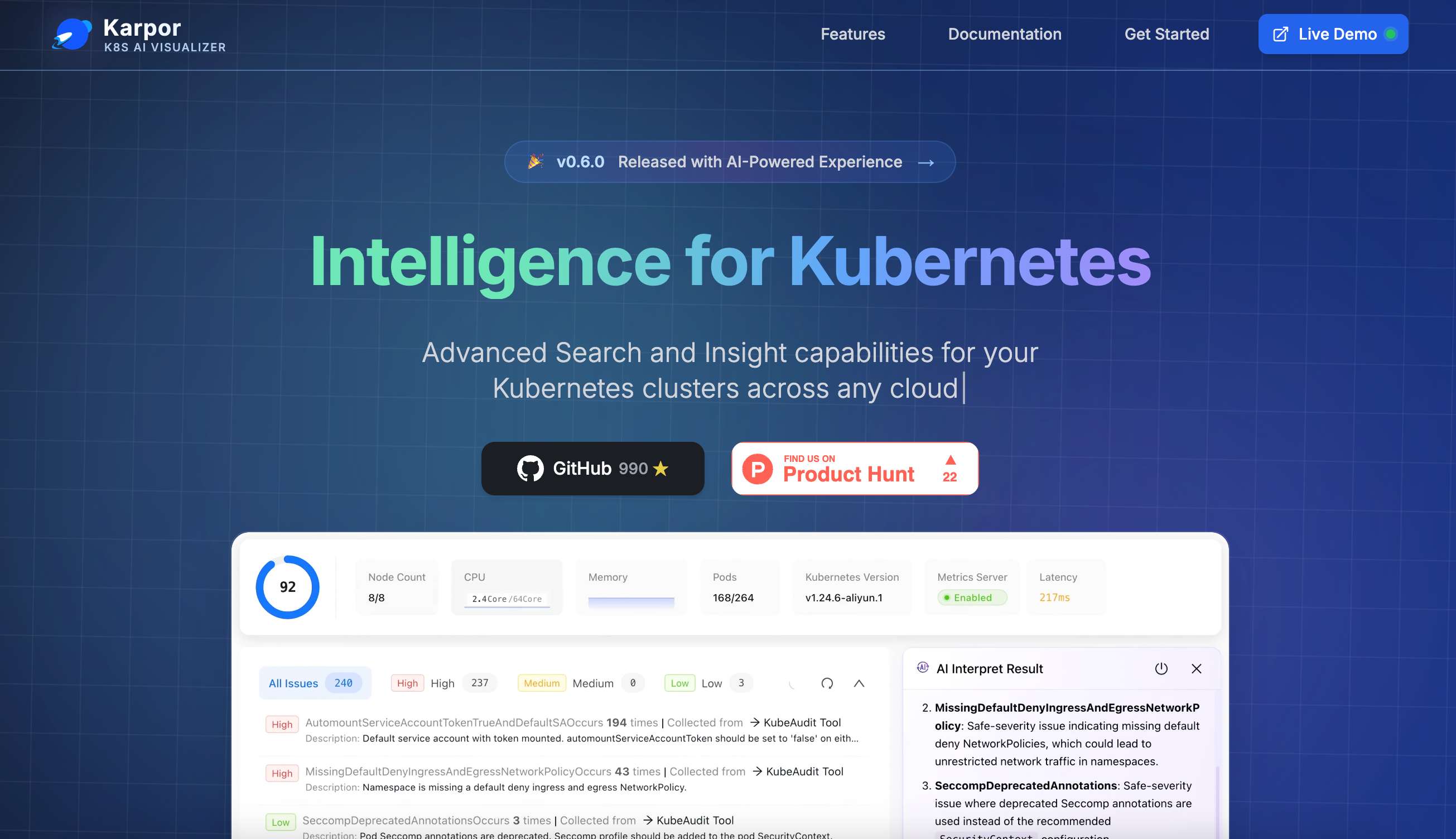
KusionStack 团队很高兴地宣布 Karpor v0.6.0 新版本现已发布!本次更新为用户带来了三大核心亮点:
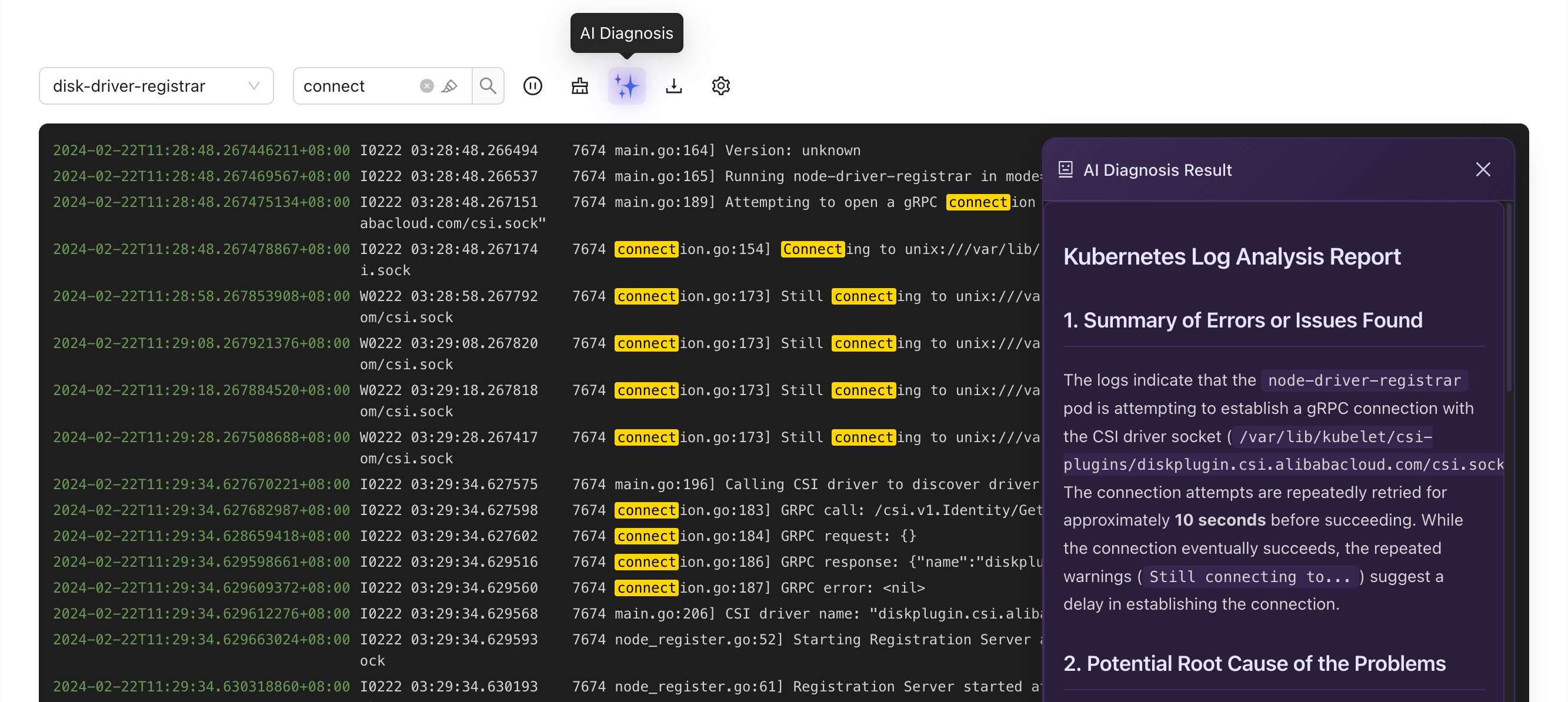
- AI 驱动的 k8s 运维体验:新增 24 小时日志/事件智能诊断、集群资源异常扫描和解决建议、YAML 智能解读等功能,全面拥抱 AI ,解锁 k8s 智能运维体验
- 排障功能增强:引入实时日志和事件聚合功能,支持动态刷新、关键字搜索和筛选,提升排障效率和实用性
- 用户体验提升:全新的安装、集群注册体验,UI 全面升级,新增资源健康状态检查、集群延迟、CPU/Memory 趋势图等可视化改进
Karpor 作为 CNCF 基金会托管的 KusionStack 生态的子项目,致力于构建智能化的 Kubernetes 数据面,通过提供先进的搜索、洞察和 AI 能力,帮助用户在任何云中获得对 Kubernetes 集群的关键可见性,我们期望能够成为一个小而美、厂商中立、开发者友好、社区驱动的开源项目!
