 › fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!
› fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!

雾霾天,宜撸代码、吹牛,不宜出门约会(¬_¬)ノ
本期 fir.im Weekly 亦如往期,收集了优秀的 iOS/Android 开发资源, GitHub 源码、前端方面的热点分享。除了代码,也许你也应该了解技术趋势、程序员技能树等等。
通过自动布局来实现 iOS 动画
由 @RealmChina 分享。
在 GOTO Conference CPH 2015 的这次展示当中, Marin 为我们展示了如何在 Swift 中使用自动布局的 UI 来创建 UIKit 动画。文章最后还有福利!一个关于 iOS 9 UIStackView 的动画示例。
全文浏览,点击这里.
UITableView 性能优化
@南峰子_老驴研究了Alexander Orlov的这篇文章,从自己的视角解释了下如何让 UITableView 更快更平滑,后面将会讨论 iOS 绘画系统和 UIKit 更深层次的一些东西,值得一看。文章传送门.
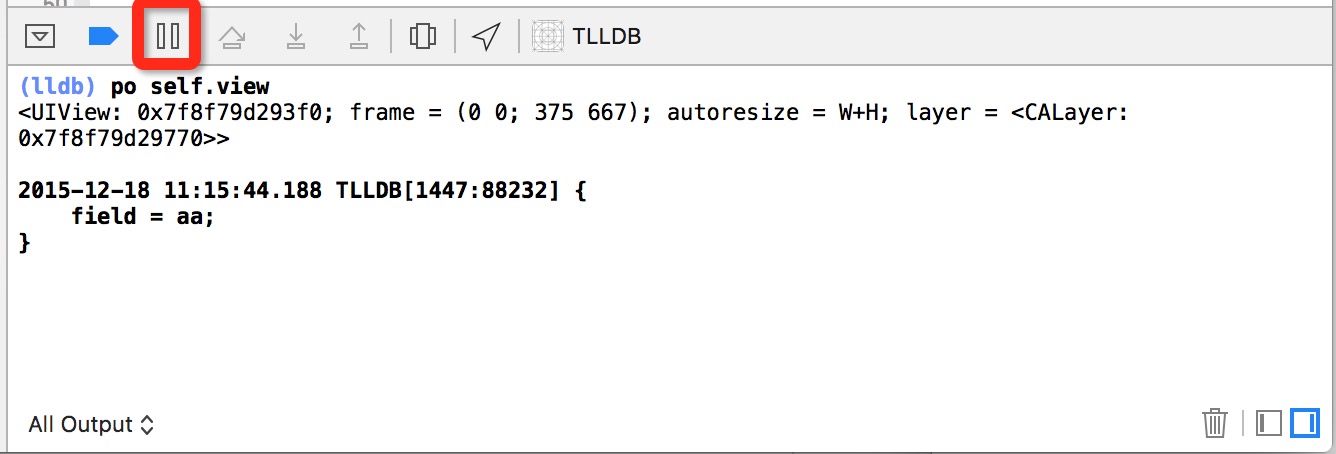
小笨狼与 LLDB 的故事
对,这不是一个故事,这是@小笨狼 Lc写的关于 LLDB 技巧篇!!!
“ LLDB 的 Xcode 默认的调试器,它与 LLVM 编译器一起,带给我们更丰富的流程控制和数据检测的调试功能。平时用 Xcode 运行程序,实际走的都是 LLDB 。熟练使用 LLDB ,可以让你 debug 事半功倍。”
点击这里,浏览全文。

Android WebView 远程执行代码漏洞浅析
WebView 远程代码执行漏洞可以说是横扫了一大批的 Android App ,查询一些漏洞平台可以得到大致的情况,鉴于很多存在漏洞的 App 并没有披露,因此 WebVeiw 远程执行代码漏洞的影响程度会更大。
绿盟科技分享了关于 Android WebView 远程执行代码漏的分析,感兴趣的点击这里.
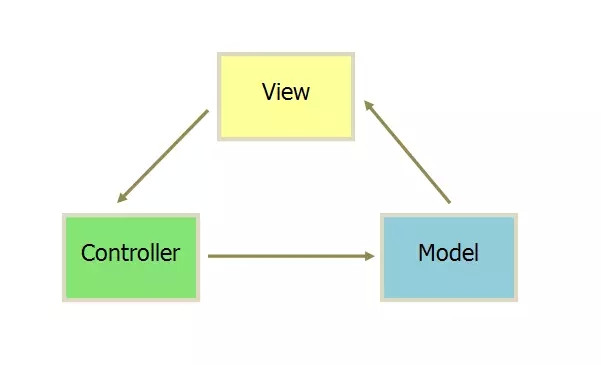
Android MVVM 到底是啥?看完就明白了
极客联盟微信公众号干货很多,胡笛这篇文章讲述了 Android MVVM 框架 Data Binding Library 的使用,感兴趣的请点击这里

