距离 2014 年 6 月发布以来已经过了 1 年(ps:这篇文章是 2015 年写的),出现了不少符合 Material Desgin 风格的优秀 UI/UX 作品,Android 自不必说, iOS 的应用也不少。
为了让至今依旧流行的 Material Desgin 指南更通俗易懂,抓住要点讲解一下。
目录
- 何谓 Material Desgin
- 看似平面实则 3D
- 纸与墨水
- Material Desgin 的色彩
- 网格系统
- 动画
- 舒服的变换
- 接触反馈
- 有意义的动画
- 总结
何谓 Material Desgin
Material Desgin 直译过来就是[质感设计]。
数字设计中的[质感]体现在哪儿呢?来看两个概念。
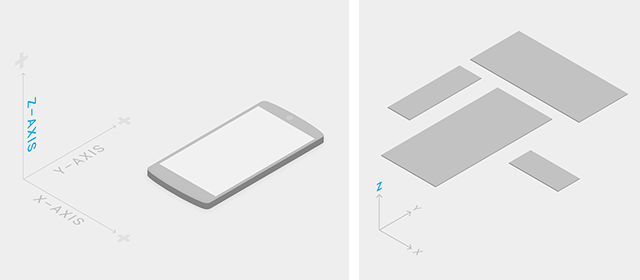
看似平面实则 3D
Material Desgin 通过物理手段来检测元素的重叠,在平面中具有明确的 Z 轴概念。

在表现元素的重叠与层次上阴影的效果功不可没。

与现实中的影子同理,阴影的表现会根据 Z 轴上的位置发生变化。
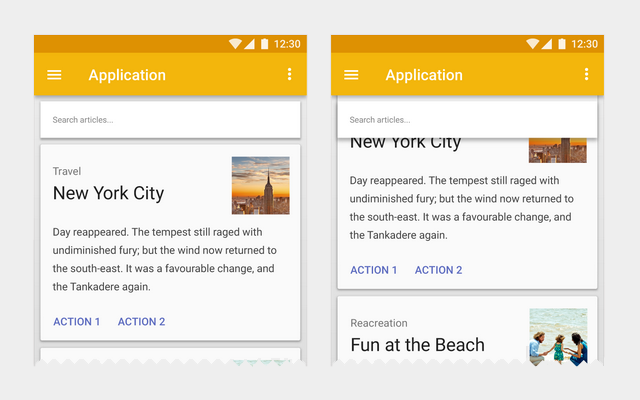
纸与墨水
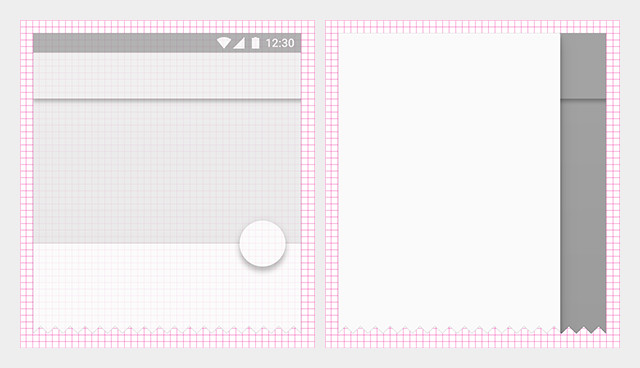
Material Desgin 将导航栏、卡片列表、按钮等基本控件描述为[纸],就是类似[纸]的东西。

这个[纸]会像现实中的纸一样重叠,由于是虚拟的可以随意的变大变小。
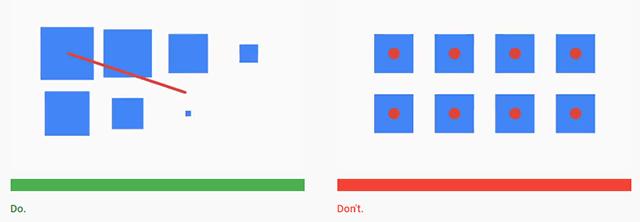
不过,像下图这样穿过一张纸等违反 Material Desgina 概念的行为是无效的。

还有,在纸上的文件与图标、图片等就像[墨水]一样。
文字和图片能理解成墨水,不过动画…?
虽说有违和感,不过 Material Desgin 是可以将动画当做墨水的。
由于这个[墨水]也是虚拟的,色彩与大小可以进行自由变换。
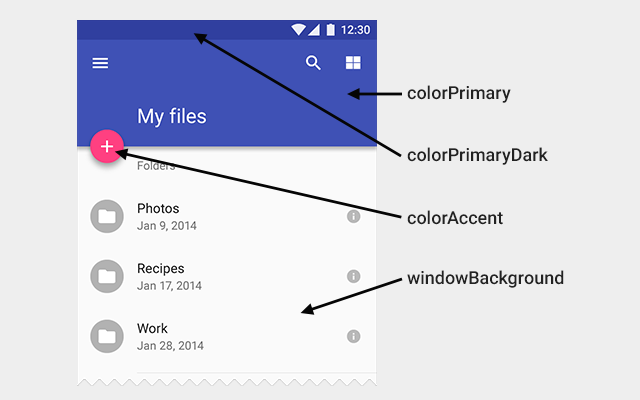
Material Desgin 的色彩
Material Desgin 不能在同一个视图内使用过多的颜色。
视图中的基本元素由下面四种色彩构成。