- Github Repo 地址: https://github.com/KusionStack/karpor
- 官网: https://karpor.kusionstack.io
- Live Demo: https://karpor-demo.kusionstack.io
本次更新包含了来自 8 位 Contributor 共 71 个 PR 的贡献,其中包含 19 个重要新特性和 24 项问题修复,详细更新内容请查看 Karpor v0.6.0 更新日志。
📝 特别鸣谢
衷心感谢以下贡献者为本次发布付出的努力(按字母排序):
@cheny-alf, @elliotxx, @hai-tian, @iamryanchia, @jueli12, @rajeshkio, @rajp152k, @ruquanzhao
🌟 如果你也对开源充满热情,欢迎从「 Community tasks | 新手任务清单 🎖︎」开始你的开源之旅!我们为新贡献者精心准备了一系列友好的入门任务,期待你的加入!
🎉 号外
- Live Demo 升级:你可以在我们最新的 Live Demo 中体验所有新功能
- Product Hunt 发布:我们已在 Product Hunt 上线!欢迎查看并支持我们:Karpor on Product Hunt
- 全新官网:访问 karpor.kusionstack.io 了解更多关于 Karpor 的信息!

🎯 新特性
K8s AI 助手
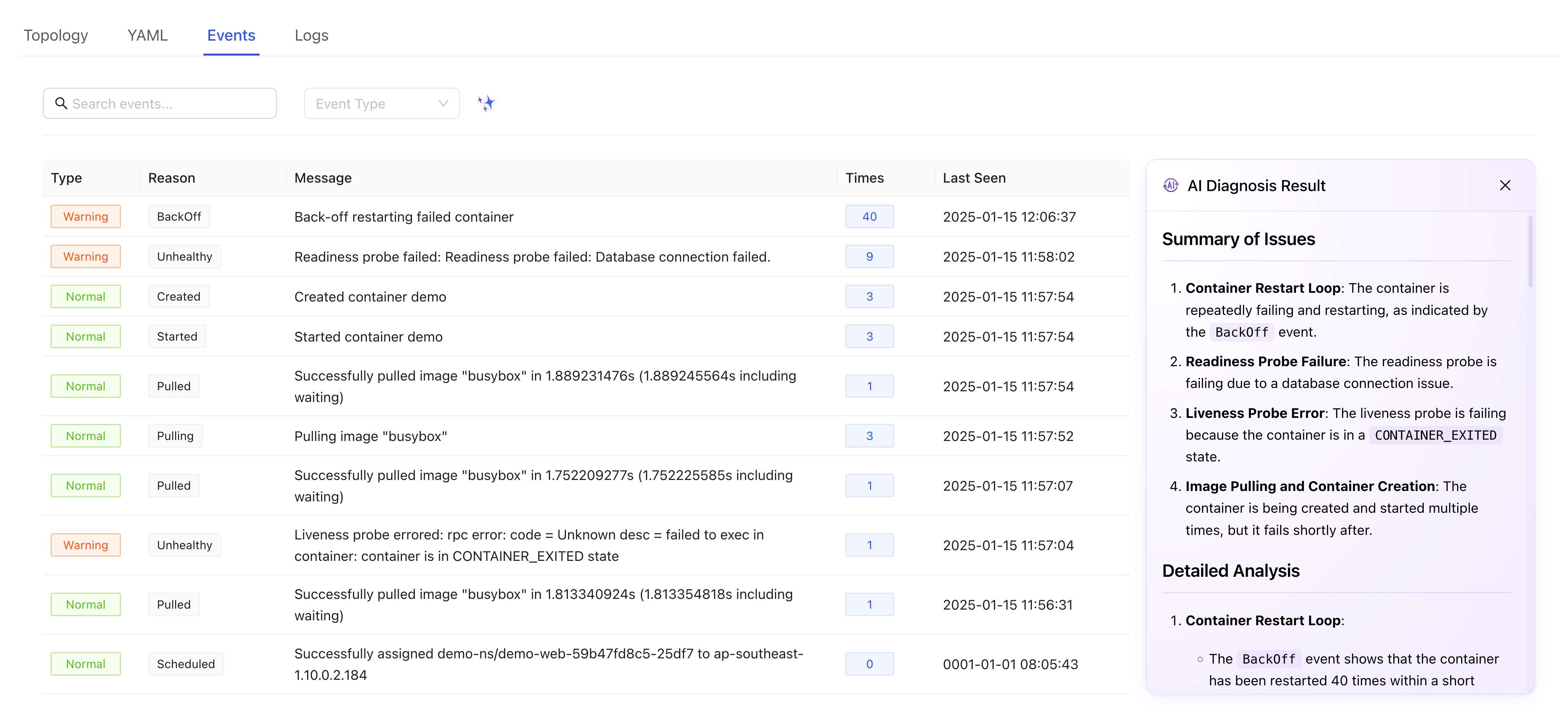
- 日志/事件分析:自动化总结和分析日志和事件,告诉你异常事件和日志的解决方案,提升排障效率


