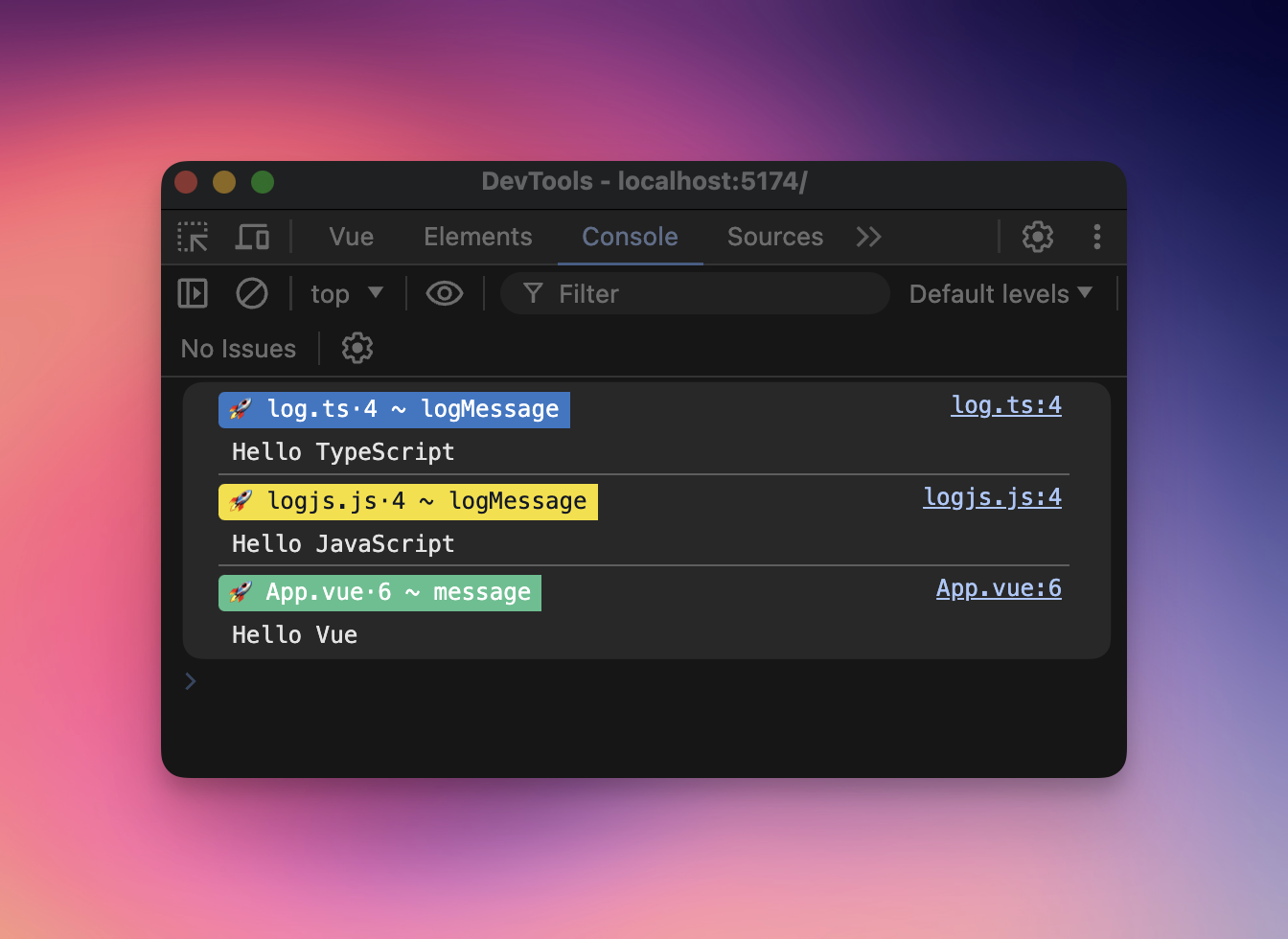
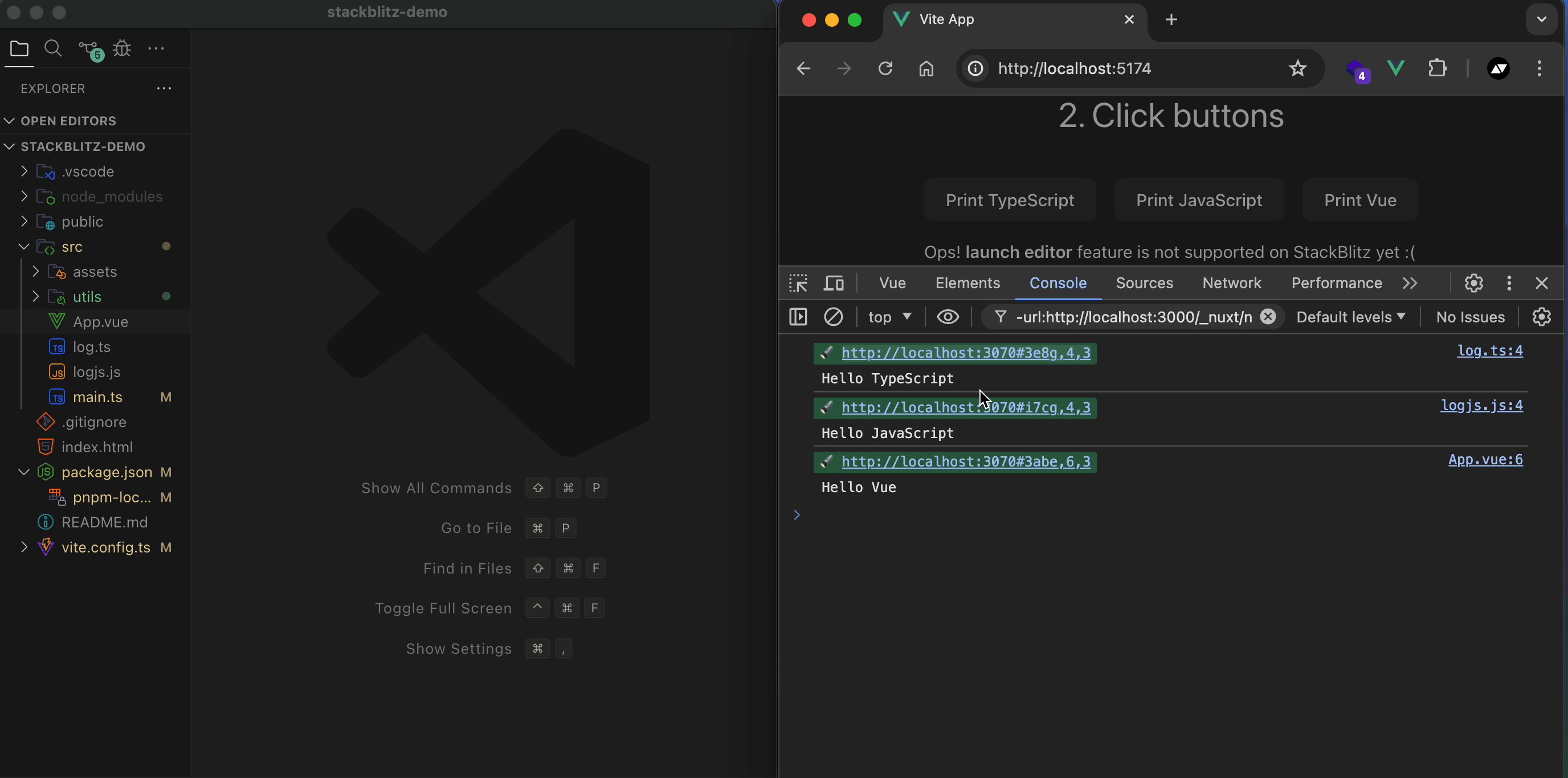
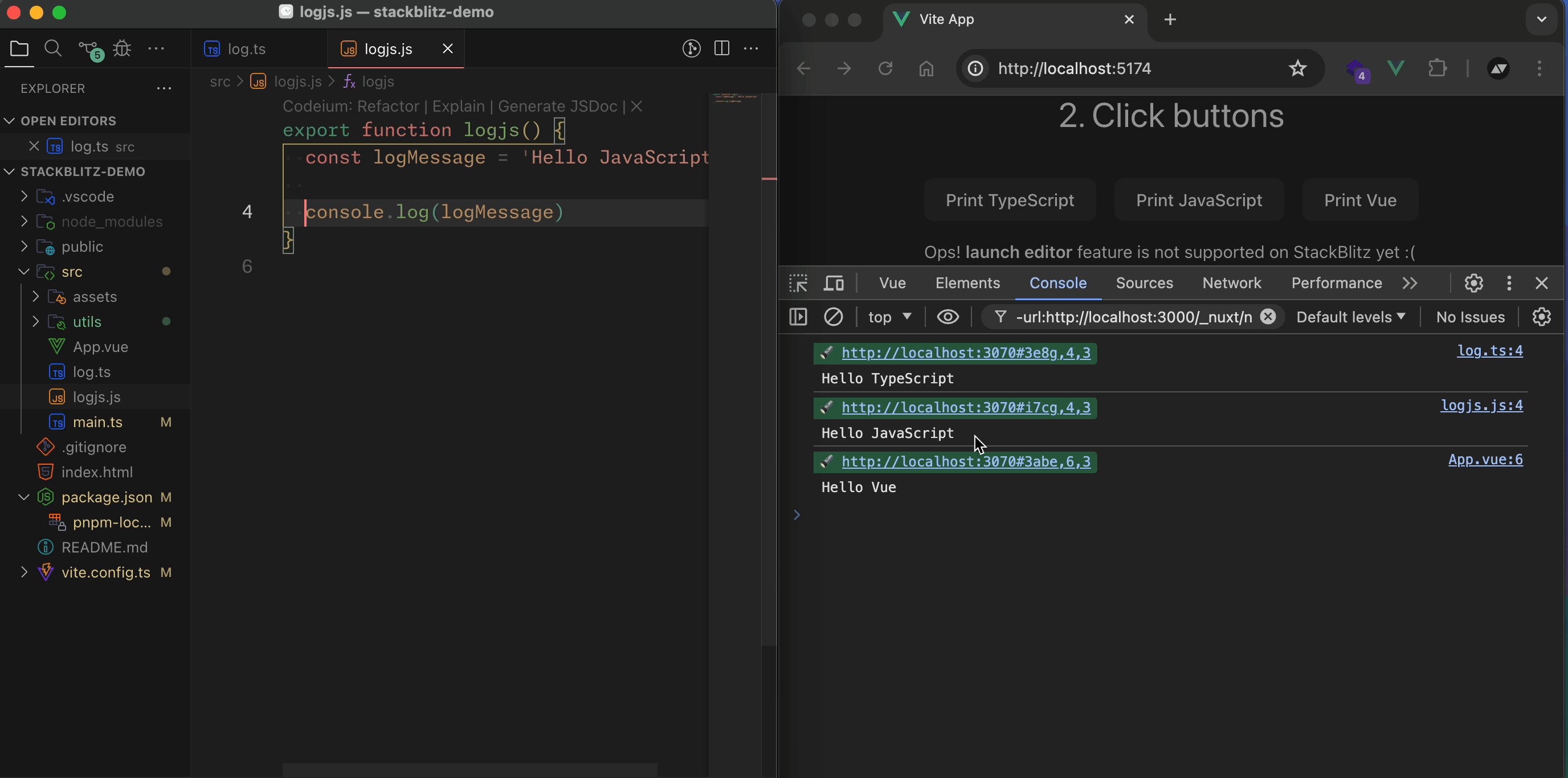
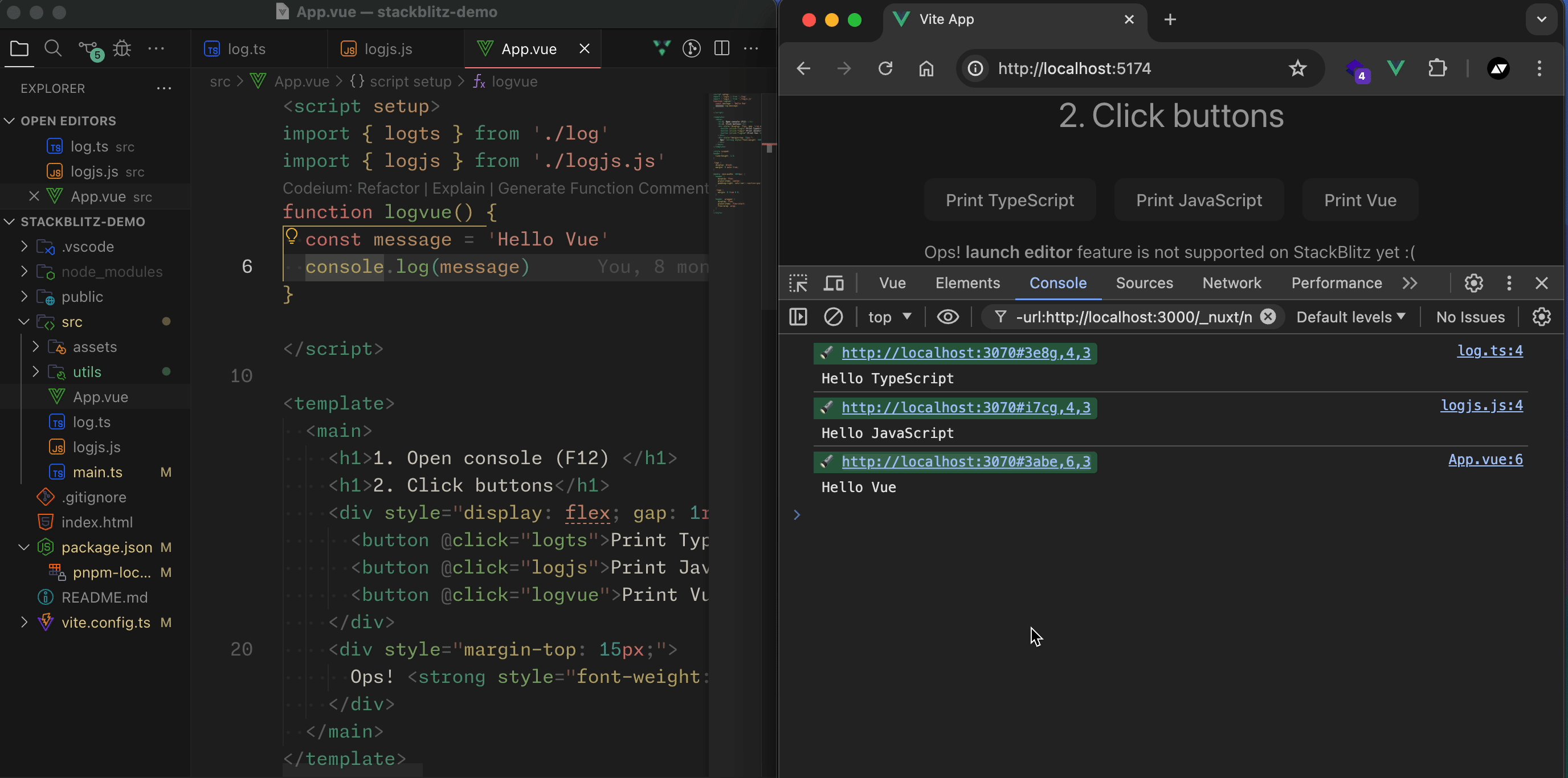
高亮输出
基于文件类型(如.js(x), .ts(x), .vue, .svelte, .astro)高亮 Console 输出。并带有文件名,行号,变量名等信息。

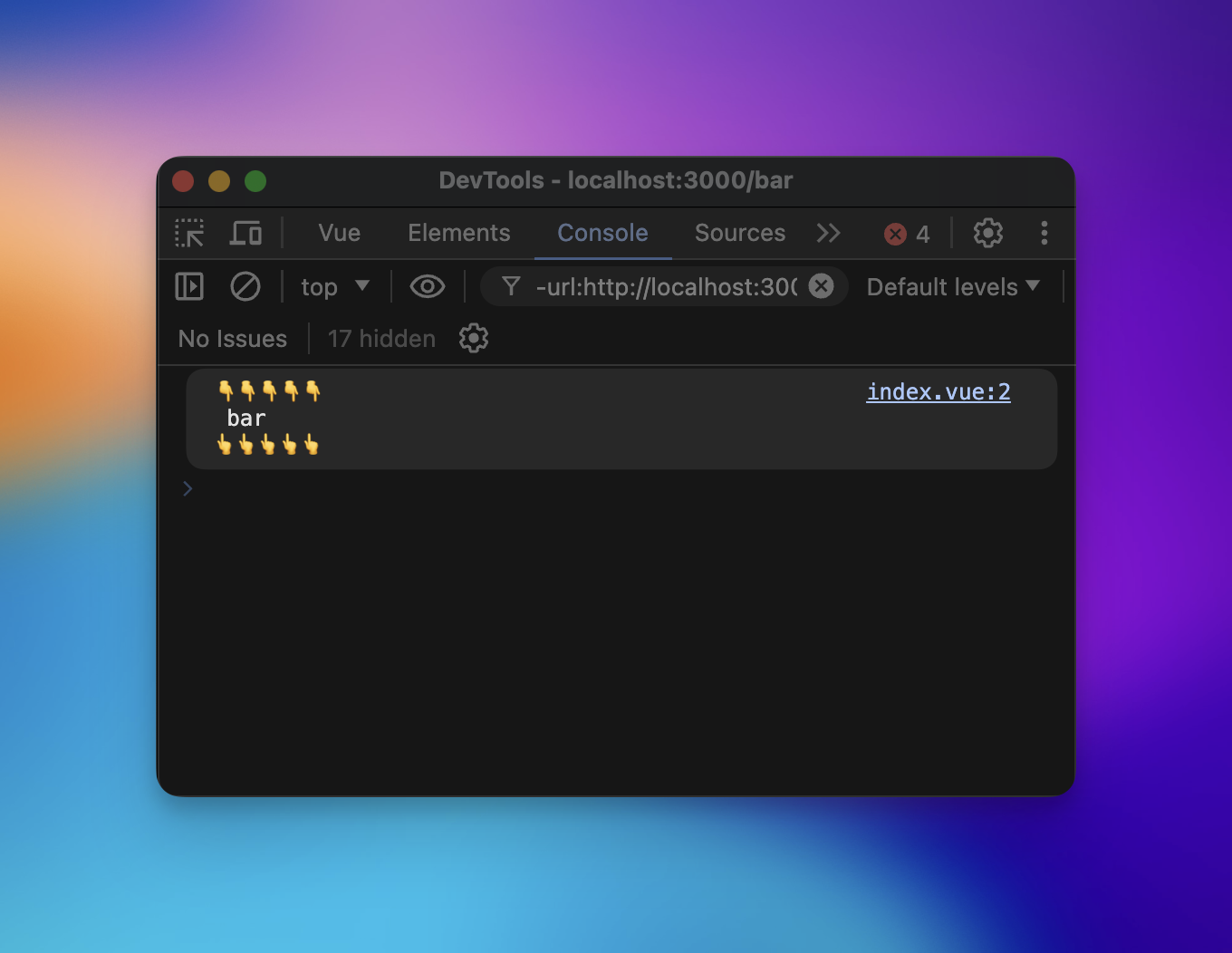
自定义前缀和后缀

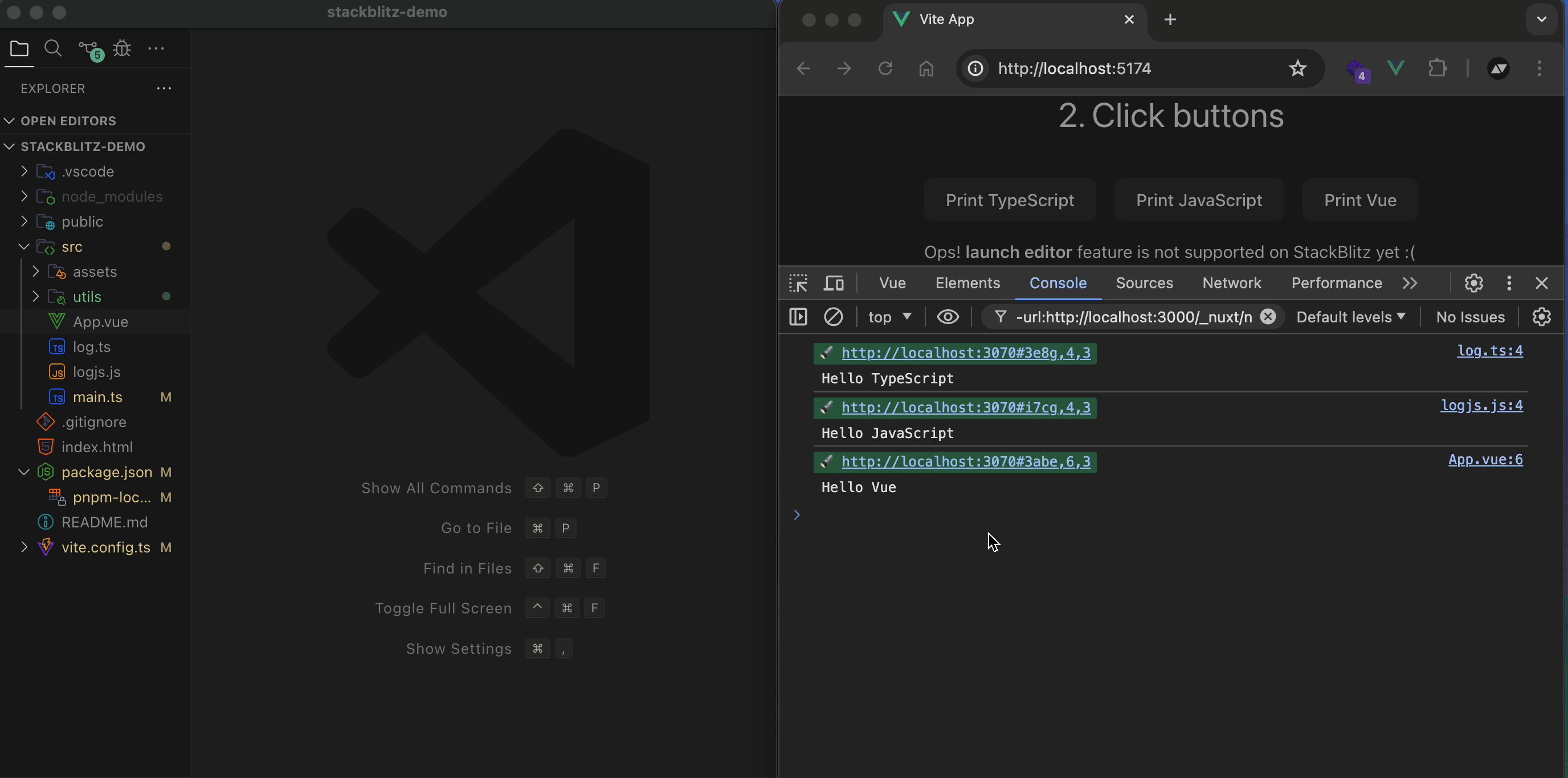
