V2EX › 分享创造
基于 React 开发了一个 markdown 文档站点生成工具, 欢迎提意见。
muyunyun · MuYunyun · 2020-07-06 18:18:20 +08:00 · 2343 次点击这是一个创建于 1901 天前的主题,其中的信息可能已经有所发展或是发生改变。
Create React Doc 是一个使用 React 的 markdown 文档站点生成工具。就像 create-react-app 一样,开发者可以使用 Create React Doc 来开发、部署 markdown 站点或者博客而不用关心站点环境配置信息。
特性
- 零配置书写 markdown 文档站点。
- markdown 文档支持懒加载以及热加载。
- 基于文件目录自动生成多层级菜单。
- 支持一键发布到 GitHub Pages.
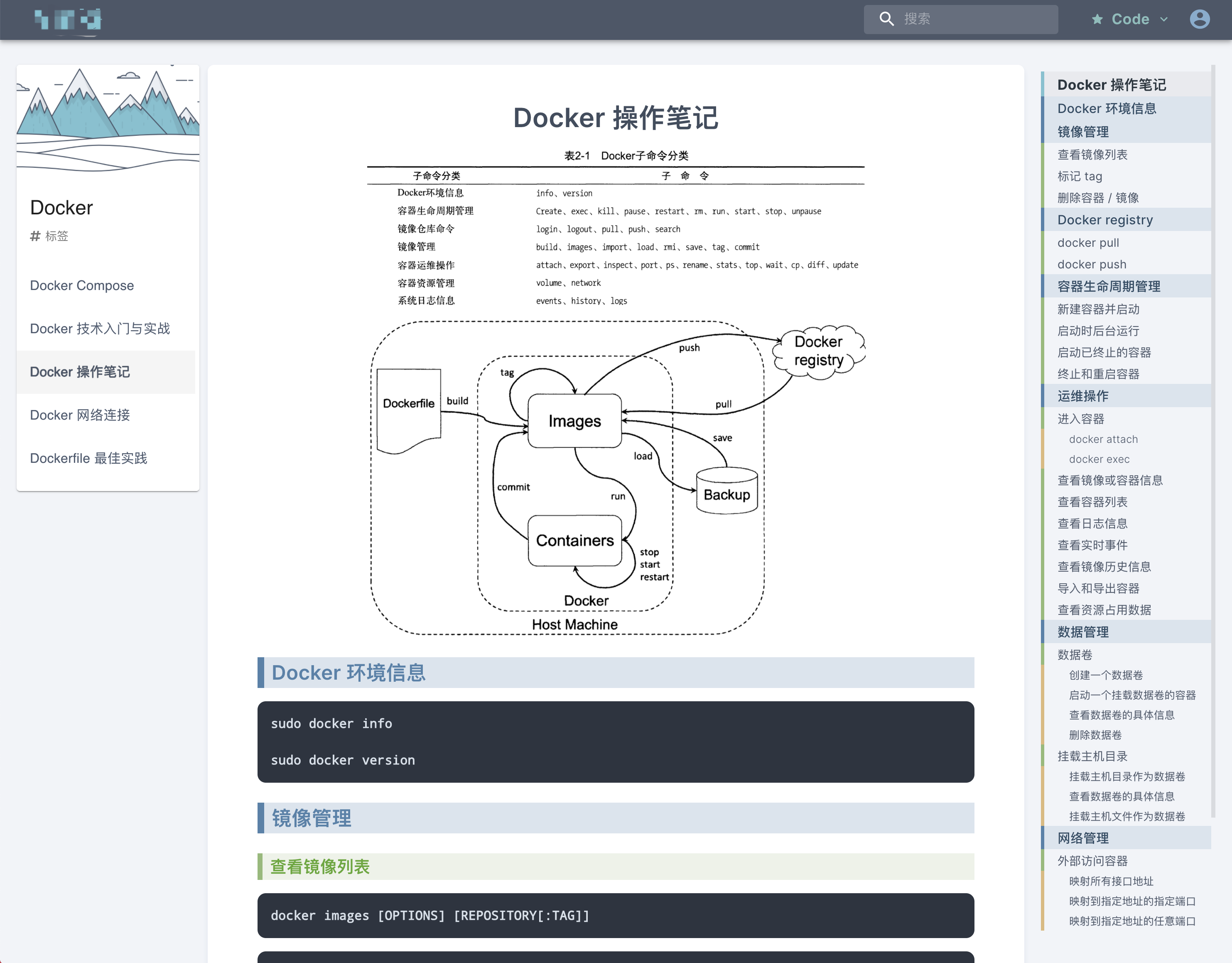
使用 create-react-doc 搭建的文档站点

快速上手
执行如下命令:
npx create-react-doc my-doc
npm install && cd my-doc
npm start
然后打开 http://localhost:3000/ 就可以看到文档站点。当准备发布到生产环境时,执行 npm run build 就能将文档站点打包压缩。
使用
create-react-doc 非常容易上手。开发者不需要额外安装或配置 webpack 或者 Babel 等工具,它们被内置隐藏在脚手架中,因此开发者可以专心于文档的书写。
下面提供三种方式来快速创建文档站点:
npx
npx create-react-doc my-doc
npm
npm init create-react-doc my-doc
yarn
yarn create create-react-doc my-doc
一旦安装执行完毕,执行 npm install 然后进入项目文件夹:
npm install && cd my-doc
在新创建的项目中, 可以执行内置的一些命令:
npm start or yarn start
在开发者模式下启动文档项目:
在浏览器中打开 http://localhost:3000 预览站点。
如果站点文档发生改变, 站点将自动重新加载。
npm run build or yarn build
将要发布的文档站点进行打包构建, 此时的文档网站已准备好进行部署。
npm run deploy or yarn deploy
根据 config.yml 里的 user 和 repo 参数, 文档站点默认将会发布到 GitHub Pages
config.yml
可以在站点根目录中的 config.yml 文件夹 中进行配置站点的功能。
# Site title
title: Time Flying
# Point witch files to show as Menu
## you can also set detailed dir, such as BasicSkill/css
menu: React,BasicSkill,Algorithm