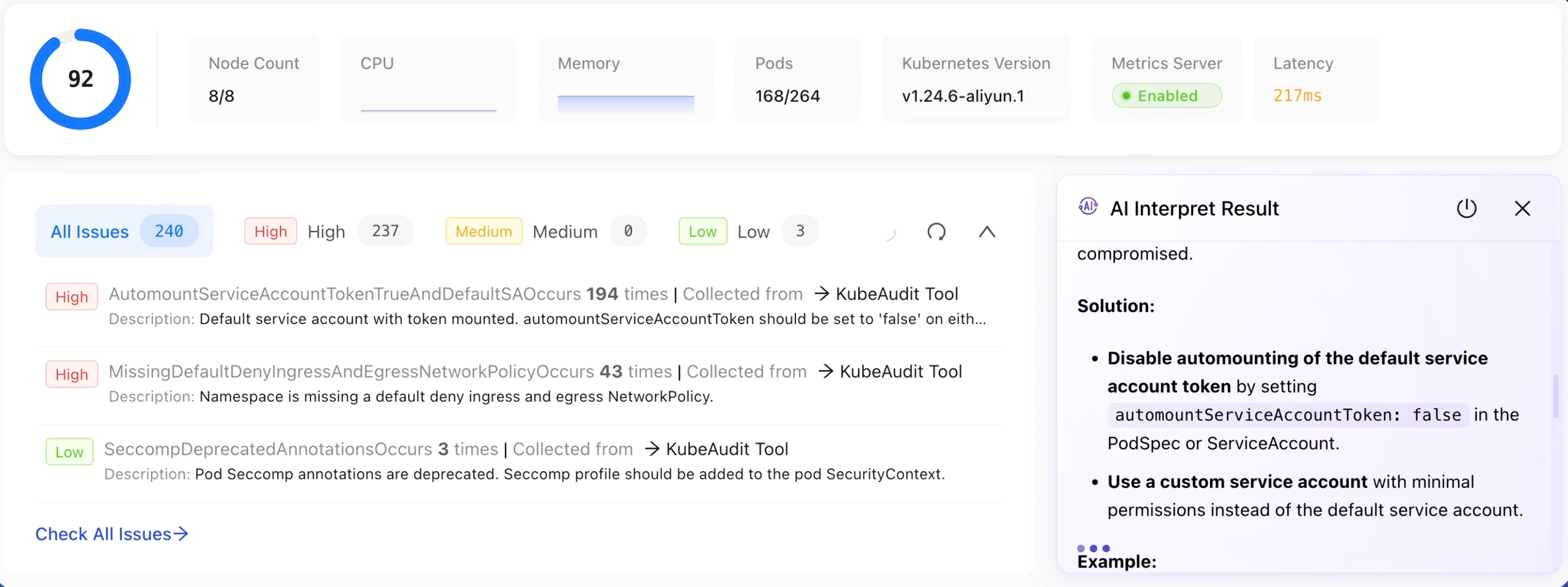
- 异常诊断建议:AI 驱动的异常问题检测和智能建议

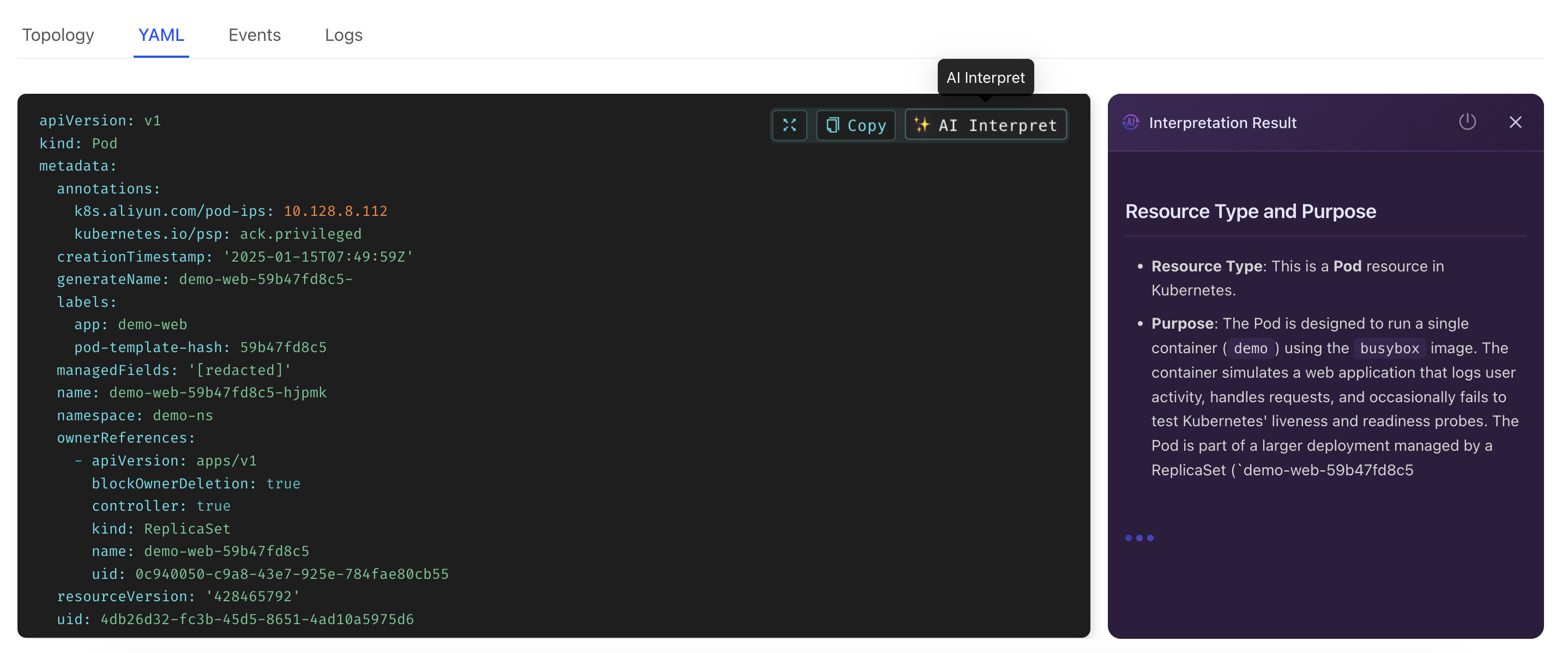
- YAML 解读:AI 驱动的复杂 YAML 配置解读,快速理解集群资源

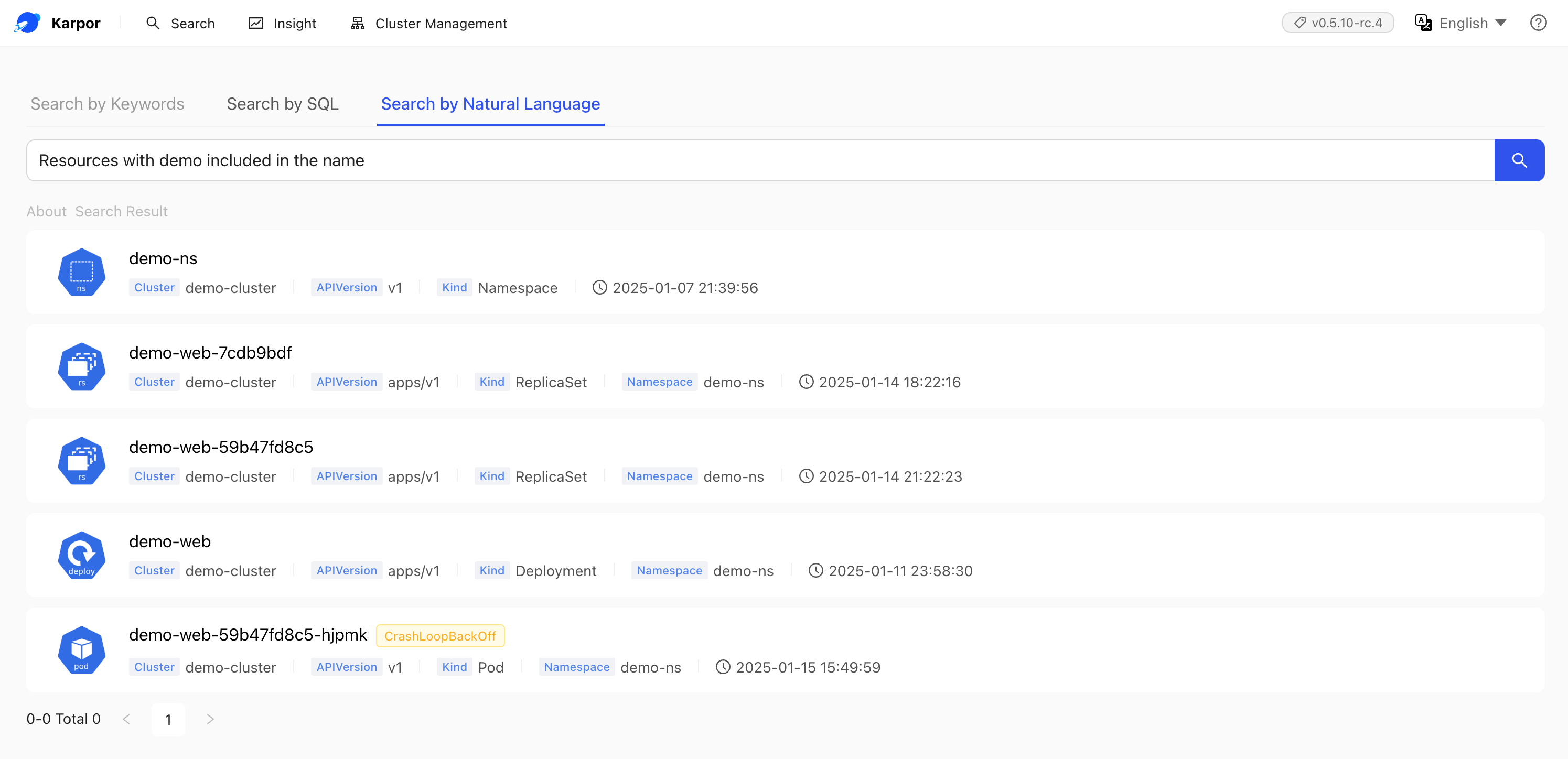
- 自然语言搜索:使用自然语言查询 Kubernetes 资源,你可以问它"名字包含 demo 的 k8s 资源"( But 回答不了"1+1 为什么等于 2")

洞察增强
-
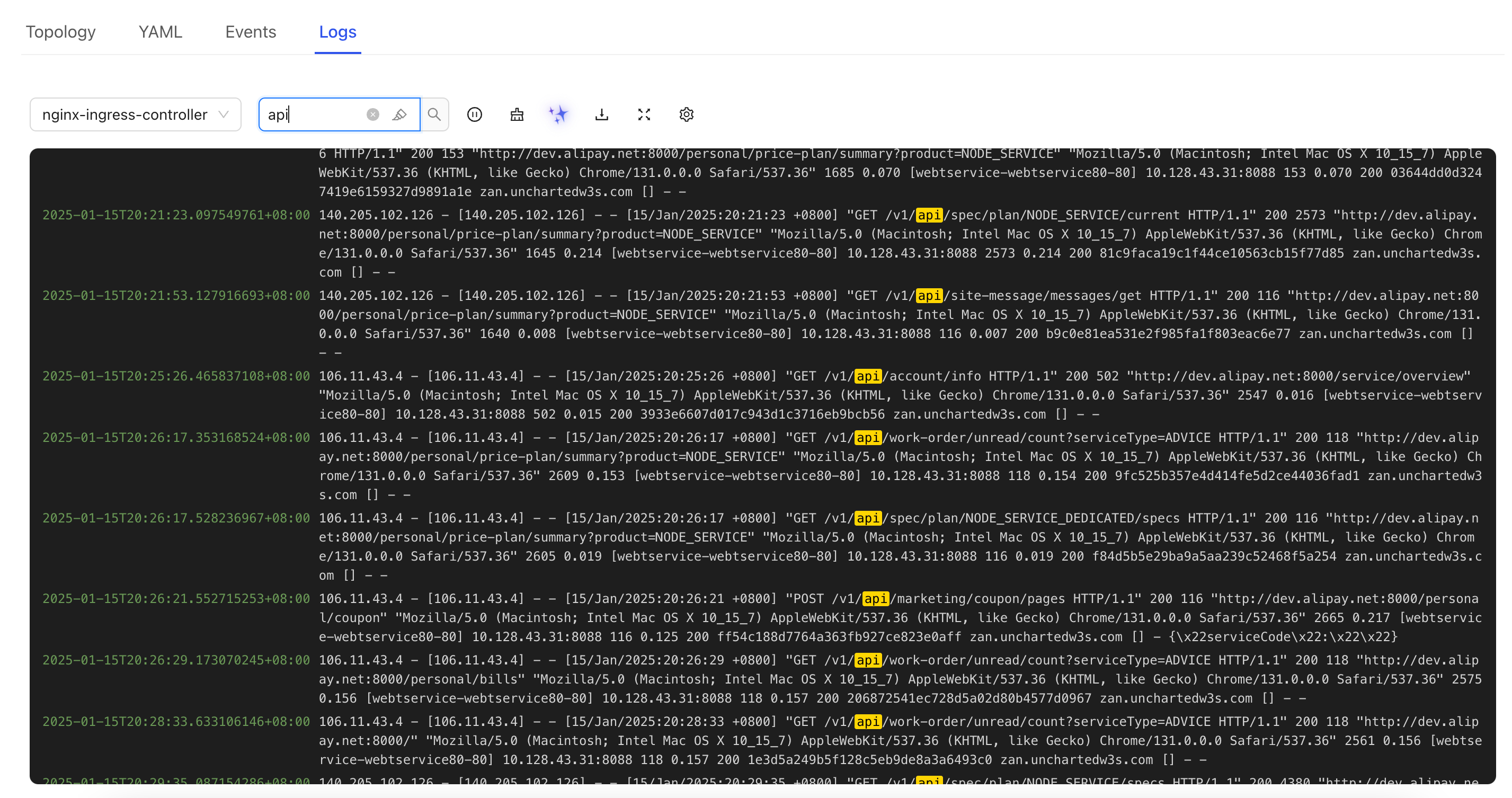
日志/事件实时聚合
- 提供动态刷新、关键字搜索和筛选等高级功能

-