编辑器跳转
通过点击日志输出中的链接,可以自动打开代码编辑器并跳转到 console 源代码所在行:

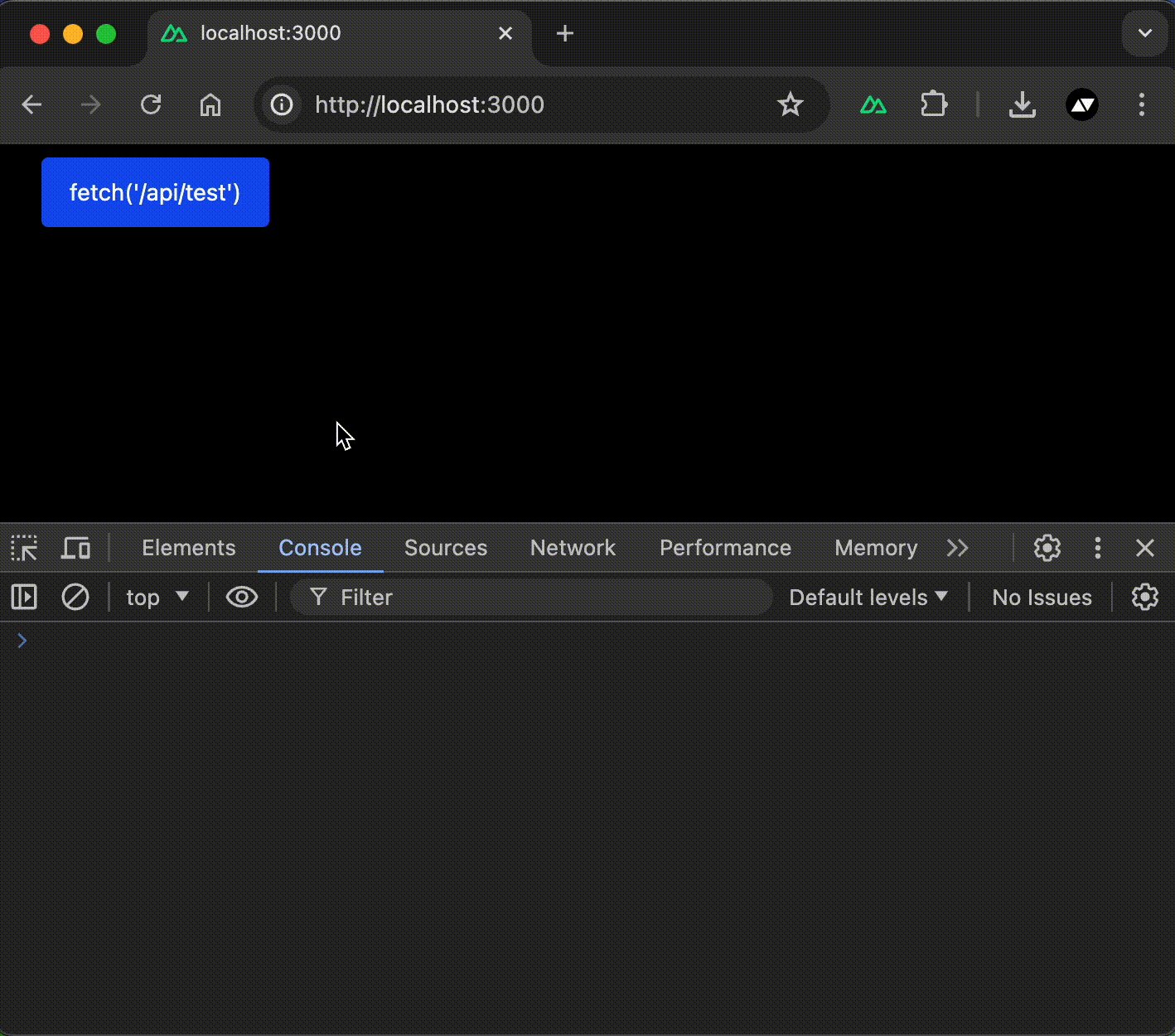
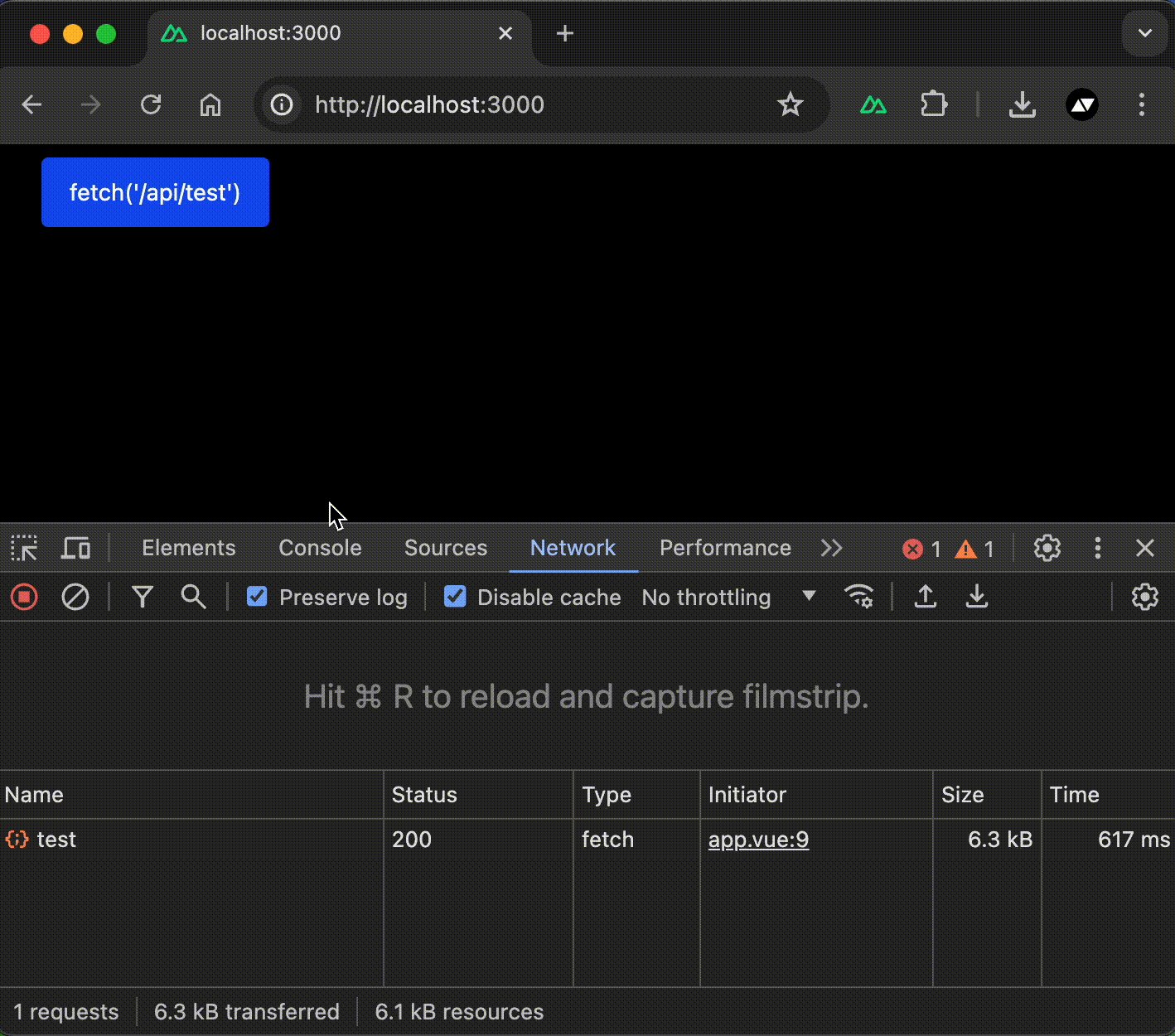
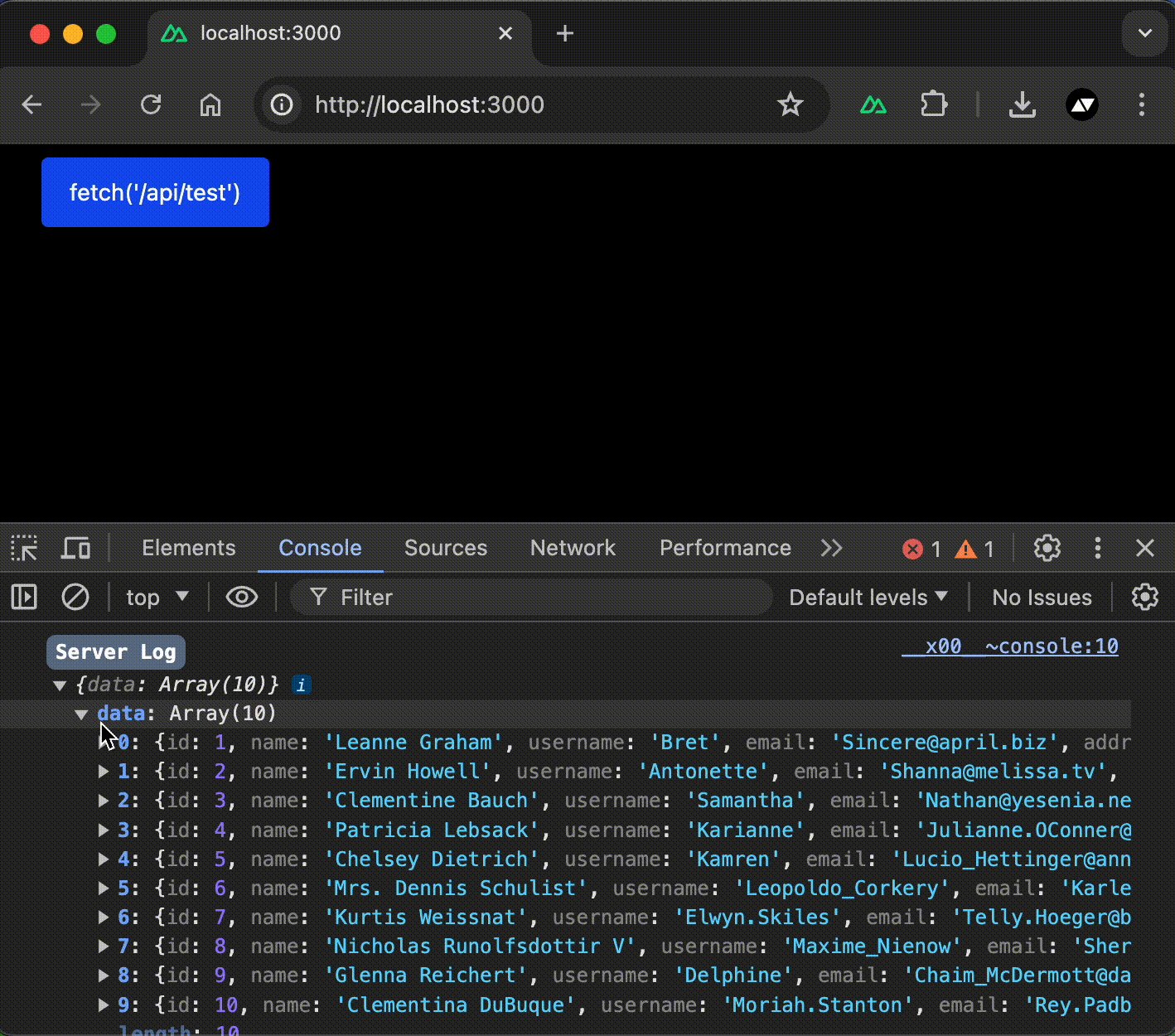
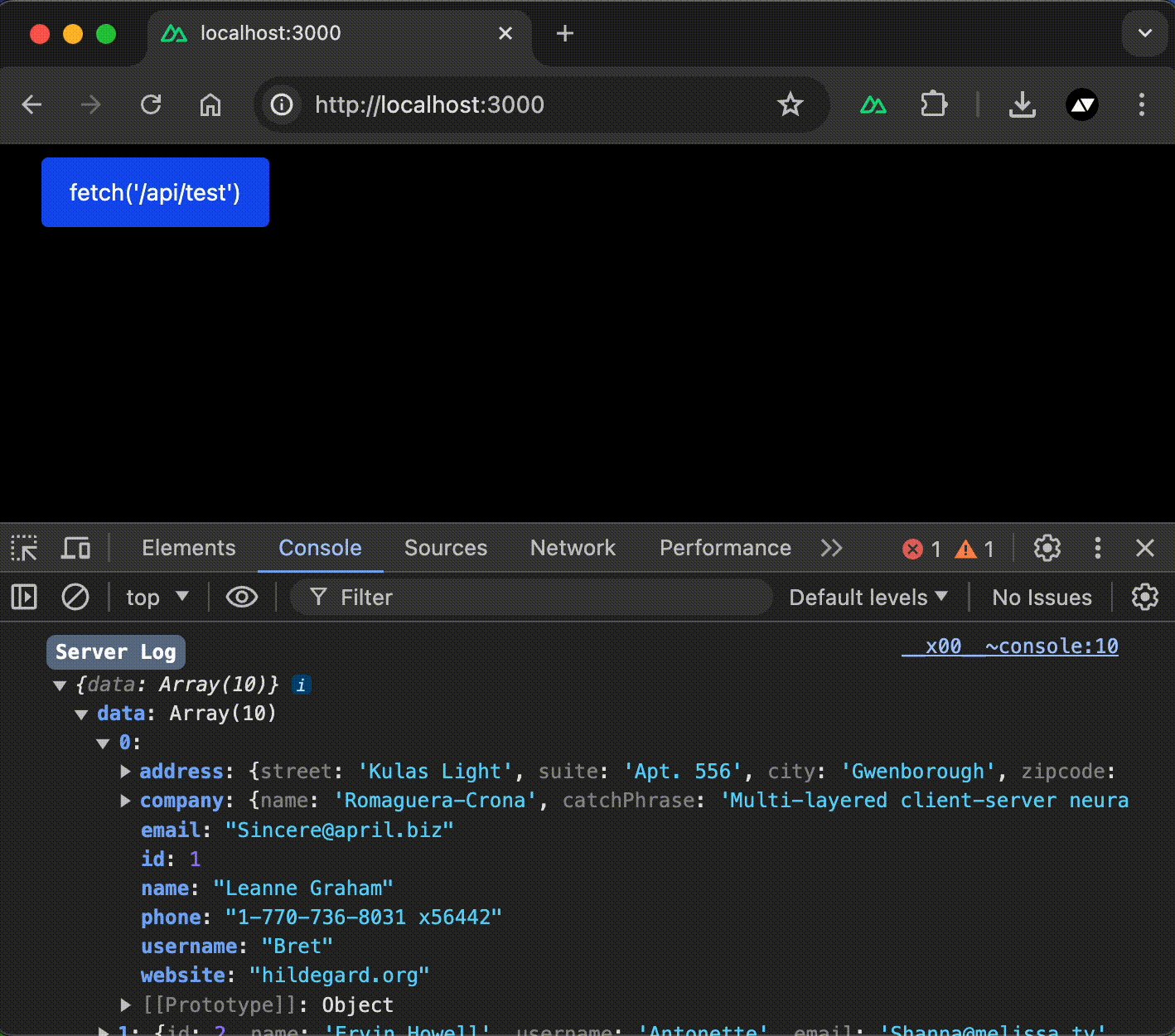
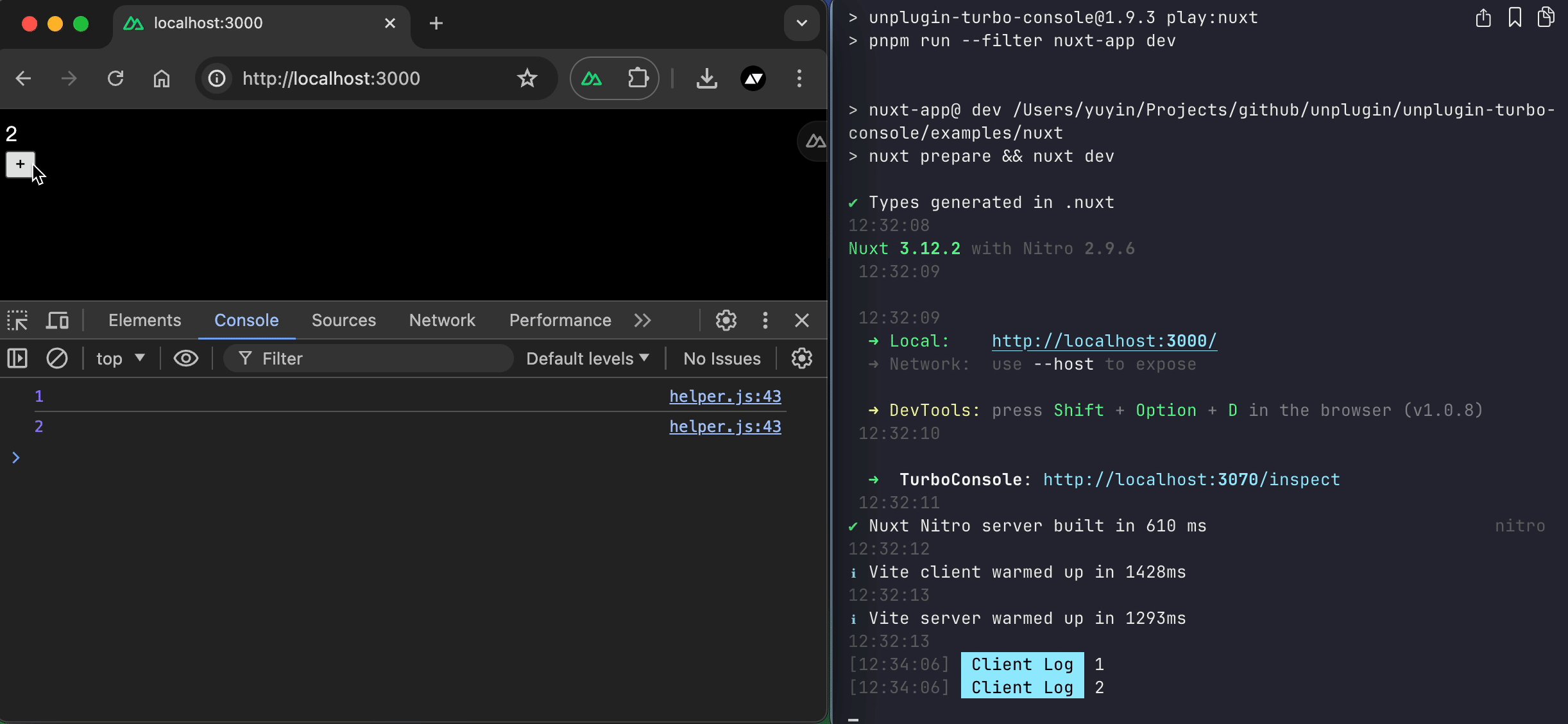
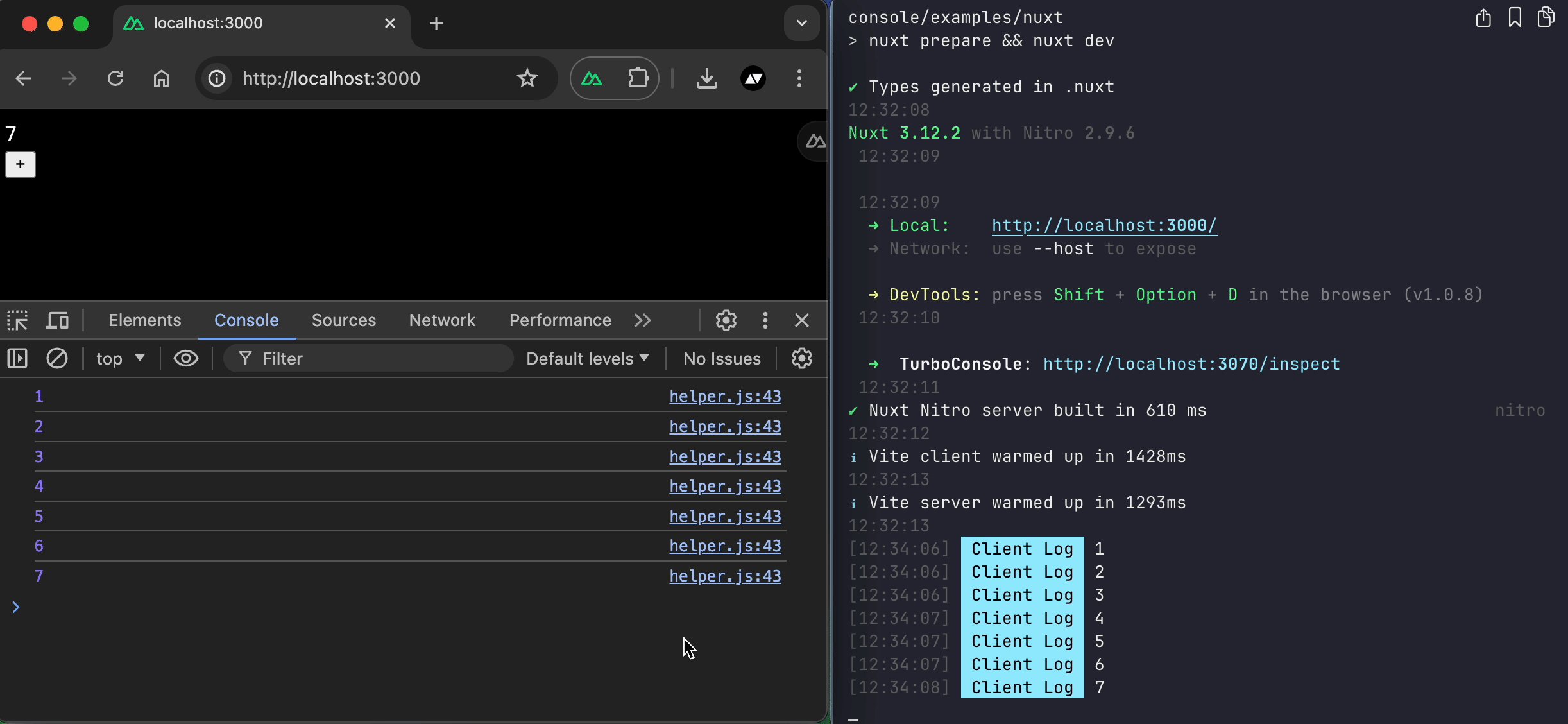
