作者:知晓云 - 小程序开发快人一步 来源:知晓课堂
本文会跟大家介绍,如何在本地使用知晓云云函数 API 与 cheerio 开发一个图片爬虫,并使用 webpack 与 mincloud 将代码打包并上传部署到知晓云。 在小程序中生成分享海报是一个很常见的需求,目前主要有以下两种做法:
直接由前端生成,使用小程序提供的 canvas API
由后端(知晓云云函数)生成,前端再获取
本文将介绍通过知晓云云函数来生成分享海报的功能,并使用 webpack 和 mincloud 将代码打包上传到知晓云。
技术栈:
-
代码打包工具: [email protected]
-
部署工具: [email protected]
-
图片处理: [email protected]
-
其他:知晓云 SDK、imageMagick (云函数内置)
一、项目搭建
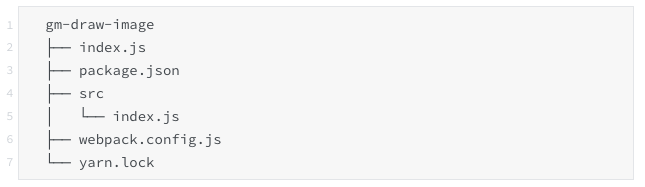
项目文件结构:

项目搭建与云函数代码打包示例文档(公众号回复“打包”即可获取)基本一致。项目搭建好后,还需要安装以下依赖(两种安装方式选其一即可):

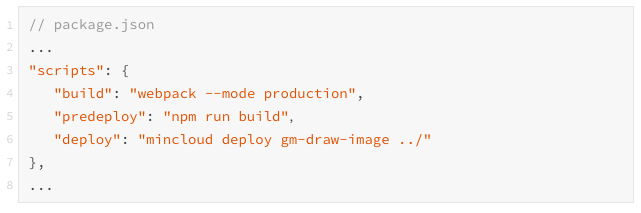
修改 deploy 脚本,如下:

最终我们会使用以下两个命令来部署和测试:

二、生成海报
这里分为 4 个步骤:
-
下载海报需要的资源
-
图片 / 文本处理
-
海报绘制
-
将绘制完成的海报上传到知晓云
使用知晓云 Node SDK 的 request 方法将资源下载下来(不能直接使用其他第三方 request 包):

引入 gm 库对图片进行处理,云函数沙箱环境已经内置 imageMagick 工具:

在处理文字的时候需要注意,设置字体时需选择知晓云已支持的字体,详见文档。
另外,这里有一个 bug:在同一个图层中,如果填充颜色之前有填充图片操作,那么后续填充的颜色将会不起作用。推荐的做法是如果有需要同时填充图片以及填充颜色,建议将这两个操作分开处理,最后再合成一张图。
bug 示例如下:

下载图片,图片保存路径需在 /tmp/ 路径下:

上传图片到知晓云:

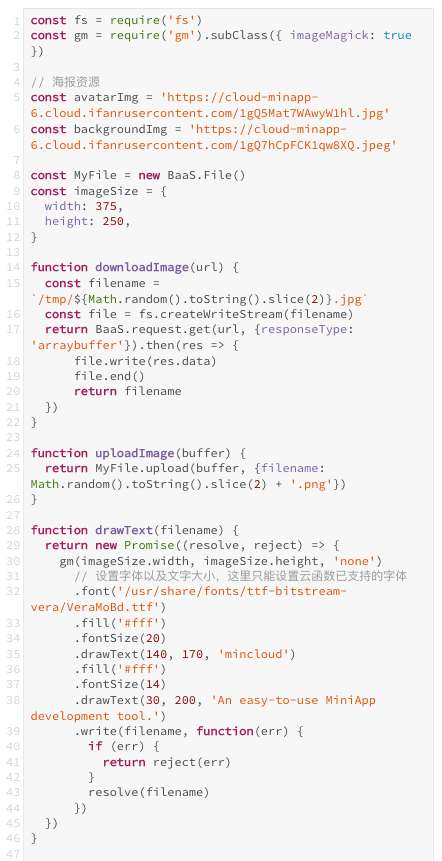
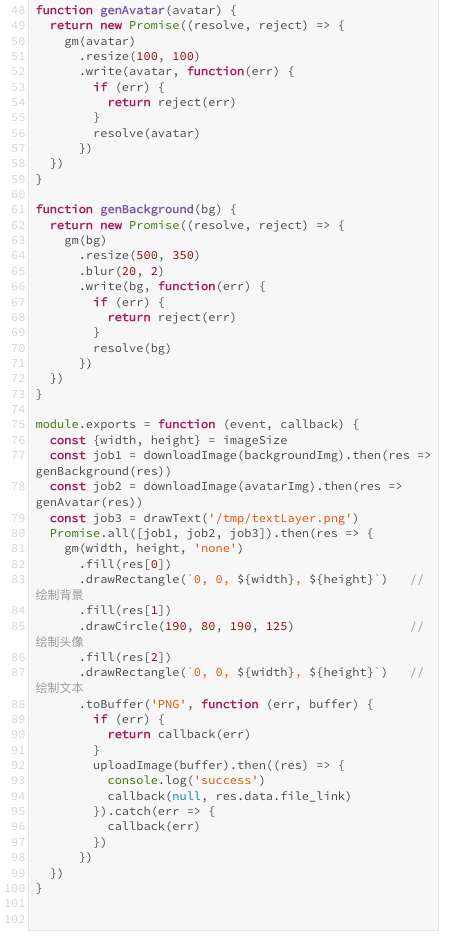
完整代码如下:


三、部署并测试
跟 npm 一样,部署前需要先登录,请参照文档配置。
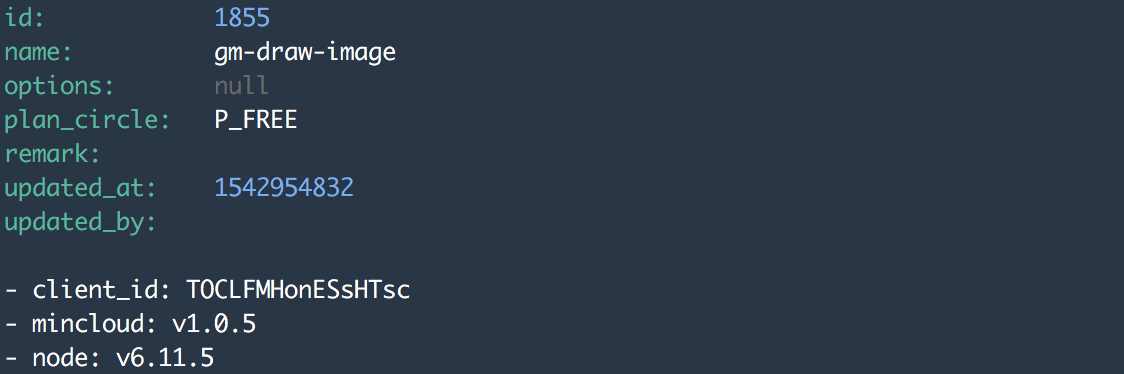
使用以下命令即可将云函数部署到知晓云:

执行结果如下:

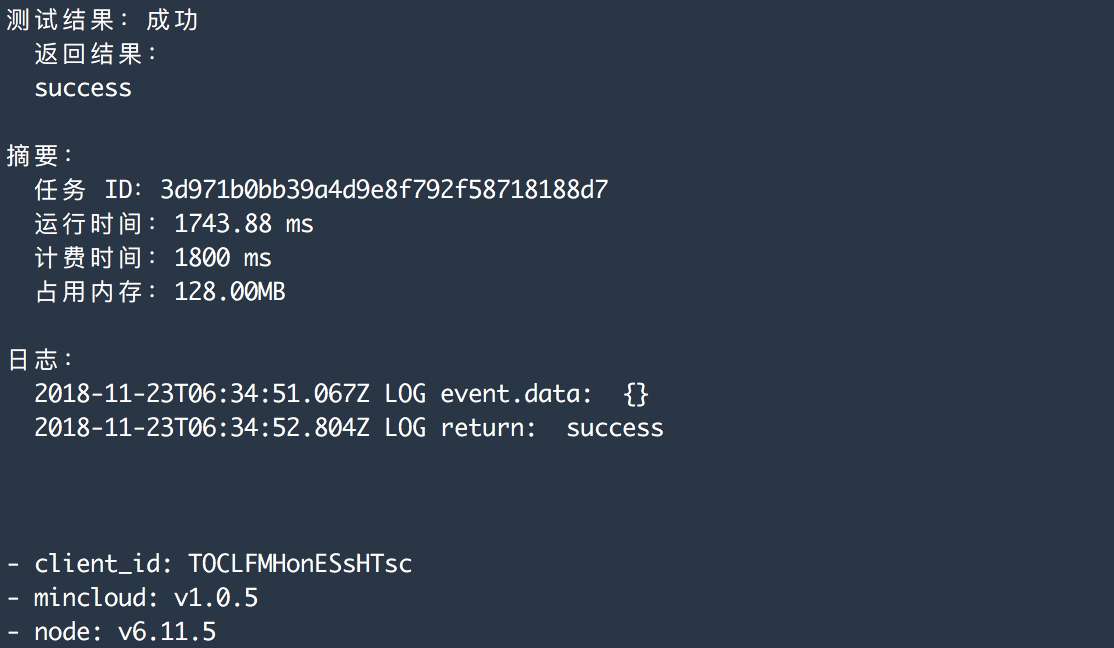
使用以下的命令来测试:

执行结果如下:

上传到知晓云的图片如下:

生成的海报效果图:

素材原图:

相关阅读:
- 第一期:快速实现图片爬虫
关注「知晓云」公众号,点击菜单栏「知晓云」-「知晓课堂」,获取更多开发教程。
