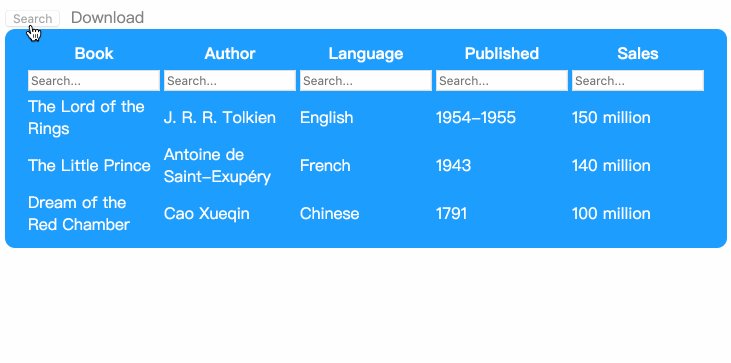
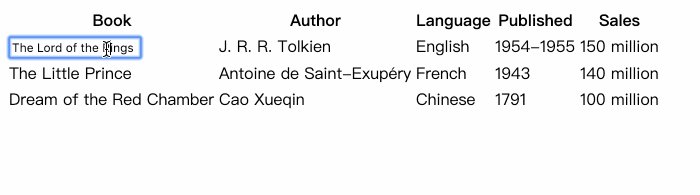
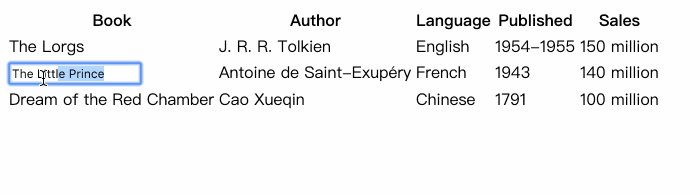
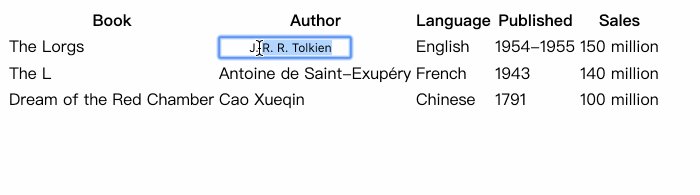
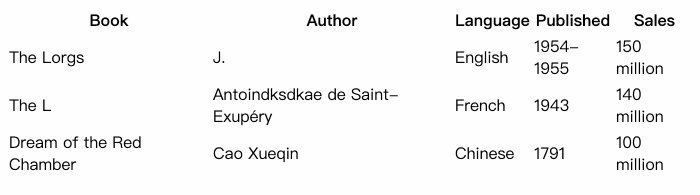
今天来教大家如何使用 ale.js 制作一个小而美的表格编辑器,首先先上 gif:

是不是还是有一点非常 cool 的感觉的?那么我们现在开始吧!