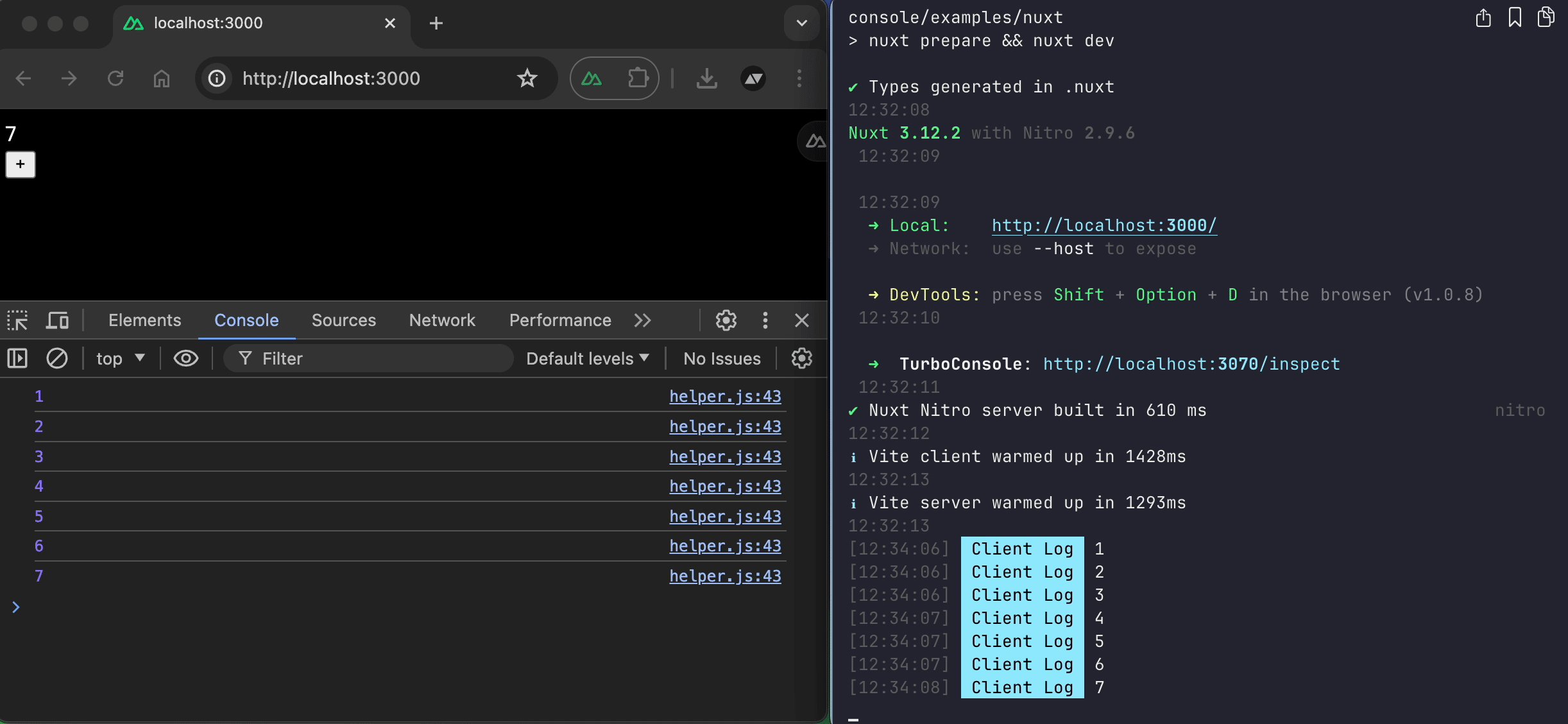
传递日志
此功能可以让你在服务端和客户端之间传递日志内容。
服务端 -> 客户端

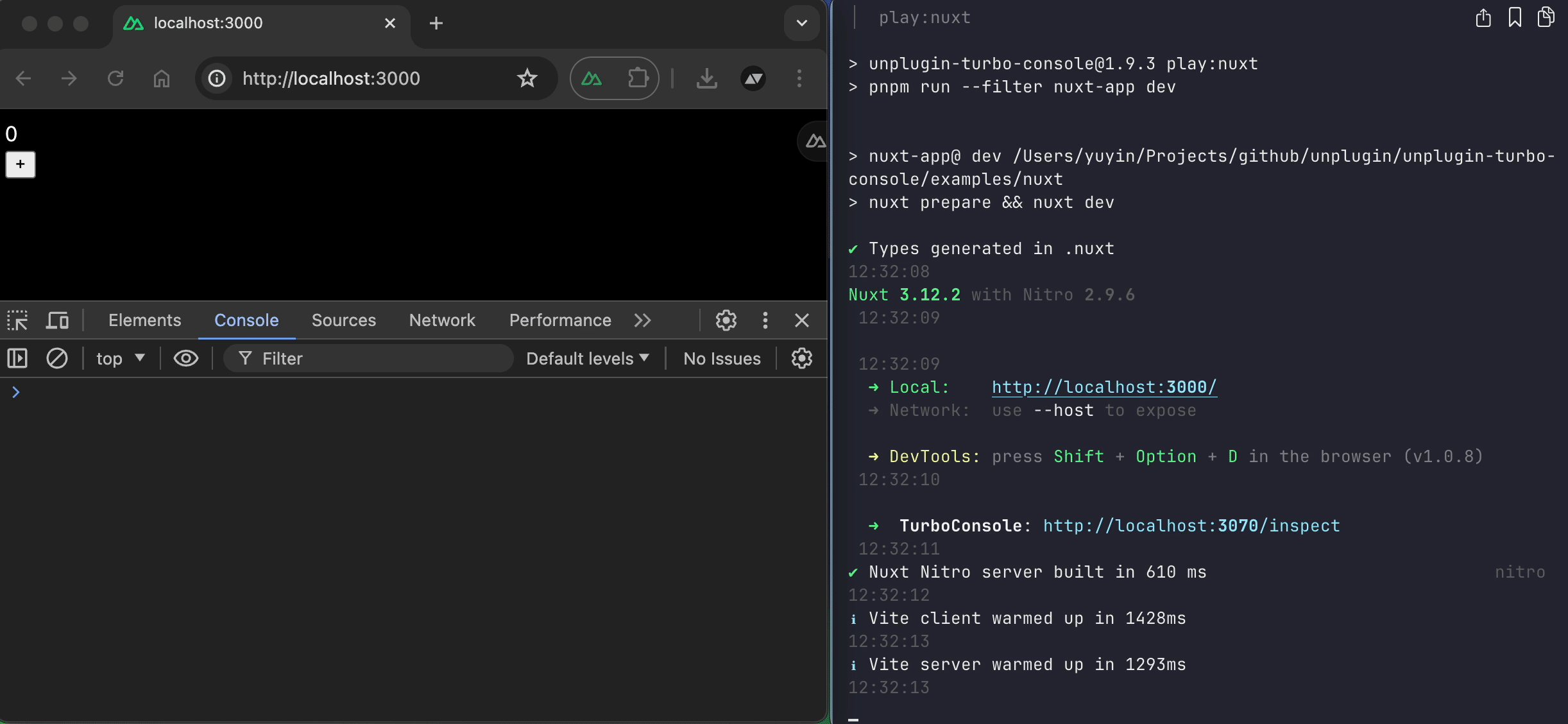
客户端 -> 服务端

有关插件的详细使用教程与配置细节可以点击文档查看
欢迎大家使用并反馈😀
1
johnnyNg 2024 年 7 月 17 日
这个不错,一直需要,没找到好用的,但是希望轻量一点
|
2
KMpAn8Obw1QhPoEP 2024 年 7 月 17 日 via Android 我就说眼熟 点开 repo 一看 stat 过了
|
4
gouLang 2024 年 7 月 17 日
