这是一个创建于 2170 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在看 Quasar 框架的文档,边看边用它写了一个只有登陆界面的 demo,但是写完浏览器调试时遇到了一些奇怪的问题。.vue 文件代码如下:
<template>
<q-layout view="hHh lpr lFr">
<q-layout-header>
<q-toolbar>
<q-btn flat dense round icon="menu" @click.native="checkStatus()"/>
<q-toolbar-title>登录</q-toolbar-title>
</q-toolbar>
</q-layout-header>
<q-layout-drawer side="left" content-class="bg-grey-3" :content-style="{padding: '3px'}"
v-model="leftDrawerStatus">
<q-list separator>
<q-list-header>当前用户名</q-list-header>
<q-item>
<q-item-side>
<q-icon name="school"/>
</q-item-side>
<q-item-main>
{{currentUserName}}
</q-item-main>
</q-item>
</q-list>
</q-layout-drawer>
<q-page-container>
<q-page padding class="row justify-center">
<q-field label="登录以获取信息" :error="loginHasError" orientation="vertical">
<q-input type="text" clearable autofocus suffix="@gmail.com" v-model="currentUserName"
stack-label="用户名"/>
<q-input v-model="password" type="password" stack-label="密码"/>
<div class="row justify-center">
<q-btn label="登录" icon="info" color="secondary" outline size="md"
@click="getInfo(currentUserName,password)" class="q-my-md"/>
</div>
</q-field>
<q-page-sticky position="bottom-right" :offset="[20,20]">
<q-fab color="primary" direction="up" icon="add" active-icon="close" persistent>
<q-fab-action
color="secondary"
@click="openURL('mailto:[email protected]')"
icon="mail"
/>
<q-fab-action
color="secondary"
@click="getInfo(currentUserName,password)"
icon="cached"
/>
</q-fab>
</q-page-sticky>
</q-page>
</q-page-container>
</q-layout>
</template>
<script>
import QLayout from "quasar-framework/src/components/layout/QLayout";
import QLayoutHeader from "quasar-framework/src/components/layout/QLayoutHeader";
import QLayoutDrawer from "quasar-framework/src/components/layout/QLayoutDrawer";
import QPageContainer from "quasar-framework/src/components/layout/QPageContainer";
import QBtn from "quasar-framework/src/components/btn/QBtn";
import QToolbar from "quasar-framework/src/components/toolbar/QToolbar";
import QToolbarTitle from "quasar-framework/src/components/toolbar/QToolbarTitle";
import QPageSticky from "quasar-framework/src/components/layout/QPageSticky";
import QFab from "quasar-framework/src/components/fab/QFab";
import QFabAction from "quasar-framework/src/components/fab/QFabAction";
import {openURL} from 'quasar'
import QList from "quasar-framework/src/components/list/QList";
import QListHeader from "quasar-framework/src/components/list/QListHeader";
import QItem from "quasar-framework/src/components/list/QItem";
import QItemSide from "quasar-framework/src/components/list/QItemSide";
import QIcon from "quasar-framework/src/components/icon/QIcon";
import QItemMain from "quasar-framework/src/components/list/QItemMain";
import QField from "quasar-framework/src/components/field/QField";
import QInput from "quasar-framework/src/components/input/QInput";
export default {
name: "Main",
components: {
QInput,
QField,
QItemMain,
QIcon,
QItemSide,
QItem,
QListHeader,
QList,
QFabAction,
QFab,
QPageSticky, QToolbarTitle, QToolbar, QBtn, QPageContainer, QLayoutDrawer, QLayoutHeader, QLayout
},
methods: {
checkStatus() {
this.leftDrawerStatus = !this.leftDrawerStatus
},
openURL,
getInfo(user, pass) {
fetch('http://localhost:8000/api/' + this.currentUserName + '/' + this.password, {
method: 'POST',
headers: {
"Content-Type": "application/json; charset=utf-8"
},
body: JSON.stringify({user, pass})
}).then(res => this.loginHasError = res.ok).then(response => response.json())
}
},
data() {
return {
leftDrawerStatus: false,
currentUserName: '',
password: '',
loginHasError: false
};
},
computed: {}
}
</script>
<style scoped>
</style>
问题主要有两个:
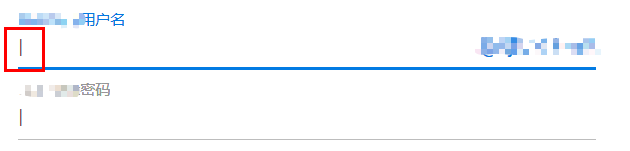
<q-input>组件在 chrome 上没有 value 时会显示一个奇怪的竖线(见图 1 )<q-fab>弹出式按钮的图标显示位置有问题(见图 2 )
图 1

图 2

问题 1 我验证过是 chrome 的问题,因为用 edge 浏览时不会出现这样的问题。我所使用的 chrome 版本为版本 72.0.3626.14 (正式版本) dev ( 64 位)。
问题 2 更加奇怪,在使用本地测试服务器npm run-script serve时图标定位异常,但在我运行npm run-script build并将编译好的文件上传到自己的服务器后再浏览就能正常显示图标。
远程服务器环境为:
nginx version: nginx/1.15.7
built by gcc 6.4.0 (Alpine 6.4.0)
built with OpenSSL 1.1.1a 20 Nov 2018
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-cc-opt=-static --with-ld-opt=-static --with-threads --with-file-aio --with-http_ssl_module --with-http_v2_module --with-http_sub_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_stub_status_module --with-openssl=../openssl-${OPENSSL_VER} --with-pcre=../pcre-${PCRE_VER} --with-pcre-jit --with-zlib=../zlib-${ZLIB_VER}
nginx 配置如下:
server {
server_name ...;
listen 443 ssl http2 reuseport fastopen=3;
root /home/wwwroot/hexo;
server_tokens off;
ssl_certificate /etc/letsencrypt/live/.../fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/.../privkey.pem;
ssl_dhparam /etc/letsencrypt/dhparams.pem;
ssl_ciphers 'TLS_AES_128_GCM_SHA256:TLS_CHACHA20_POLY1305_SHA256:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384';
ssl_prefer_server_ciphers on;
ssl_ecdh_curve secp384r1;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
ssl_session_tickets on;
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.8.8 8.8.4.4 valid=300s;
resolver_timeout 10s;
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';
index index.html;
location / {
expires 120s;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|ico)$ {
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$ {
expires 7d;
access_log off;
}
}
请问可能是哪些方面的问题呢?问题 1 我觉得可能是 Quasar 本身的问题,问题 2 可能跟 chrome 处理本地页面中 webfont 的方式有关?谢谢!
1 条回复 • 2018-12-13 20:41:41 +08:00
1
66beta 2018-12-13 20:41:41 +08:00 via Android
对比下 2 种情况下 CSS 到底哪里不同
|