可视化面板升级
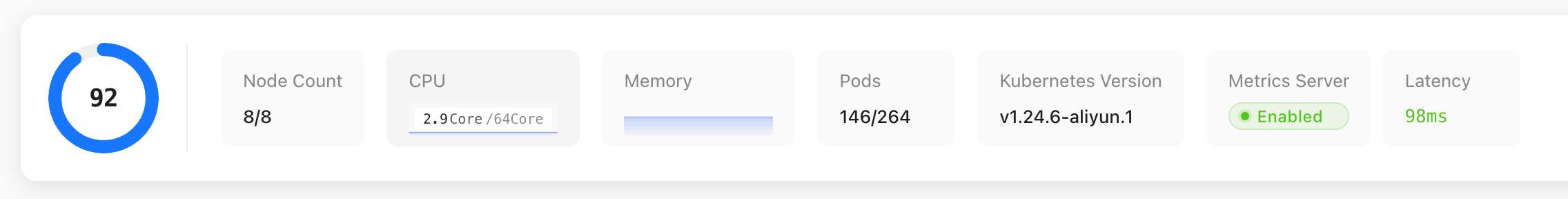
- 增强的指标可视化图表
- 改进的集群状态和延迟可视化

体验优化
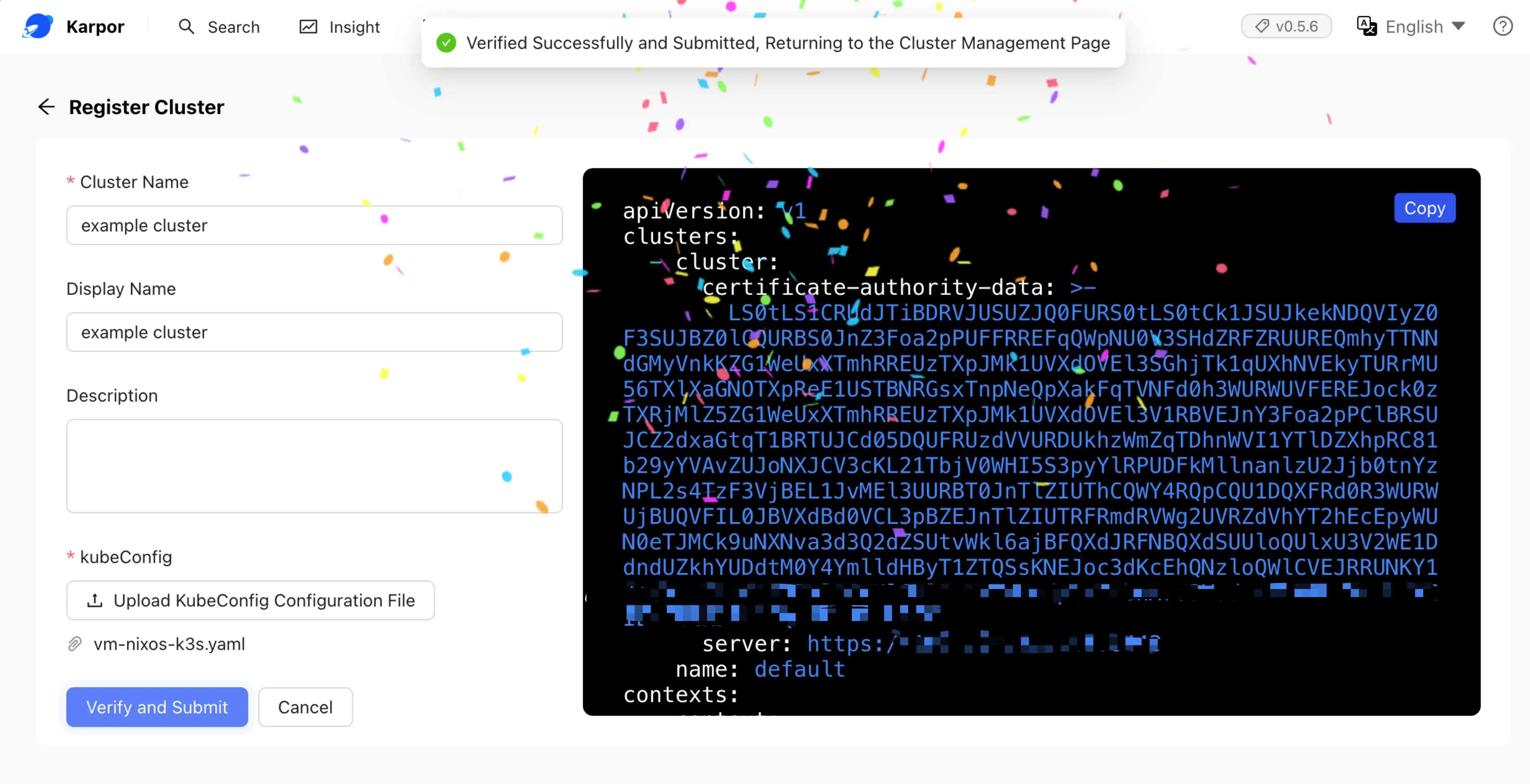
- 注册体验增强:通过欢快的礼花效果庆祝您的集群注册成功!

其它优化
- 简化安装:新增管理员模式启动参数,无需配置繁杂的 RBAC 即可开箱即用
- 安全性增强:
/server-configs接口中添加敏感信息屏蔽 - 部署优化:解决了各种安装问题
-
健康检查
- Pod 健康状态检查
- 包含延迟计算的集群健康状态检查
📈 总结与展望
在 v0.6.0 版本中,我们实现了重要的里程碑:
- 全面引入 AI 能力,让 K8s 运维更智能
- 完善基础设施,优化安装流程,提升易用性
