这是一个创建于 2190 天前的主题,其中的信息可能已经有所发展或是发生改变。

GitHub: https://github.com/zeit/ncc
文章链接: https://zeit.co/blog/ncc
ncc 是一个简单的 CLI 工具,可以一键把一个 Node.js 项目编译打包成单个 JS 文件。
安装
npm i -g @zeit/ncc
使用
例如我们有一个项目引入了 chalk 包,首先安装 NPM 依赖:
cd myapp
npm i chalk
index.js 如下:
const chalk = require("chalk");
console.log(chalk.blue.bgRed.bold("Hello world!"));
那么就可以直接用 ncc build:
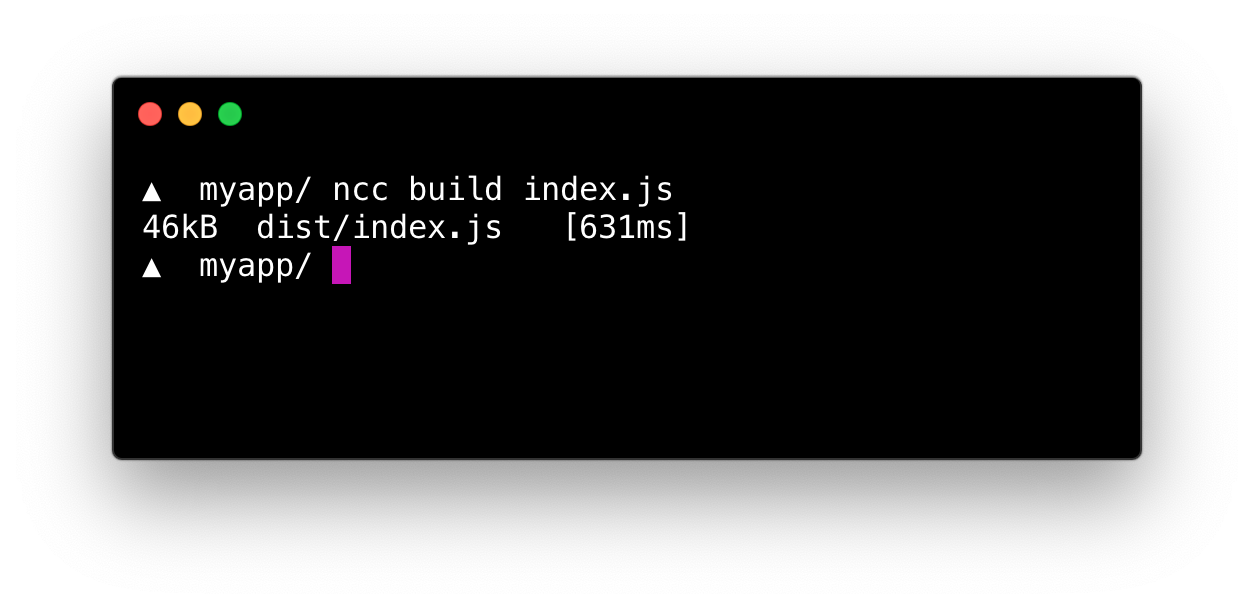
ncc build index.js
即会输出一个 dist/index.js 文件(打包+压缩):

1
shuding OP 补充:ncc 受启发于 Go 语言的 build 功能(导出一个静态 ELF 可执行文件),目的也是输出一个 **包含了所有依赖的独立可执行脚本**。
ncc 本身基于 webpack 开发,项目也是由 ZEIT、webpack 作者( Tobias Koppers )、rollup 作者( Guy Bedford )合作贡献而成。 |
2
beginor 2018-11-29 14:21:56 +08:00 via Android
请问前端项目适用么?
|
3
ericgui 2018-11-29 14:31:16 +08:00
我靠,这个牛逼啊
|
4
ericgui 2018-11-29 14:31:32 +08:00
第 1000 个 star,哈哈
|
6
shuding OP 当然前端可能会有其他更可定制化的脚手架工作流程(多个 entry points、watch 等等)。
ncc 的好处在于单个命令,一次性打包发布(相比发布源代码 + npm install 带来的巨大 node_modules )。 举例来说,如果在服务器上部署一个 Apollo/Express Server,传统的方式是拷贝源代码 + npm install + 运行 node,可能带来数十到上百 MB 的空间占用。另一个选择是先用 ncc 打包,然后在服务器端直接执行 node build.js 。整个空间占用不到 1MB (因为去除+压缩了 node_modules 里面无用的依赖)。额外带来的好处也有启动速度提升(例如 require 依然有可观的 file IO 开销)。 |
7
Cbdy 2018-11-29 15:34:00 +08:00
有道理,好东西
|
8
123s 2018-11-29 15:38:08 +08:00
Only support Node.js (soon, optionally with TypeScript) codebases
前端应该不适用吧 |
9
xxx749 2018-11-29 15:46:12 +08:00 via Android
ok, 先收藏
|
10
shuding OP @123s 毕竟语法都是 ES,而且现代前端开发环境就是 Node.js ,仅是打包 NPM 依赖的话不应该有 “前端” 和 “ Node.js ” 的分别。
另外 ncc 的 integration tests 里面也有 Vue/React 等等: https://github.com/zeit/ncc/blob/master/test/integration/vue.js (虽然用了 render to string 方便 test )。 |
11
123s 2018-11-29 15:48:07 +08:00 起码是好事
|
12
xrr2016 2018-11-29 20:32:46 +08:00
感觉很有用啊
|
13
yamedie 2018-11-30 08:07:52 +08:00 via Android
可以顺便混淆吗?或者打包成单个 js 后自行 uglify 仍然能运行吗?
|
16
LeoEatle 2018-12-24 00:48:12 +08:00
还行,zeit 牛逼
|
17
2962051004 2019-01-15 20:49:07 +08:00
收藏收藏,很有创意的工具。支持一下
|
18
afxcn 160 天前
牛,我发现我也用了 ncc ,vercel/ncc ,本来以为不是同一个东西,居然是同一个。
|