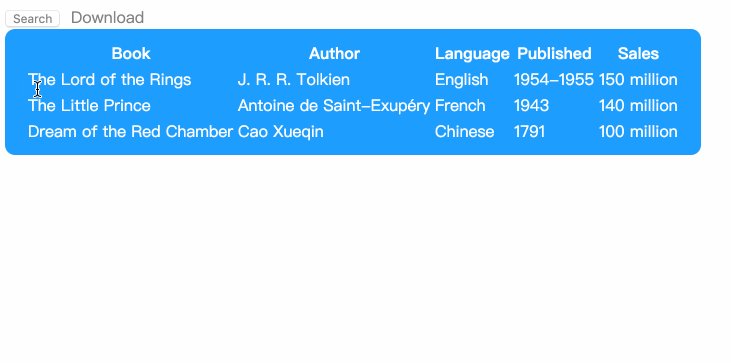
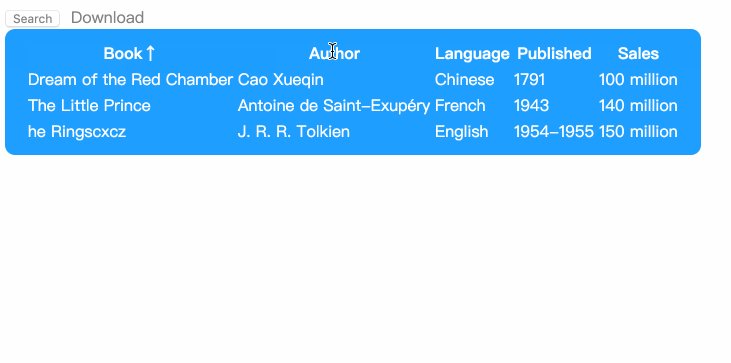
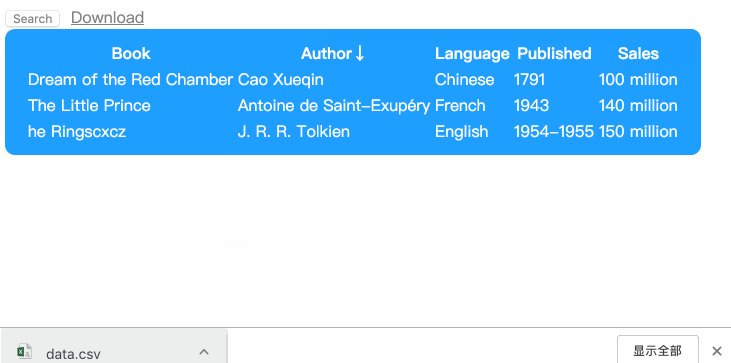
这是我们这篇文章结束后完成的效果(如果想继续完成请访问第四篇文章):

ok,那继续开始吧**(本篇文章是表格编辑器系列的第三篇文章,如果您还没有看过第一篇,请访问 第一篇文章(开源中国)):**
首先让我们把每一个列表项都添加一个他们的行数和列数作为 dataset 数据吧!
先创建一个 rowId 变量:
//在 handleTemplateRender 函数里,我们把:
var returnVal = "<table><thead><tr>",
getSortSign = this.methods.getSortSign,
sortBy = this.staticData.sortBy;
//改为
var returnVal = "<table><thead><tr>",
getSortSign = this.methods.getSortSign,
sortBy = this.staticData.sortBy,
rowId = -1;
然后再在 “循环遍历 bookData 数据并输出” 这行注释所对应的 forEach 函数的里面创建一个名叫 cellId 的变量:(就是输出 td 标签的 forEach )
//原来的代码
this.data.bookData.forEach(function(thisBook, i, arr) {
//输出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//输出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
//改为
this.data.bookData.forEach(function(thisBook, i, arr) {
var cellId = -1; //这里增加了一行代码
//输出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//输出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
当然这样还没完,我们还需要改为这样:
this.data.bookData.forEach(function(thisBook, i, arr) {
var cellId = -1;
//这里让 rowId++
rowId++;
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//这里让 cellId++
cellId++;
//注意这里写了 dataset
returnVal += "<td data-row='" + rowId + "' data-cell='" + cellId + "'>" + val + "</td>";
})
returnVal += "</tr>";
})
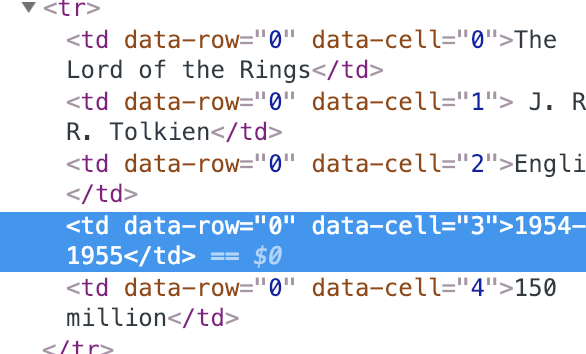
这样你就可以看到在控制台上已经输出了它们的 dataset:

接下来,让我们往 data 里面添加一个名叫 edit 的对象,用来指定我们点击的到底是哪个表格:
edit: {
row: -1, //默认为-1,因为没有选中表格
cell: -1
}
然后,我们把下面这行代码,给他添加一个 ondblclick:
returnVal += "<td data-row='" + rowId + "' data-cell='" + cellId + "'>" + val + "</td>";
//改为
newVal += "<td data-cell='" + cellId + "' data-row='" + rowId + "' ondblclick='this.methods.handleBlockOndblclick(event)'>" + val + "</td>";
然后我们在 methods 对象里面添加一个 handleBlockOndblclick 的函数:
handleBlockOndblclick(e) {
if (!this.staticData.isOpenEdit) { //判断是否开启了 edit
this.staticData.isOpenEdit = true;
//获取并设置目标格位置
this.data.edit = {
row: parseInt(e.target.dataset.row),
cell: parseInt(e.target.dataset.cell)
}
}
}
因为在 handleBlockOndblclick 函数里面,我们用到了静态数据的 isOpenEdit,所以我们需要定义一个:
isOpenEdit: false
ok,那么之后我们需要再改进一下输出 book 数据的那一行代码,把他改成这样:
thisBook.forEach(function(val, i, arr) {
cellId++;
if (rowId === edit.row && cellId === edit.cell) {
returnVal += "<td><form data-cell='" + cellId + "' data-row='" + rowId + "' onsubmit='this.methods.save(event)'><input type='text' value='" + val + "'></form></td>";
} else {
returnVal += "<td data-cell='" + cellId + "' data-row='" + rowId + "' ondblclick='this.methods.handleBlockOndblclick(event)'>" + val + "</td>";
}
})
接下来让我们在上方定义一个名叫 edit 的变量吧:
//把
var returnVal = "<table><thead><tr>",
getSortSign = this.methods.getSortSign,
sortBy = this.staticData.sortBy,
rowId = -1;
//改为
var returnVal = "<table><thead><tr>",
getSortSign = this.methods.getSortSign,
sortBy = this.staticData.sortBy,
rowId = -1,
edit = this.data.edit;
之后我们还需要在 methods 里添加一个 save 函数,用来保存修改后的结果:
save(e) {
e.preventDefault();
var input = e.target.firstChild;
this.staticData.isOpenEdit = false;
this.data.edit = {
row: -1,
cell: -1
}
this.data.bookData[e.target.dataset.row][e.target.dataset.cell] = input.value;
this.data.bookData = this.data.bookData;
}
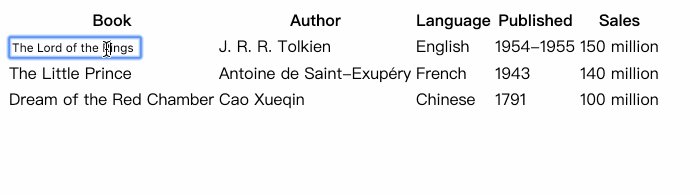
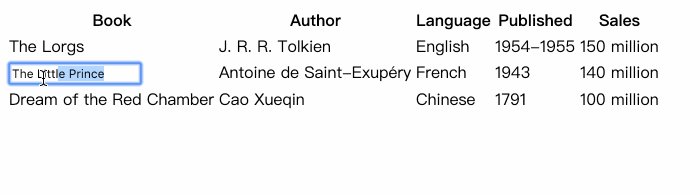
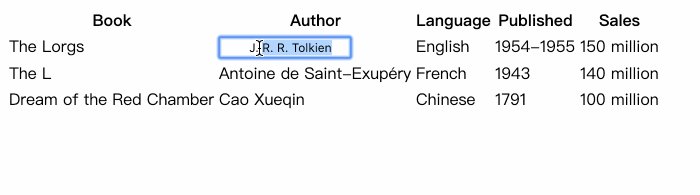
好了,那么现在我们的编辑器就可以正式运作了,我们已经实现了本篇文章最开始时所做的功能!(按回车可以保存修改结果)

这是我们目前全部的 js 代码:
Ale("excel", {
template() {
return this.methods.handleTemplateRender();
},
methods: {
handleTemplateRender() {
//定义 DOM 基本结构
var returnVal = "<table><thead><tr>",
getSortSign = this.methods.getSortSign,
sortBy = this.staticData.sortBy,
rowId = -1,
edit = this.data.edit;
//循环遍历 bookHeader 数据并输出
this.data.bookHeader.forEach(function(val, i, arr) {
returnVal += "<th onclick='this.methods.handleTheadOnclick(event)'>" + val + (sortBy === i ? getSortSign() : '') + "</th>";
})
returnVal += "</thead></tr><tbody>";
//循环遍历 bookData 数据并输出
this.data.bookData.forEach(function(thisBook, i, arr) {
var cellId = -1;
rowId++;
//输出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
cellId++;
if (rowId === edit.row && cellId === edit.cell) {
returnVal += "<td><form data-cell='" + cellId + "' data-row='" + rowId + "' onsubmit='this.methods.save(event)'><input type='text' value='" + val + "'></form></td>";
