Jekyll
› http://jekyllrb.com/
Jekyll on GitHub
› https://github.com/mojombo/jekyll
Jekyll-bootstrap
› http://jekyllbootstrap.com/
Octopress
› http://octopress.org/
这是一个创建于 4151 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
chloerei 2014-05-10 19:07:51 +08:00
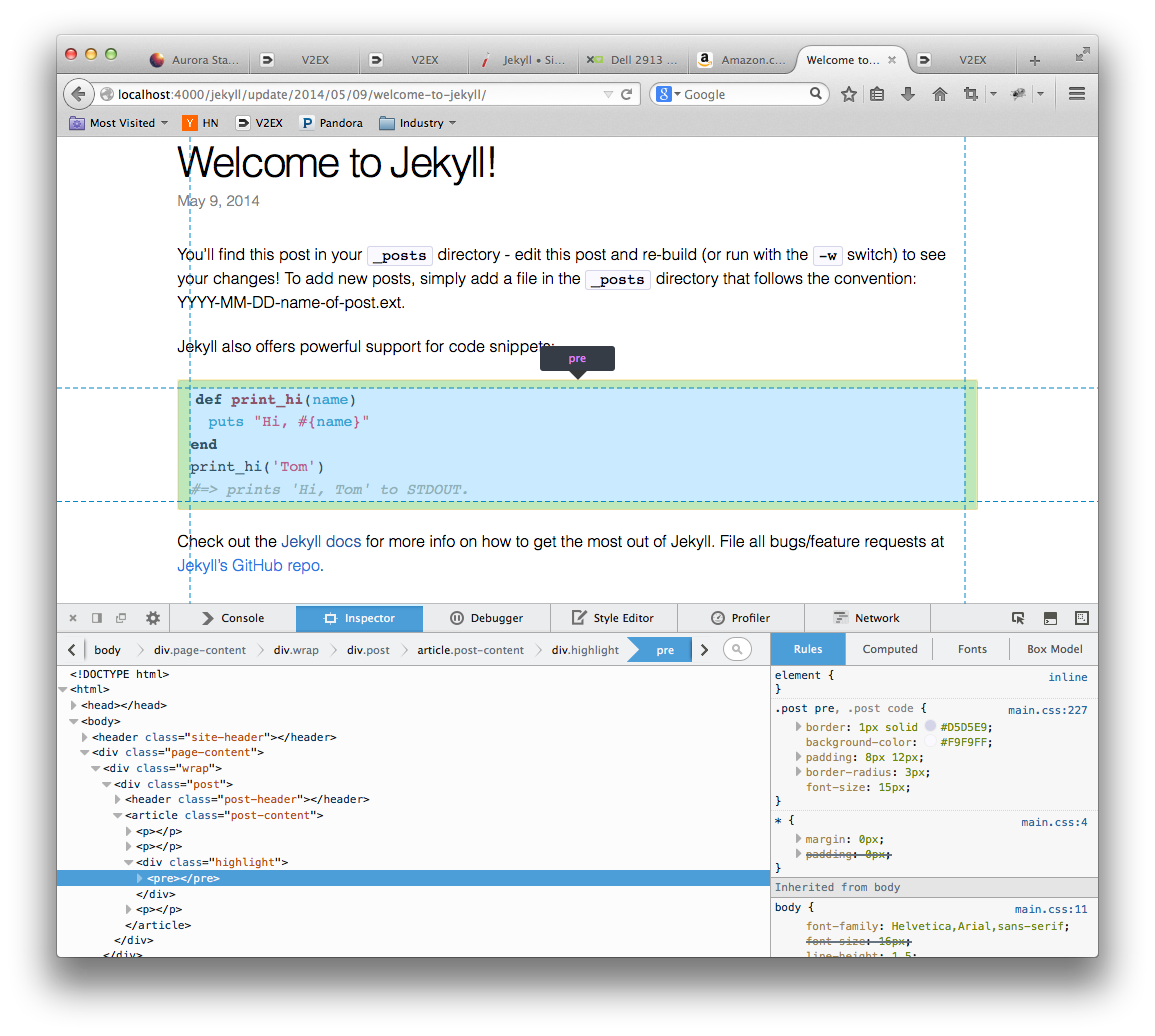
会不会有个空格?
|
3
Andor_Chen 2014-05-10 19:16:37 +08:00
@Livid 因为 code 是 inline 元素,加上 pre 标签对格式的要求,导致 code 的左内边距 5px 只在第一行显示了出来。
试着加入这个样式: .highlight code { display: block; } |
4
shao 2014-05-10 19:16:54 +08:00
请问这是什么浏览器?怎么那么像chrome,但和我的chrome又不同。
|
6
Livid MOD OP PRO @Andor_Chen 果然好了,非常感谢。
|
8
Livid MOD OP PRO |
10
shao 2014-05-10 20:02:59 +08:00
原来是FF,谢谢楼上各位。
|