启用高亮输出报错了, 上网也没找到解决方案, 看起来像是 babel-loader 的问题, 但是不确定是不是, 是兼容性问题吗
依赖信息如下 "@babel/core": "^7.12.16", "@babel/eslint-parser": "^7.12.16", "@vue/cli-plugin-babel": "~5.0.0", node 版本 16.16.0 报错信息如下 ERROR in ./src/util/local.js Module build failed (from ./node_modules/babel-loader/lib/index.js): SyntaxError: D:\low-code\src\util\local.js: Bad character escape sequence. (36:39) 34 | cookie.erase(key) 35 | } else { > 36 | console.error("%c🚀 \low-code\src\util\local.js·36%c🔦 http://localhost:3070#0dj7,36,5","padding:2px 5px; border-radius:3px 0 0 3px;margin-bottom:5px;color: #111827; background: #F7DF1E","background: #00DC8250;padding:2px 5px;border-radius:0 3px 3px 0;margin-bottom:5px","\n",'key is need', 'clearCookieByKey') | ^ 37 | } 38 | } |
5
MzM2ODkx 2024 年 7 月 17 日
还能跳编辑器,牛逼啊。样式丑了点
|
8
gouLang 2024 年 7 月 17 日
@lyc575757 #6 我找到原因了, 如果 console.log 所在的文件名是 u 开头的 在输出的时候就会被 babel 强行转义了, 然后报错, 比如我在 userequest.js 里使用 console, 文件路径就是\userequest.js, 然后就报错了....有办法优化吗老哥
