这是一个创建于 2863 天前的主题,其中的信息可能已经有所发展或是发生改变。
前端新手,在使用 antd 的 table 组件时,想实现当某一行被选中时它的背景色发生变化,如下


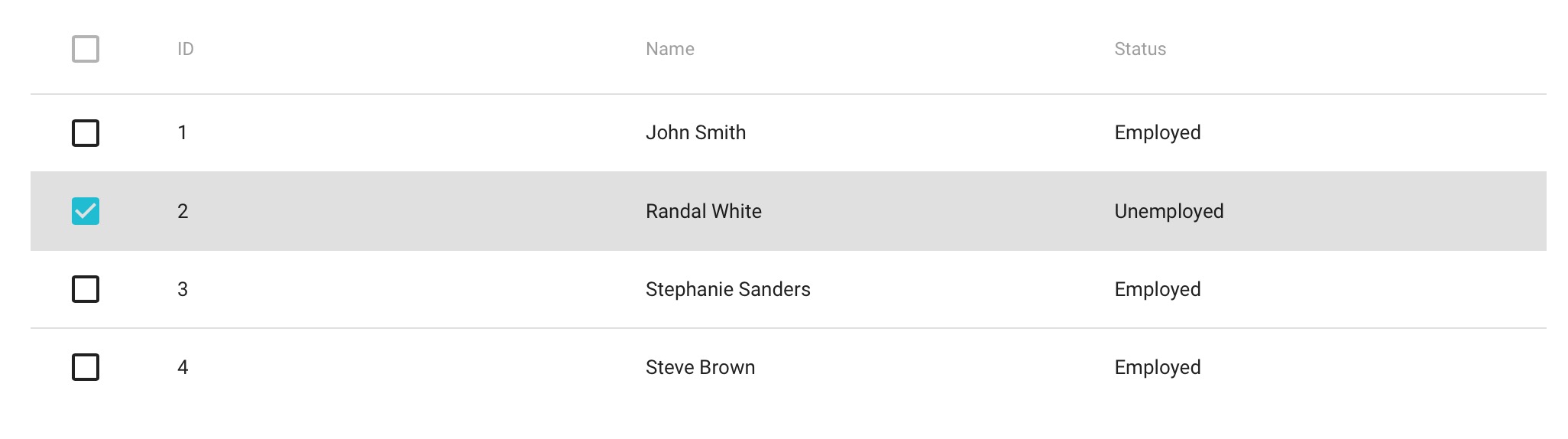
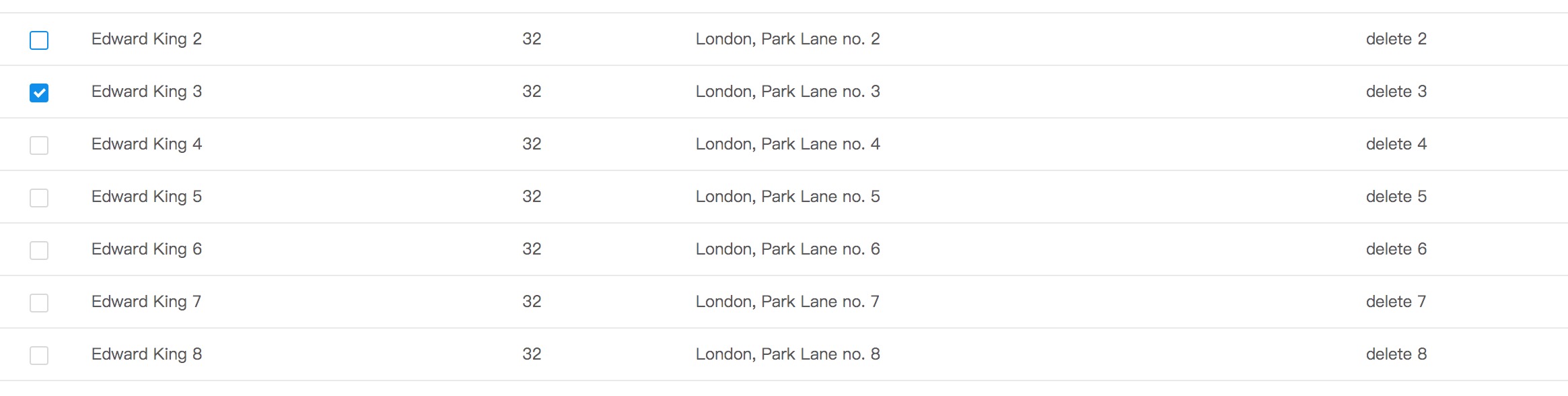
第一张是 Material UI 的,第二张是 antd,希望实现 Material UI 的那种效果。
antd 的 table 组件是这样的
<Table dataSource={dataSource} columns={columns} />
组件封装太深,回调没法控制到每一行,也没办法单纯通过自定义样式来实现,有没有大神提供点思路🙏
1
zcw159357 2017-05-10 22:04:58 +08:00 table 组件有个 rowClassName 属性 可以用来自定义某一行的 class 把选中行的 class 自定义一下就好了么..
|