## set init open menu keys
menuOpenKeys: /BasicSkill
# Github
## if you want to show editing pages on github or deploy to GitHub Pages, you should config these arguments.
user: MuYunyun
repo: blog
branch: master # the default value of branch is master
deploy_branch: gh-pages # which branch to deploy.(default: gh-pages)
# publish: # if you want upload to gitlab or other git platform, you can set full git url in it
# Available values: en| zh-cn
language: en
高阶用法
- 与 git 文件结构类似, 如果在展示的文件夹中有私有文件不方便展示在文档站点, 可以在
.gitignore文件中设置过滤文件, 这样它们就不会展示在文档站点中了。eg: .gitignore - 更多用法: 欢迎在 issue 留言。
1
CBS 2020-07-07 06:41:15 +08:00
看起来不错,上午试一下。
|
2
JackalZhao 2020-07-07 08:30:48 +08:00 via Android
看起来挺棒的。现在在外,回去试一下,从截图和 demo blog 先提一个问题:可否在右侧加一个导航栏,在电脑端是行成三栏结构,左侧文件目录,中间内容,右侧文档内部的标题导航(toc)。同时,如果左侧目录上方加一个搜索栏,可以对所有 md 文档进行全文检索,对读者会更方便。
|
3
JackalZhao 2020-07-07 08:35:18 +08:00 via Android
哦,生成的是静态文档,全文检索是做不了了,最多搜索已经文件列表文件名。
|
4
xcatliu 2020-07-07 10:11:34 +08:00
|
5
MemoryCorner 2020-07-07 14:46:53 +08:00
@JackalZhao 这个感觉咋样 
|
6
shadeofgod 2020-07-07 15:38:59 +08:00
|
7
JackalZhao 2020-07-07 16:08:12 +08:00 via Android
@MemoryCorner 这是什么生成器做的?看样子深得我心呐!
|
8
respect11 2020-07-08 08:42:27 +08:00
@MemoryCorner #5 求名字
|
9
muyunyun OP @JackalZhao 可以做到全文检索, 这在后续的规划中。另外右侧的导航栏也是可以做到的, 后续会将主题口子暴露出来或者提供插件形式, 类似 hexo 。
|