} else {
returnVal += "<td data-cell='" + cellId + "' data-row='" + rowId + "' ondblclick='this.methods.handleBlockOndblclick(event)'>" + val + "</td>";
}
})
returnVal += "</tr>";
})
returnVal += "</tbody></table>";
//返回 DOM 结构
return returnVal;
},
handleTheadOnclick(e) {
this.methods.changeSortType(e);
this.methods.sortList(e);
},
changeSortType(e) {
this.staticData.sortBy = e.target.cellIndex;
if (this.staticData.sortType === "up") {
this.staticData.sortType = "down";
} else {
this.staticData.sortType = "up";
}
},
sortList(e) {
var index = e.target.cellIndex;
if (this.staticData.sortType === "up") {
this.data.bookData.sort(function(a, b) {
return a[index].charCodeAt(0) > b[index].charCodeAt(0) ? 1 : -1;
})
} else {
this.data.bookData.sort(function(a, b) {
return a[index].charCodeAt(0) < b[index].charCodeAt(0) ? 1 : -1;
})
}
this.data.bookData = this.data.bookData;
},
getSortSign() {
if (this.staticData.sortType === "up") {
return '\u2191';
} else {
return '\u2193';
}
},
handleBlockOndblclick(e) {
if (!this.staticData.isOpenEdit) {
this.staticData.isOpenEdit = true;
this.data.edit = {
row: parseInt(e.target.dataset.row),
cell: parseInt(e.target.dataset.cell)
}
}
},
save(e) {
e.preventDefault();
var input = e.target.firstChild;
this.staticData.isOpenEdit = false;
this.data.edit = {
row: -1,
cell: -1
}
this.data.bookData[e.target.dataset.row][e.target.dataset.cell] = input.value;
this.data.bookData = this.data.bookData;
}
},
data: {
bookHeader: [
"Book", "Author", "Language", "Published", "Sales"
],
bookData: [
["The Lord of the Rings", " J. R. R. Tolkien", "English", "1954-1955", "150 million"],
["The Little Prince", "Antoine de Saint-Exupéry", "French", "1943", "140 million"],
["Dream of the Red Chamber", "Cao Xueqin", "Chinese", "1791", "100 million"]
],
edit: {
row: -1,
cell: -1
}
},
staticData: {
sortBy: -1,
sortType: 'down',
isOpenEdit: false
}
})
Ale.render("excel", {
el: "#app"
})
如果想了解更多,欢迎关注我在明天推出的第四篇教程,同时也关注一下 alejs 哦,感谢各位!
(非常重要:如果有能力的话不妨去 Github 或 码云 上 star 一下我们吧!不过如果您特别喜欢 alejs 的话也可以 watch 或 fork 一下哦!十分感谢!)