前端工程化的探索
不添加 node 层实现非 SPA 网页开发的前后端分离。
技术栈: webpack + jade + es6 + scss + swig 等
项目 git: webpack-django-starter
需求
- 项目需求公司官网。
- SEO 很重要
- 页面简单,基本是几台页面,个别页面有动态内容
- 后台是 Django
成品 beta 版(虽然有广告之嫌):
我们从前怎么做?
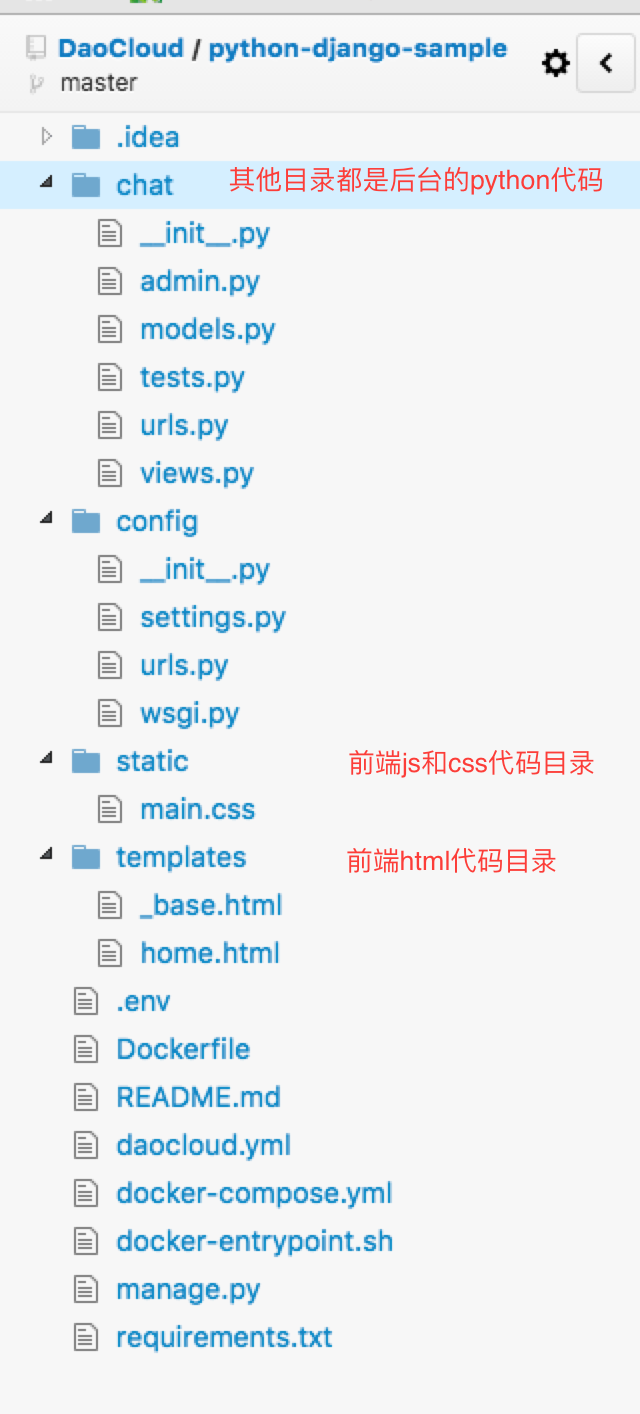
之前开发过的一些多页面网站都是在 Django template 目录下直接写 Django 模板(类似于写 PHP 和 JSP ), js 和 css 又要写在 Django 项目的 static 目录下。前端没有工程化,前端代码被肢解分离在后端项目的目录里。做过这样项目的各位攻城狮应该都知道有多痛苦吧。

缺点:
- 想测试?你需要一套后台环境
- 想 livereload ?要单独起个 livereload 进程监控前端代码的目录,还要在页面里特别的嵌入一段代码。livereload
- 想压缩 js 和 css ?用django compressor吧。
- 想用 jade ?想用 ES6 ?想用 scss ?想用 npm 管理依赖?应该都能做到,但是貌似都不太方便。
优点:
- 无脑,简单,人人都好上手
别人怎么做?
