前言

👋 大家好,我是 Blucas 。
今天向大家推荐由我们团队开源维护的一款多平台调试工具 PageSpy ,官方地址: https://pagespy.org
PageSpy 做了什么?为什么需要 PageSpy ?接下来的内容会一一说明。
介绍

Devtools 在日常开发中是必不可少的帮手,项目出现问题总是第一时间借助 Devtools 排查。可总有些时候「无法使用 Devtools ,因此而导致排查故障需要花费很多时间和人力」,这就是 PageSpy 想去解决的问题。
在正式介绍之前,为了确认 PageSpy 正是你所需要的,看看下面的场景你是否遇到过:
-
真机调试 H5:以往有些产品提供了可以在 H5 上查看信息的面板,但真机屏幕太小操作不便、显示不友好,以及数据会被截断;
-
远程办公、异地协同:传统沟通方式如邮件、电话、视频会议等,沟通问题的周期长、效率不高、故障信息不全面,容易误解误判;
-
用户设备白屏:除了需要提前获知出现问题的用户信息,定位问题的方式包括查看数据监控、日志分析,甚至还要跑到客户现场等,这些方式依赖排障人员要理解业务场景、技术实现;
-
全局的 "问题反馈" 组件:大多注重用户体验的网站,为了在产品出现故障后能收到反馈并及时解决,会在产品端为用户提供反馈问题的表单组件。从用户的角度这确实会提升好感,但用户提交的内容可能对于排查问题的帮助并不大,根本原因是:用户提交的基本上是文字概述,或许还包含用户信息,但开发者更希望看到的是:
- 用户的操作轨迹;
- 伴随着用户操作,程序的运行时行为数据。例如:打印日志、发出的网络请求以及响应数据等内容;
正如本地开发我们就是这样使用 devtools 的,不是吗?
上述场景中列举的问题的共同点是:开发者无法像使用 devtools 一样查看程序运行信息。
你也被这些问题困扰了吗?那 PageSpy 可以给你一些帮助。
PageSpy 能力

OK !为了方便理解,我们通过实例对 PageSpy 的使用场景和能力进行说明。
PageSpy 在线实时调试
Blucas 在本地开发 H5 ,真机调试期间通过「 PageSpy 在线调试」查看程序的运行数据,其中包括实时的 Console 、Network 、Page 、Storage 以及 System 信息,还可以发送代码到真机上执行;
PageSpy 离线回放调试
Blucas 开发的营销系统交由 Tancy 所在团队使用。某日 Tancy 反馈系统里某个流程不符合预期,由于两人办公地点不同只能通过线上交流。
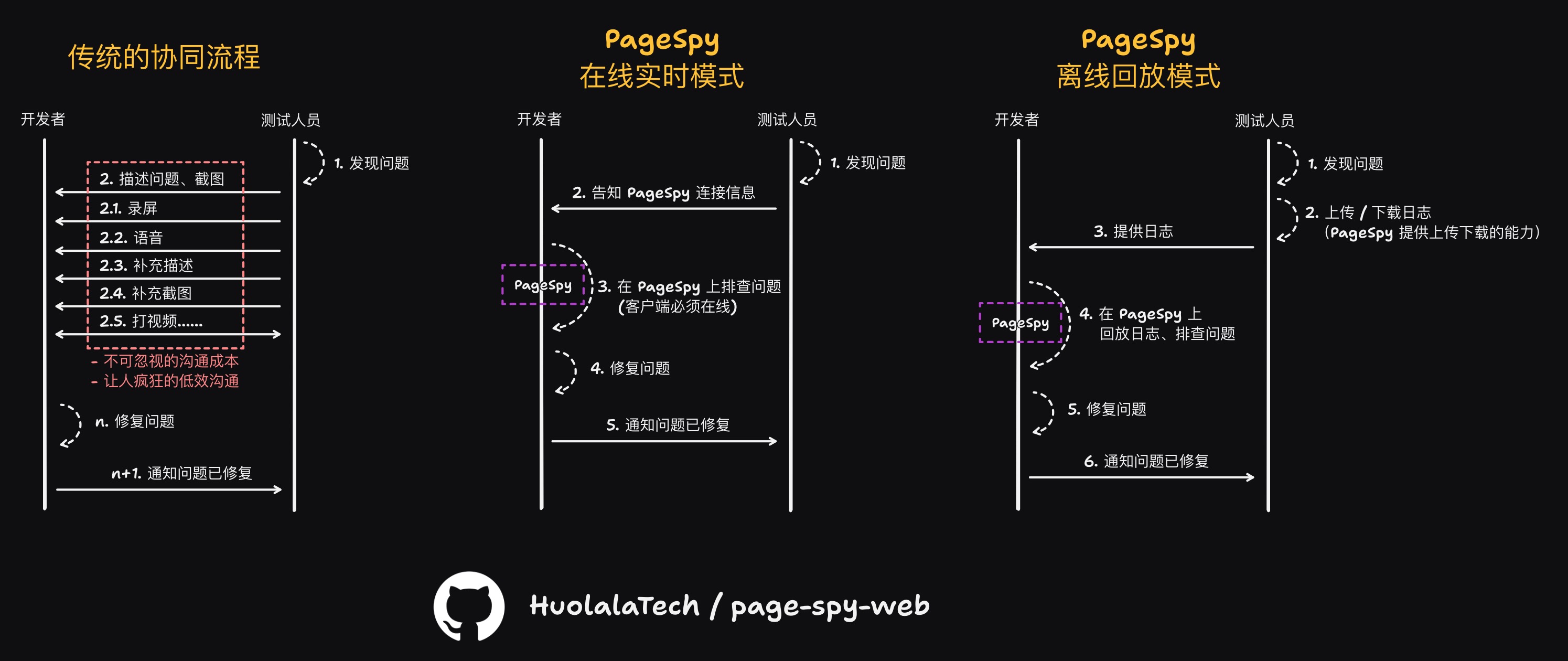
营销系统接入 PageSpy 之前,Blucas 定位问题需要 Tancy 提供:
- 问题的说明;
- 流程在不同状态下的截图;
- devtools 面板的信息(这是有一定门槛的): 如 Console 面板打印的日志、Network 面板的请求和响应、Application 面板存储的内容;
营销系统接入 PageSpy 之后,当收到 Tancy 的反馈时,Blucas 告诉她点击「上传离线日志」按钮即可。不用担心,上传 / 下载离线日志的功能 PageSpy 都已经提供。
通过离线日志 Blucas 除了可以看到「 PageSpy 在线实时调试」提到的数据外,还可以看到 Tancy 的操作轨迹。
深入
PageSpy 组成

