V2EX › 前端开发
推荐一个浏览器兼容性提示弹窗控件 Browser Blocker
Kamato · panteng · 2015-10-26 13:21:19 +08:00 · 3720 次点击这是一个创建于 3403 天前的主题,其中的信息可能已经有所发展或是发生改变。
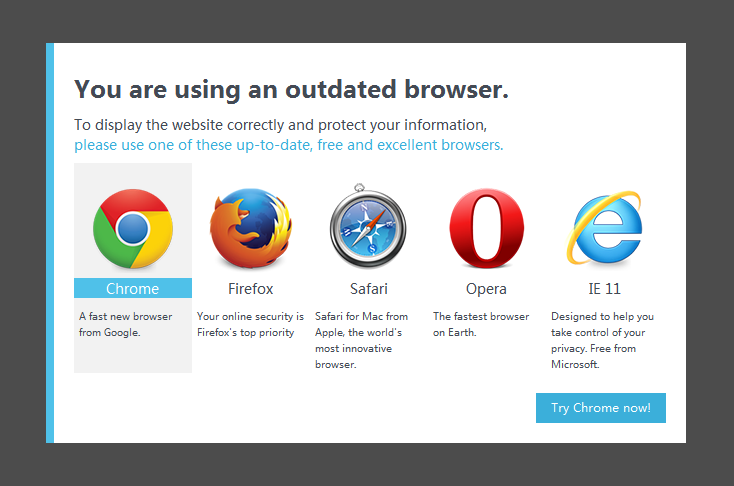
Browser Blocker
GitHub 仓库:点击查看
阻止使用旧版 IE 浏览器的用户访问你的网站,并给他们一个友好的提示窗,告知他们升级浏览器。
弹窗的样式和功能已经在 IE6-9 中测试,以保证功能和外观的一致性。

使用
- 将 browser-blocker 文件夹放到你的项目目录中.
在页面的<head>标签中引入 browser-blocker.css 和 browser-blocker.js。记得使用条件注释,保证 Browser Blocker 只在指定的旧版 IE 浏览器中起效。
<!--[if lte IE 8]> <link rel="stylesheet" href="browser-blocker/browser-blocker.css"> <script src="browser-blocker/browser-blocker.js"></script> <![endif]-->
把下面的 html 代码复制到页面的<body>标签里,推荐放到</body>标签前面。你可以在 dialog.html中查看全部的 html 代码.与 2 同理,使用条件注释以保证这段 html 代码只在对应的旧版 IE 浏览器中起作用.
<!--[if lte IE 8]> <div id="bb-container"> <div class="bb-modal"> ... </div> <div class="bb-mask"></div> </div> <![endif]-->
目前尚无回复