这是一个创建于 2192 天前的主题,其中的信息可能已经有所发展或是发生改变。
我后台有一个接口,其中有一个参数接受 List<string> 的值。
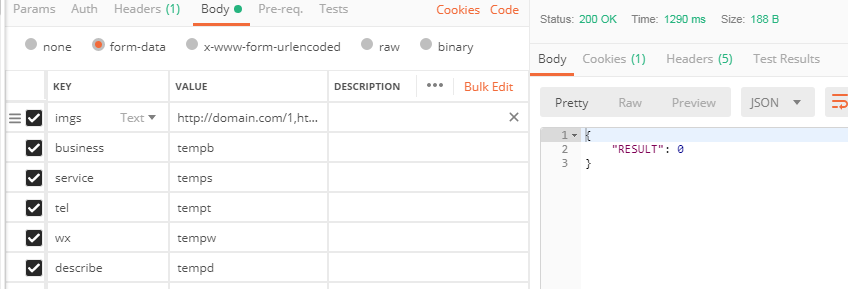
我在测试的时候 PostMan 里 from-data 里传参数 'a','b','c' ,后台可以正常接收。
但是 ajax 请求的时候 var params=['a','b','c'] , data:{"params":params} 就报 400 错误。
请问这是怎么回事?
ajax 使用的 type 是 json。
试过 traditional:true 和 JSON.stringify() 这两个方法了,没有效果。
</string>
1
wu67 2018-12-19 18:14:08 +08:00
https://i.loli.net/2018/12/19/5c1a19cdb83b8.png
讲道理, 这样传应该没毛病, 大概~ |
2
jtwor 2018-12-19 19:28:08 +08:00
get post 问题吧
|
3
xavierskip 2018-12-19 19:53:16 +08:00
后台接口有用规范的 json 吗?
|
4
finian 2018-12-19 20:04:33 +08:00
传的格式不对呗。截下 Postman 的图和你的 ajax 代码。
|
5
fmumu 2018-12-19 20:28:59 +08:00 via Android
contentType:"application/json"
|
6
ukipoi OP @finian
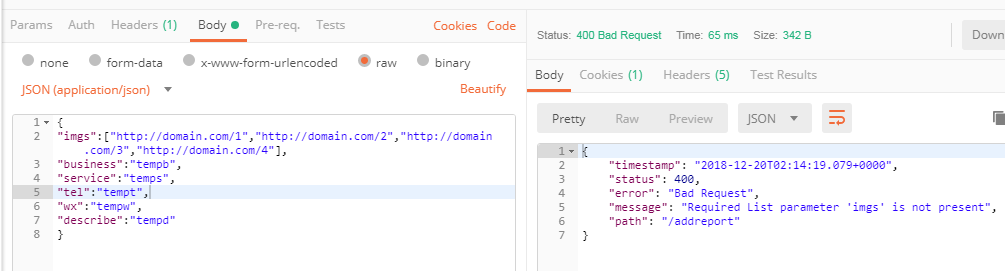
好像在 ajax 里注释掉了 ```//processData: false``` 就可以用 ```JSON.stringify() ``` 来正常访问接口了。 不过我在 postman 里用 row 格式还是 400 错误。   |
7
finian 2018-12-20 17:31:14 +08:00
@ukipoi #6 先问清楚你们后端接口接受什么样的 post 数据格式吧,看你的截图,你的服务端好像只接受 `multipart/form-data` 的请求数据格式,但你又提到使用 ajax application/json 可以正常访问接口,说明服务端是接受 `application/json` 格式的
|
8
ukipoi OP @finian
不好意思,其实我是写这个后台借口的。 格式的话我没有做限定,只是声明了 @PostMapping 参数部分是做了 @RequestParam("") List<String> imgs 这样子而已 |
9
finian 2018-12-20 18:32:10 +08:00
@ukipoi #8 两种方式:
1. 后端使用 `application/json` 格式,参数用 `@RequestBody` 映射 ``` @PostMapping( consumes = MediaType.APPLICATION_JSON_VALUE produces = MediaType.APPLICATION_JSON_VALUE ) public Response blahahah(@RequestBody YourJsonPayloadObject yourJsonPayloadObject) { ... } ``` 前端: ``` $.ajax({ url: '...', method: 'POST', contentType: 'application/json', dataType: 'json', processData: false, data: JSON.stringify({ imgs: ['IMGURL1', 'IMGURL2'], ... }), }) ``` 2. 使用 `application/x-www-form-urlencoded` post 数据 如果使用 `traditional: true` ``` $.ajax({ url: '...', method: 'POST', traditional: true, data: { imgs: ['IMGURL1', 'IMGURL2'], ... }, }) ``` 会产生这样的 payload: `imgs=IMGURL1&imgs=IMGURL2`,后端不用改 如果使用 `traditional: false`(默认) ``` $.ajax({ url: '...', method: 'POST', data: { imgs: ['IMGURL1', 'IMGURL2'], ... }, }) ``` 会产生这样的 payload: `imgs[]=IMGURL1&imgs[]=IMGURL2`, 后端的 `@RequestParam("")` 要改为 `@RequestParam("imgs[]")` |