V2EX › Visual Studio Code
Visual Studio Code Online 来了!一键搭建私有 Web 版 Visual Studio Code
ixiumu · 2019-09-08 22:45:38 +08:00 · 11148 次点击这是一个创建于 2214 天前的主题,其中的信息可能已经有所发展或是发生改变。
众所周知 VS Code 是基于 Electron 开发,打开 VS Code 的开发工具,你会发现它就是一个在 Chrome 上渲染的 WEB 应用,加上远程开发的需求所以 VS Code Online 的到来是迟早的事情,微软在 5 月份宣布了 Web 版的 VS Code,但是迟迟不见上线,手痒的话可以先尝尝同人。
code-server 是一个在服务器上搭建 VS Code Online 项目,基于官方的源码打了一些 patch 来完全剥离前后端。最新发布的是 code-server v2 预览版,很多功能已经比较稳定,支持了直接从官方源安装插件和语言包,但是最新的 releases 有较多 Bug,我重新从源码编译了程序,并打包了中文语言,可以做到开箱即用。
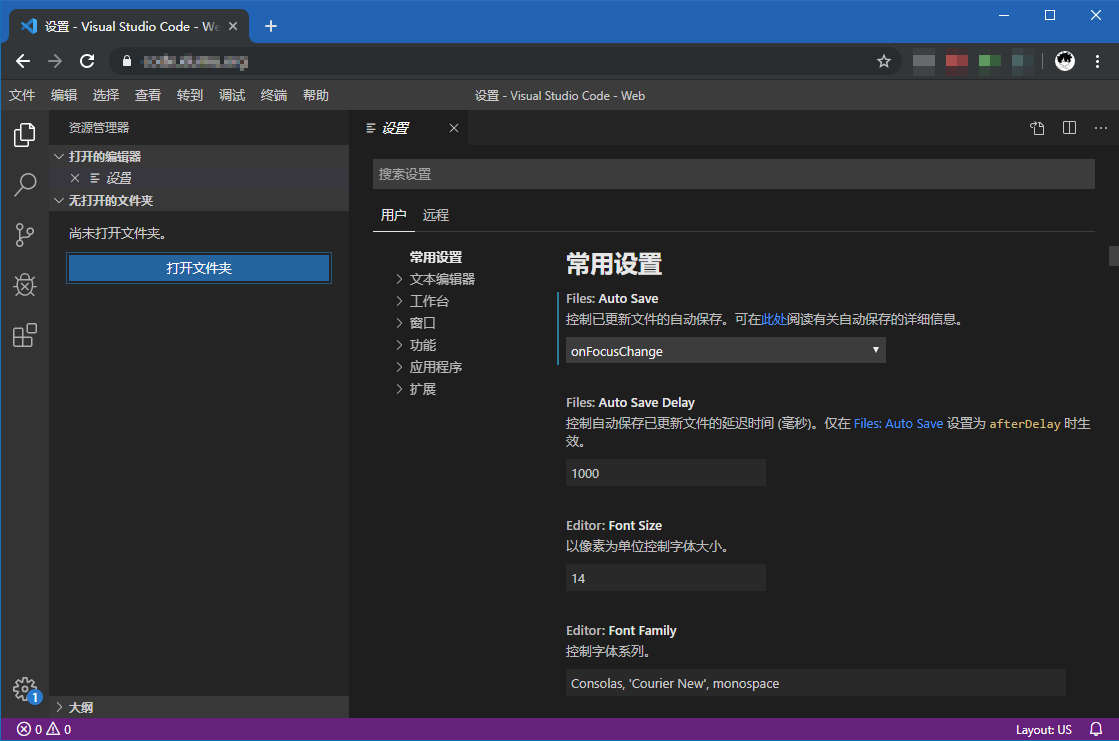
默认简体中文,可以搭配利用Nginx 快速搭建 OAuth2.0 SSO 单点登录系统,既可以作为远程开发的辅助,也可以当作 WebShell 管理服务器。

食用方法
docker run --rm -it -p "8080:8080" -v "$PWD:/home/coder/project" xiumu/code-server-zh-cn
1
SingeeKing PRO |
2
also24 2019-09-09 00:44:20 +08:00
@SingeeKing #1
> 但是最新的 releases 有较多 Bug,我重新从源码编译了程序,并打包了中文语言,可以做到开箱即用。 |
3
ClericPy 2019-09-09 02:33:07 +08:00
有点好奇, python 的 ls 现在 1.38 突然独立进程并且内存省了一两百 mb, 用浏览器版的 ls 在服务端还是客户端?
|
4
whileFalse 2019-09-09 08:56:50 +08:00
看起来蛮屌的,在部署前多问一句, 这玩意儿如果缺少权限控制的话怎么多用户?
总不能一个用户一个容器吧。 |
5
ixiumu OP @whileFalse 不改程序也只能多容器了,Nginx http_auth 授权成功后可以传递回来 github 的 id,在 VS Code 上对应到本地用户,手动新建用户分配权限。
|