- 社区贡献者持续增长,生态更加活跃
下个版本 v0.7.0 的重点将聚焦在生态集成和 AI 增强两大方向。如果说 v0.6.0 为 Kubernetes 运维带来了智能化,那么 v0.7.0 将致力于打造"社区连接"和"无处不在的 AI"。
我们初步规划了以下重点特性:
-
社区连接
- 遵循 MCP 协议,实现 mcp-server ,通过统一协议连接 LLM 和 Karpor Storage 中的数据
- 集成 K8sGPT ,提供更强大的诊断能力
- 集成 Cyphernetes ,增强搜索特性
-
无处不在的 AI
- 打造主动式 AI 助手,在异常发生时自动提示原因和建议
- 提供智能资源优化建议
- 增强自然语言搜索交互体验
💡 社区共建:我们高度重视社区反馈!除了以上规划,我们也会优先考虑将社区用户提出的需求纳入当前迭代(如果精力允许)。欢迎在 社区讨论 中与我们交流,共同规划 v0.7.0 的蓝图!
参与方式
欢迎通过以下方式参与 Karpor:
1
0x5c0f 282 天前
|
2
huangliu 280 天前
官网看起来很棒,请教下是用啥做的,是完全自己写的,还是有类似模版呢😂
|
3
windcode OP @huangliu 官网是用 Next.js 和 TailwindCSS 构建的,用 Windsurf 帮我一点点撸的,感兴趣可以关注下: https://github.com/KusionStack/karpor-landing-page 。
我正打算把它做成通用的模版,后面会再建一个类似 landing-page-template 的仓库,用来快速搭建 Landing Page |