-
SPA Angular 、 Vue 、 React ,用这些框架做个 SPA ,页面不需要后台渲染了,这样前端可以完全从后端脱离出来,前后端的交互只通过 ajax 来拿数据。这几个框架相比大家都很熟悉,优点我就不用我说了, stater 的项目在 git 上也到处都是。其中我个人最喜欢 Vue ,但是搜索引擎,尤其是我们大天朝的 baidu 爸爸对 js 支持的并不好,所以单纯的 SPA 方式就不太适合我们的需求了。
-
后端渲染的 SPA 和带 node 层的大前端 react 和 vue2.0 的后台渲染,淘宝的中途岛 这些解决方案都是很精妙的,不得不佩服相处这些方案的人的睿智。然而我们的项目其实是比较简单的,同事们都觉得没有必要加个 node 层搞那么复杂。(也许并不复杂,只是我们没有实践过)
好吧!别人的做法不合适,只能自己想办法了。
我们到底面临的是什么问题?
正如我已经提到的:
之前开发过的一些多页面网站都是在 Django template 目录下直接写 Django 模板(类似于写 PHP 和 JSP ), js 和 css 又要写在 Django 项目的 static 目录下。
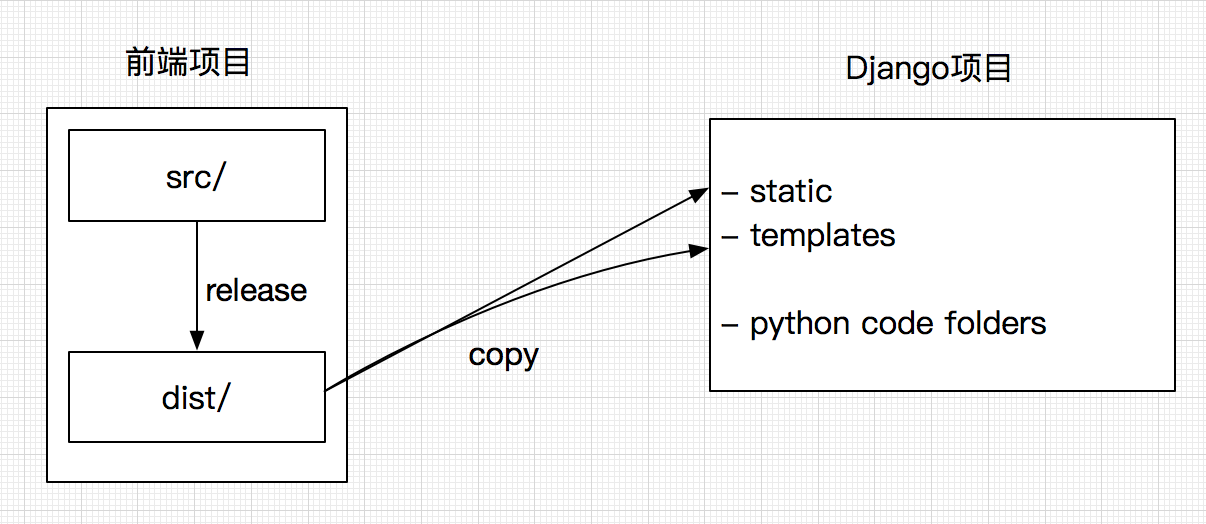
仔细想来,其实 Django 只是想要模板和静态资源,我们可以直接在 Django 目录下写,当然也可以开一个前端工程来写,最后把模板和静态资源 copy 到 Django 工程的相应目录下。如下图:
 图 1
图 1
所以问题就是如何配置一个多页面的前端项目,这个项目
-