15 分钟带你入门 Fuse
@周楷雯 Kevin分享了自己的第一篇 Fuse 的教程:
“Fuse 这个技术令人兴奋,不仅可以用来做交互原型,还可以导出成 iOS 和 Android 的原生 App 供生产使用,重点的重点在于输出的成品品质不错,所以私以为值得学习一下 (官方也表示以后会支持导出 Mac , Linux , Windows App )。”
同样对 Fuse 感兴趣的,请点击这里

android-card-slide-panel 动画
android-card-slide-panel 是一个模仿探探首页卡片左右滑动效果的 Android Demo, 滑动流畅,卡片 view 无限重生。 GitHub 地址:http://t.cn/RUkjmEQ

Twitter 的 like 动画安卓版
@泡在网上编代码 的分享关于 Twitter 的新版心形动画的制作过程。文章传送门

ReactNative 变革无线前端-淘宝 d2
@react-china 社区整理的 [ ReactNative 变革无线前端-淘宝 d2 ] 的分享,点这里看看,最后也说道很多人关注关于 React Web ,也将在 12 月底正式开源。
关于前端界万人瞩目的 第十届@D2 前端技术论坛 的视频和干货,会在这里更新.
2015 前端生态发展回顾
回顾一下 2015 年前端的生态发展,Kuitos 大致整理了几个比较有历史意义的事件。写的很棒,相信很多 前端 er 会有共鸣。
文章传送门.
技术雷达 : 技术趋势分析报告
ThoughtWorks发布了最新一期的技术雷达,提出了四个最新的技术动态,分别为:“ Docker 引爆容器生态系统”、“微服务及相关工具受到追捧”、“ JavaScript 工具正在趋于平稳”、“安全是每一个人的问题”。下载地址在这里.
Developer 进阶书单
@Phodal 做了一张基于 D3.js 与 KnockOut.js 的数据生成的技能树,地址: https://github.com/phodal/developer ,主要分为以下几点:重构与设计模式、前端读书路线图、机器学习读书路线、架构与模式,看看是否对你有参考。在线地址: http://t.cn/R44yAQS , 源码地址: http://t.cn/R44yAQa .

————————————————
最近技术 Weekly 、头条的内容层出不穷, fir.im Weekly 想做一些内容上的改变,你们有好的建议随时发邮件给 [email protected] 告诉我,同时欢迎分享更多的资源。
fir.im
感谢@phodal 的提醒。
更正内容:
[Developer 进阶书单] (最后一个推荐内容)的技能树地址更正为: https://github.com/phodal/sherlock .
1
Pastsong 2015-12-29 15:29:05 +08:00
终于看到前端的文章推荐了 T T
|
3
zackkson1991 2015-12-29 16:03:09 +08:00
good,多谢分享。记得以前见过楼主的微博的,现在忘记了~
|
4
Imshaha OP |
5
phodal 2015-12-29 20:04:14 +08:00
看到我的东西,但是写错了,技术树是 https://github.com/phodal/sherlock 。
|
6
zackkson1991 2015-12-29 21:36:13 +08:00
|
7
Imshaha OP @phodal 哦哦,不好意思,我在 http://blog.fir.im/fir_im_weekly151225/ 先进行更正。
|
8
Imshaha OP @phodal 25 号发这篇 Weekly 时在微博上艾特过你, http://weibo.com/5137847295/Da4iswTEe?from=page_1006065137847295_profile&wvr=6&mod=weibotime&type=comment#_rnd1451441363052 ,可能你没有看到(─.─||)
|