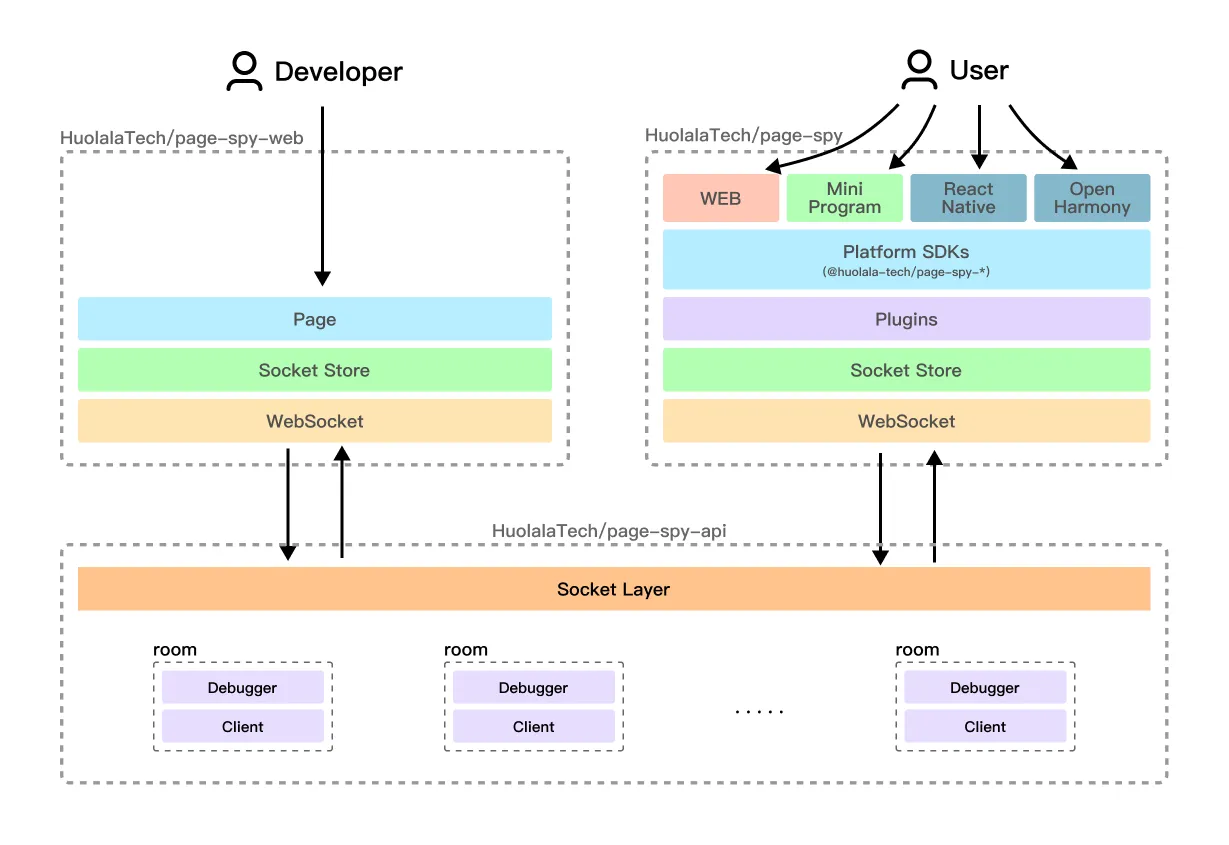
PageSpy 由三个仓库组成:
- 调试端源代码在 HuolalaTech/page-spy-web 仓库维护;
- 服务端源代码在 HuolalaTech/page-spy-api 仓库维护;
- 项目中引入的 SDK 源代码在 HuolalaTech/page-spy 仓库维护;
使用
为了用户隐私、数据安全和方便的使用,我们打包了上面的仓库并提供了开箱即用的多种部署方案,你可以根据自己的情况选择部署方案。
-
使用 Docker 部署
docker run -d --restart=always -v ./log:/app/log -v ./data:/app/data -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latest -
使用 Node 部署
yarn global add @huolala-tech/page-spy-api@latest # 或者 npm install -g @huolala-tech/page-spy-api@latest # 接着 page-spy-api
启动完成后,打开浏览器访问 http://localhost:6752 体验,本地测试完成后即可部署到服务器上。
总结
当前在 Web / 小程序 / ReactNative / OpenHarmony 上都已经有稳定的 SDK ;衷心的希望能够帮助到大家。大家喜欢的话,还麻烦大家给仓库点个 Star ,先感谢了!