release 的时候: 能够输出 Django 模板的 html 文件、纯静态页面的 html 文件、 css 文件、 js 文件以及图片文件。 2 种 html 文件 inject 了所有其所依赖的静态文件,避免每次手动配置。
-
dev 的时候: js 、 css 和 html 都可以使用预编译器 能够支持 livereload ,实时看到代码的结果
solution
看着这些需求,熟悉 wepack 的各位大神可以已经微微一笑了。大部分的功能用 webpack 都可以轻松实现,不过是一个基于 webpack 的多页面工程嘛。确实如此,把 Django 模板当做一种特别的 html 来看的话,其实就是如此。
唯一的不同点是开发时如何能让 node server 渲染 Django 模板? 我想的办法是在开发时用swig.js来代替 Django 渲染 Django 模板。( swig 模板的语法和 Django 模板语法相似,加之它支持自定义 tag 和 filter )
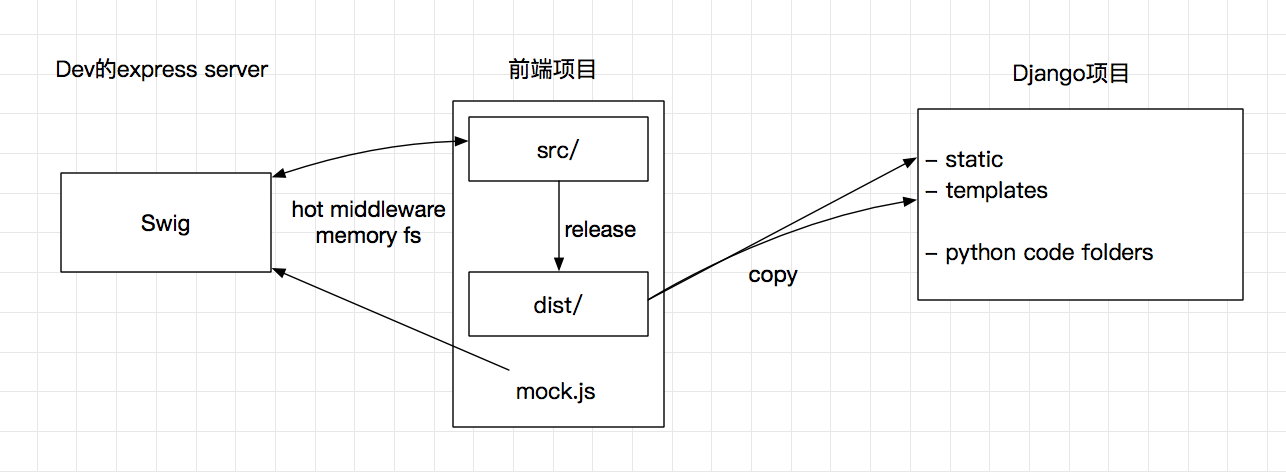
所以,最终的结构就是这样:

图 2
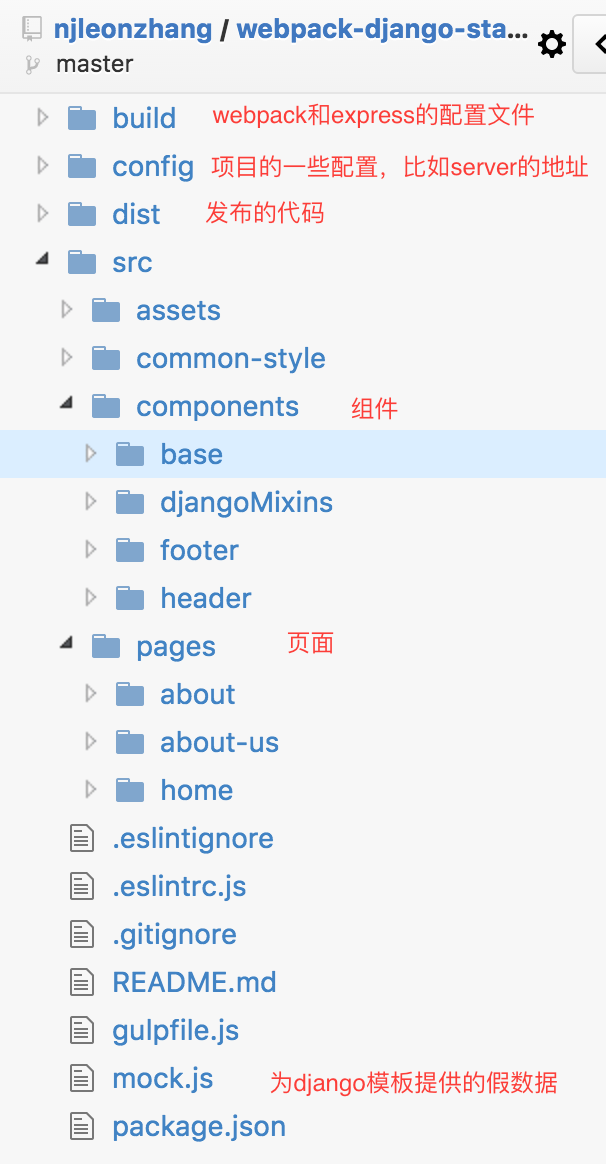
项目的代码结构:

图 3
- build 目录下是 webpack 、 express 以及 swig 的配置文件。
- config 目录下是项目的一些可变配置,比如 release 的路径、是否生成 sourcemap
- assets 是一些全局资源,比如 favicon
- common-style 里是一些全局的 css 文件
- components 里是页面的公用组件 组件的 jade 文件、 scss 文件和 js 文件是组织在一个目录下的