|
9
gouLang 2024 年 7 月 17 日
@lyc575757 #6 最新发现,我把这些 u 开头的文件注释掉以后, 打印也有问题, 会把路径转义掉, 显示的组件命会不正确, 例如我的路径是\numberInput.vue, 最后在 console.log 里显示就成了 \n 和 umberInput, 被换行了
 |
11
chensuiyi 2024 年 7 月 17 日
很不错的功能。
|
12
RoyRao 2024 年 7 月 18 日
很 nice ,不知道能不能支持 RN
|
13
lyc575757 OP @RoyRao 稍微了解了一下,RN 的打包工具是一个叫 Expo 的,应该没办法用这个插件。如果 RN 能够用 Webpack 开发应该是可以支持的。
|
14
vk4LNh8gE08SBd9V 2024 年 7 月 19 日
能做个 VSCODE 插件 console.log("🚀 ~ toggleSelection ~ filterType:", filterType) 类似这种就好了
|
15
duowb 2024 年 7 月 19 日
|
16
vk4LNh8gE08SBd9V 2024 年 7 月 19 日
@duowb 我用的就是这个 OP 的样式更好点 这个还不知道咋自定义样式
|
17
vk4LNh8gE08SBd9V 2024 年 7 月 19 日
@duowb 刚看到 有自定义样式
|