故事是这样的,某一天,有一只产品汪跑过来和我说,小伙子,你画的架构图很流弊啊!能不能给我也画一个,当时我就怒了,你一个产品汪居然要我帮你画架构图,你给我钱了么?你 KPI 分给我了么?
带着这样的“疑问”,我认真的思考了下,为啥产品汪会觉得我们就很普普通通的架构图的很流弊,原来他们并不是不懂使用工具,而是没有好的素材,面对白板,较劲脑汁也只能画一个小角形。所以你能看到的产品汪给你的流程图,都是几个方块,然后你就要费尽心思去猜想,这个圈圈代表着什么呢?

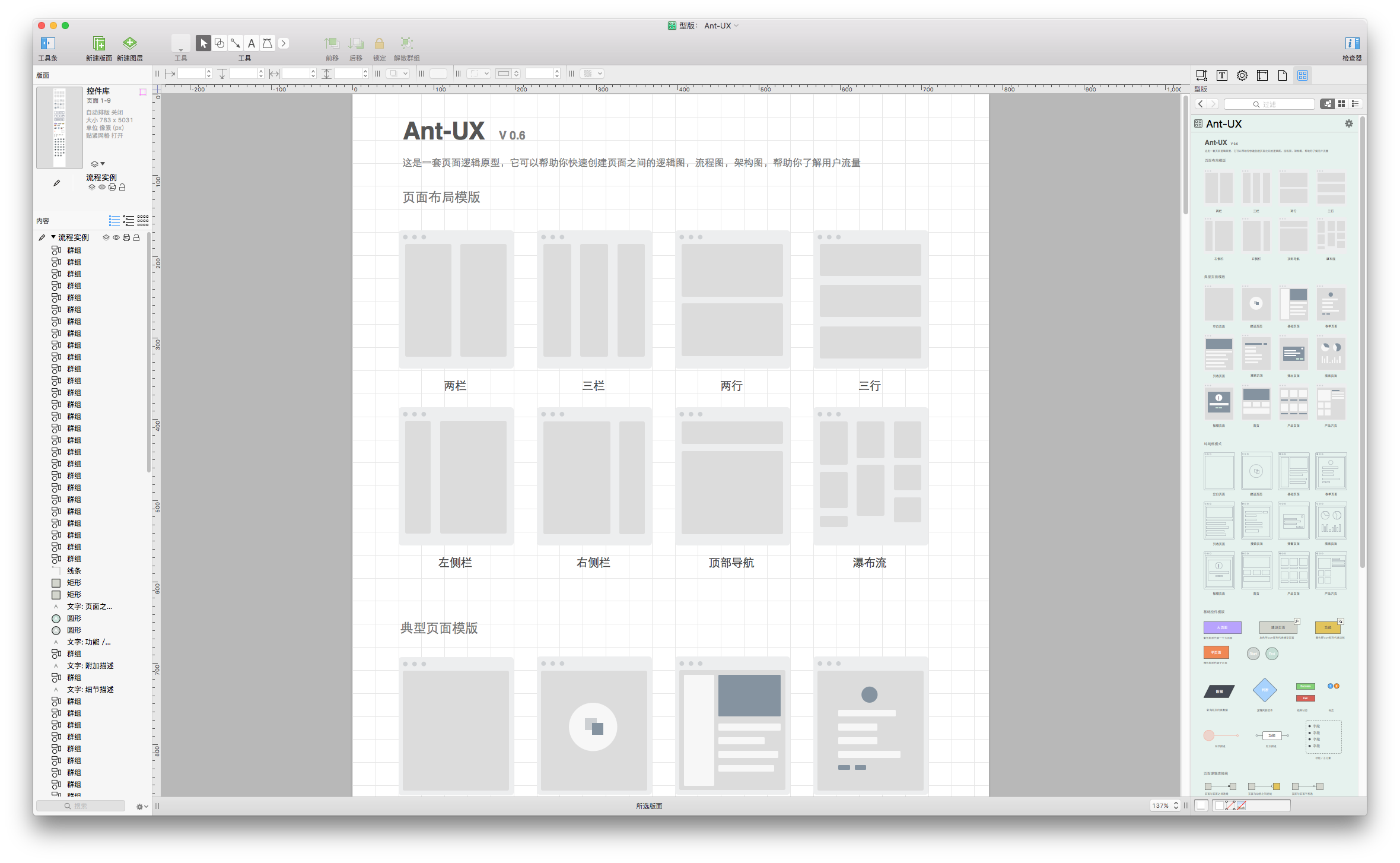
于是我花了点时间,尝试去帮他们完成中间的那一步,给他们提供一个素材库,让他们能快速使用。首先我要选一个基础工具,总不能我自己写一个在线版本吧?哪我估计要吐血身亡,说干就干,马上开启 Google 模式,我需要找一个支持组件模版,又是做流程,架构的 App. 感谢上帝和 Google ,有一个叫 OmniGraffle 的 App 脱颖而出,然后我开始帮他们制作素材,卧槽,其实还是挺好画的嘛,我还以为这类工具,挺难用的,相比 Sketch 应该退步好几年了吧?