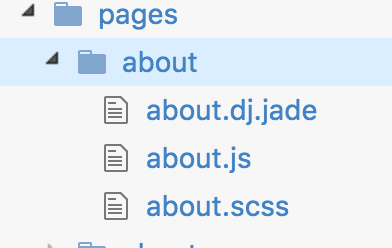
- pages 里是页面的实现, jade 文件、 scss 文件和 js 文件是同样是组织在一个目录下的
- mock.js 是开发时 express 、 swig 用于渲染页面的假数据。

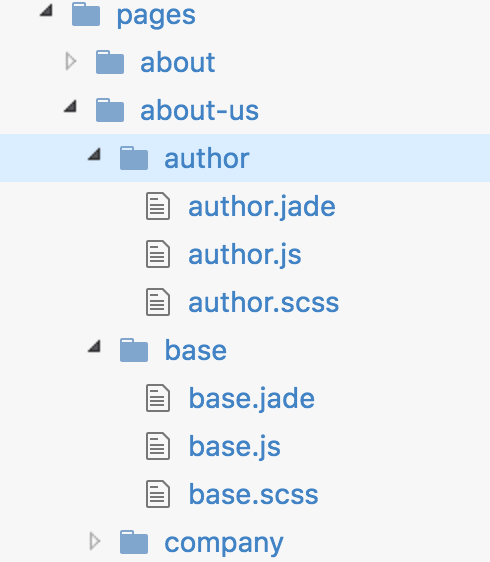
图 4

图 5
page 目录下的 jade 文件分为两种:一种是 dj.jade 文件,一种是.jade 文件。前者会被认为是 Django 模板,开发时会被 swig 渲染,发布时会被发布到 template 目录下。后者被认为是纯页面,开发时不会被 swig 渲染, release 时会被放到 static 的 html 目录下。
另外,有时候一些页面是一组页面,他们很大一部分是一样的,比如图 4 中的 about-us 下面有 2 个页面 author 和 company 。此时,可以在 about-us 下面写一个 base ,把公共的内容写在 base 里。而 base 会被识别,在 dev 和 release 时都不会被当做页面处理。(不会生成一个 base 的页面)
写在最后
东西比较多,写的也很乱,感觉很难让大家看明白。。。哈哈。看 code 吧。本项目是我们 team 的一次尝试,我们用这个架构写了 2 个项目,感觉还不错,不需要引入 node 层,前后端彻底分离了,在我们这样的特定项目背景下,比较适用,和大家分享下,希望有用。
( V2EX 上得图片不支持 with 么?图片 size 不能改,大家看的受累了。。)
1
hronro 2016-08-23 11:34:16 +08:00
感谢分享
|