- colorPrimary (主色)
- colorPrimaryDark (与 colorPrimary 是同系色)
- colorAccent (与 colorPrimary 相比较醒目的颜色,重点色)
- windowBackground (白色或透明的黑色,与 colorPrimary 是同系色)
Material Desgin Guideline 中准备了调色板,不使用那些颜色就不能进行 Material Desgin !才怪。
在重新设计现有元素时,最好将 colorPrimary 作为 logo 的主色调。
<参考:Material Desgin 调色板>
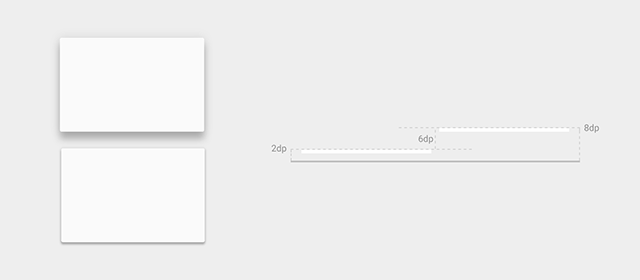
网格系统
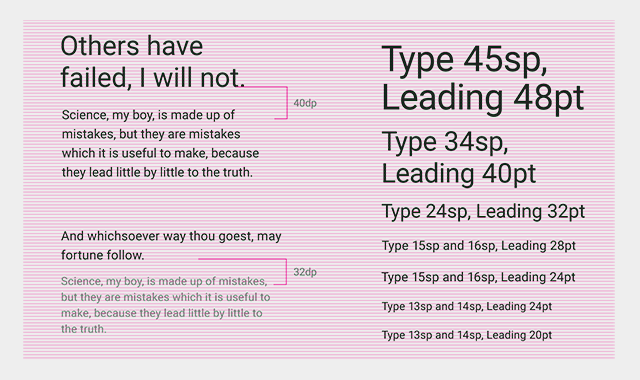
Material Desgin 设计使用 8dp 的网格系统。

文本是 4dp 的网格。

上面的指南中提供了针对每一种 UI 组件的设计模板。
<参考:Material Desgin 模板>
动画
对用户体验有很大影响的动画在 Material Desgin 中也是非常重要的。
关于动画有以下 3 个要点。
舒服的变换
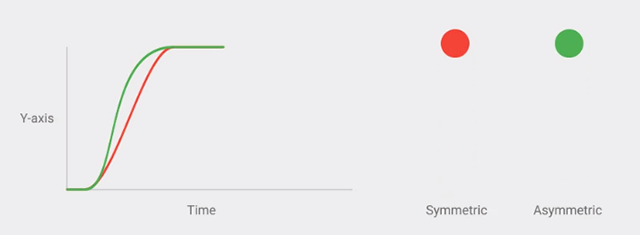
动画执行时被赋予了物理的加减速效果,使这个过程更加自然,舒适。

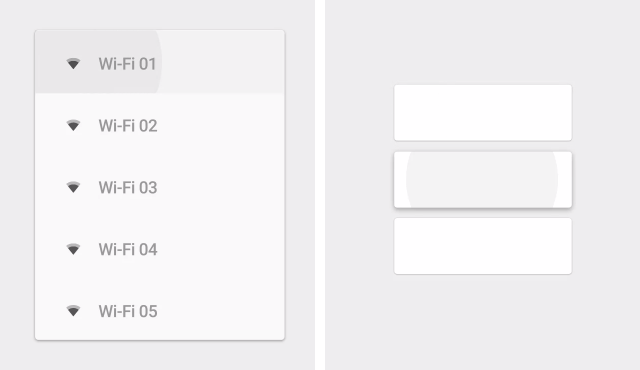
接触反馈
在可以点击的场合下,必须做出一定的反馈表现。

有意义的动画
用户进行的按下按钮等操作与随后出现的动画,前后必须有紧密的关联性。

总结
Material Desgin 对于设计师、工程师与用户来说都很容易理解,不过到了实际做应用或服务时,要完全按照指南中的规则做・・・并不是那么容易。
最重要的是需要考虑现在所做的应用与服务本身的理念与是否能为用户带来新的价值。
为了做出满足 App 理念与为用户带来价值的 UI/UX 设计,应该要充分掌握 Material Desgin 指南中的要素吧。
- 原文链接 : 今さら聞けない?! 5 分でわかる!マテリアルデザイン入門
- 译者 : yrq110
1
igel 2016-08-18 00:25:58 +08:00 via Android
然而大部分主流 app 不会在乎什么事 MD ,只需要按照 iOS 的设计来就行了
|
3
roadna 2016-08-18 00:44:03 +08:00
觉得这个理念很好,纸张 /卡片的概念。
记得国内有不少人合作贡献了官方原文的翻译吧,比这个全。 |
4
roadna 2016-08-18 00:45:21 +08:00 |
5
aaronly 2016-08-18 09:12:50 +08:00
全篇都是 Desgin 真的好吗
|
6
814084764 2016-08-18 11:18:33 +08:00
然而大部分主流 app 不会在乎什么事 MD ,只需要按照 iOS 的设计来就行了
|
7
YZHliang 2016-08-18 11:19:20 +08:00
棒棒的
|
8
nashxk 2016-08-18 11:53:45 +08:00
公司 Android 都是按照 iOS 的设计来做的。设计师和产品才不管你什么 MD 。。
|
10
Sanpie 2016-08-18 17:12:53 +08:00
设计上不随大流的公司不多了,锤子算是其中做的非常优秀的。
|
11
Parabolazz 2016-08-18 18:47:09 +08:00
资词资词
|
12
Zao233 2016-08-20 15:51:49 +08:00 via Android
非 MD 风格的软件能不用就不用
|
14
LALALAdemaxiya 2017-03-22 16:46:37 +08:00
|