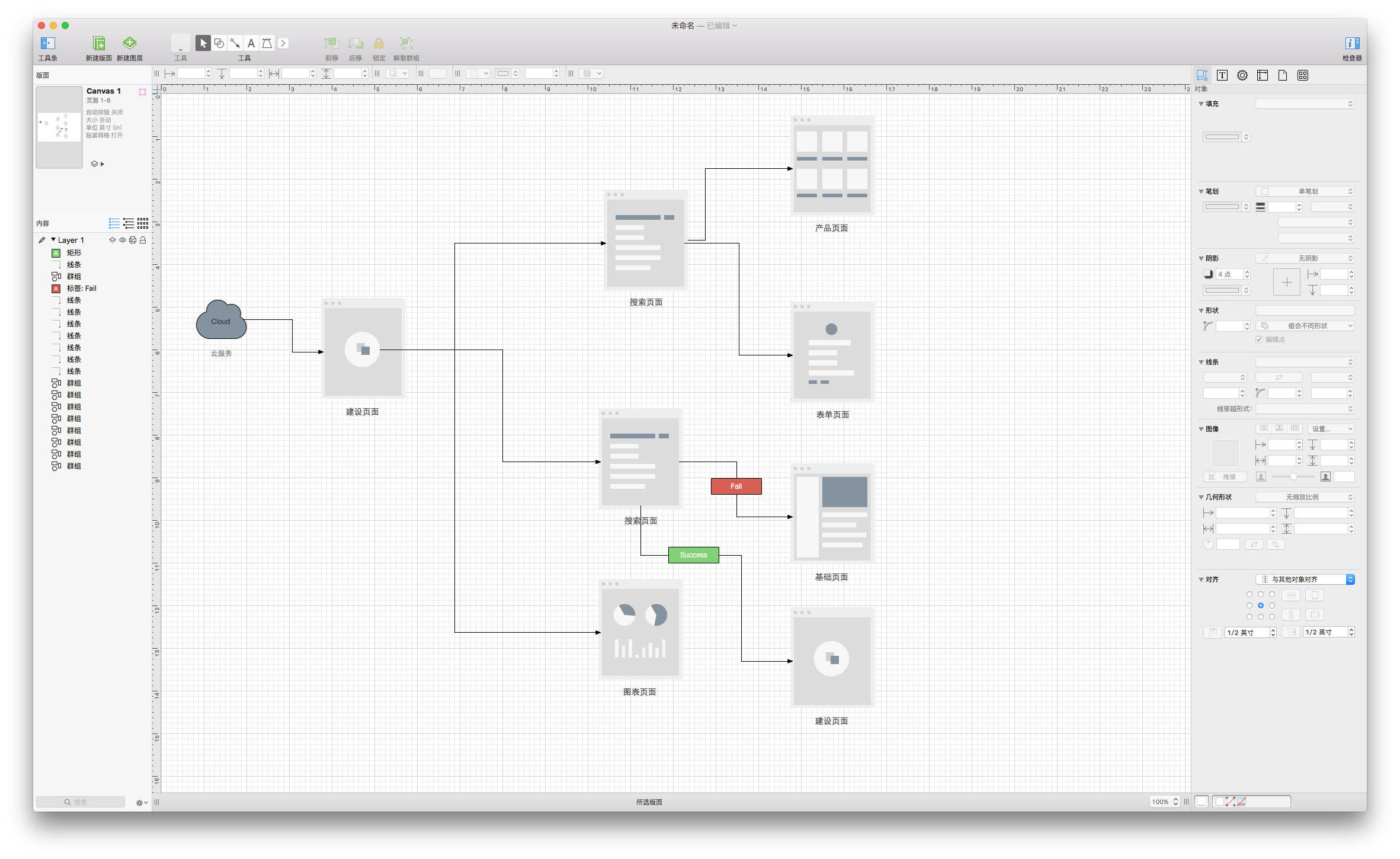
从第一个图,到最后一个图,感觉很顺畅啊~ 就这样,我把第一版交给了产品汪,并简单的教他如何使用 OmniGraffle ,隔了一天,他给了留了一句话:“小伙子,这工具不错啊,你的素材棒棒哒,你可以滚蛋了~ 88 ”. 看完后,虽然带着愤怒,但感觉这事能成,后来我持续投入,迭代了好几个版本,并在厂内进行小范围的推广.

嗯,效果还不错,所以昨天我把它开源了,并叫我们的阮老师帮忙推广下,希望产品汪能将它投入生产中~有需求和吐槽欢迎来找我~,当然也希望各位使用我们的主打产品 Ant Design
Ant UX : ux.ant.design
Github: ant-design/ant-ux

