这是一个创建于 1378 天前的主题,其中的信息可能已经有所发展或是发生改变。
问题描述
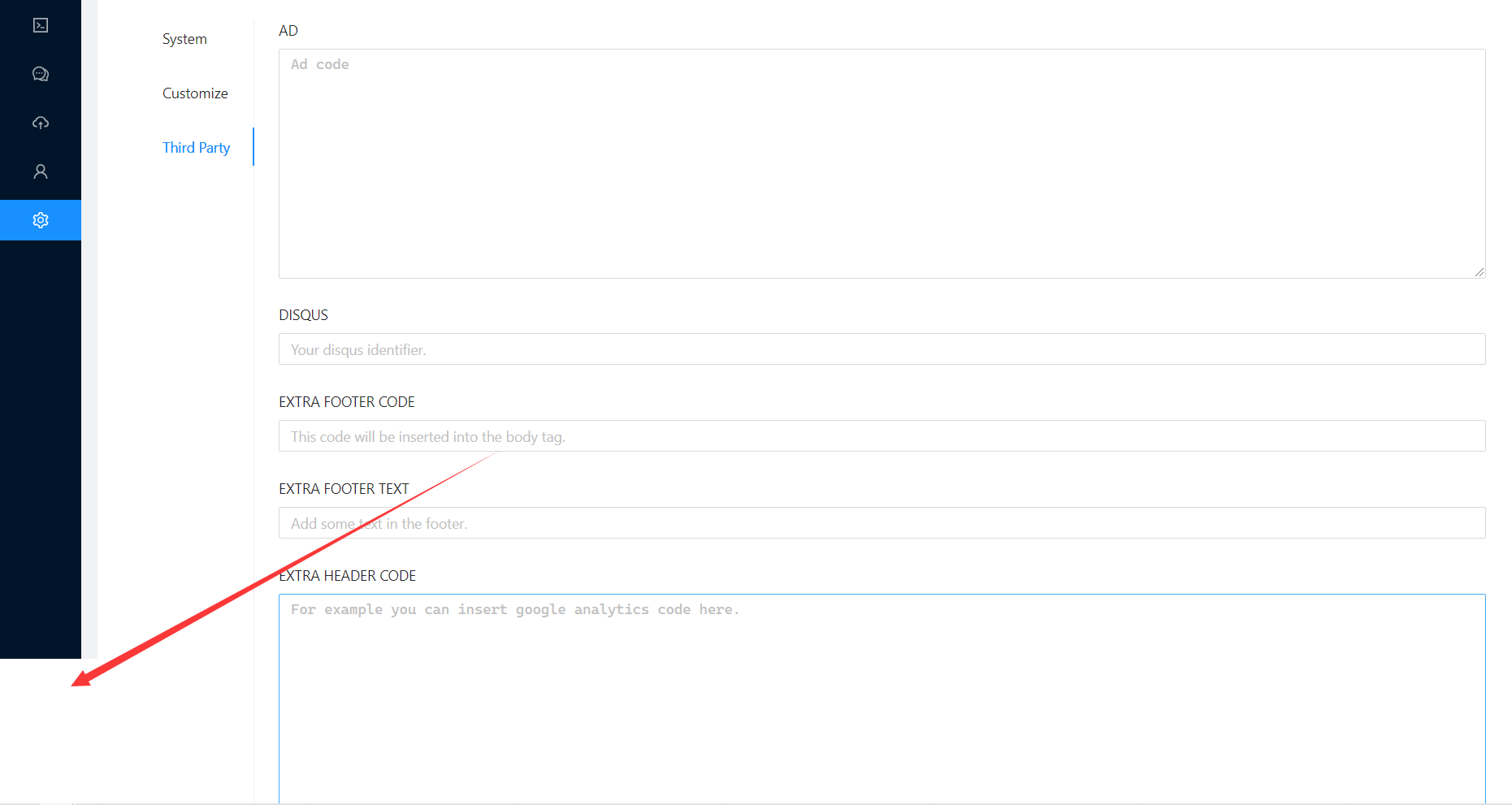
我正在重构博客系统的服务端( Express.js + Sequelize )部分,突然发现后台管理页面( React + AntD )的滚动出了问题,侧边导航栏不再固定,滚动时会留白:

本来我以为是我不小心改了什么东西,结果发现并没有什么值得注意的地方(后台管理页面在项目的 admin 文件夹内): https://github.com/songquanpeng/blog/compare/d58e079...master
线上版本为:commit d58e079,是没问题的。
离谱的是,使用 Gitpod 测试该版本( d58e079 ),发现也出现了该问题。
复现步骤
git clone https://github.com/songquanpeng/blog
git checkout d58e079
npm i
npm run build # linux
npm run build2 # windows
npm start
打开 http://localhost:3000/admin,账户 admin,密码 123456,切换到 Setting tab,选择 Third Party 子 tab,即可发现问题,或者直接把浏览器拉扁,也可发现侧边栏不再固定。
第 1 条附言 · 2021-03-15 11:56:34 +08:00
这是最新版本的预览地址:
https://express-react-blog.herokuapp.com/admin/
https://express-react-blog.herokuapp.com/admin/
1
Justin13 2021-03-15 10:28:23 +08:00 via Android
样式坏了就找找原因修一修啊。。
|
3
KouShuiYu 2021-03-15 11:33:07 +08:00 |
6
dingdangnao 2021-03-15 11:42:01 +08:00
浏览器缓存?
|
7
seki 2021-03-15 11:47:05 +08:00
看看 css 加载的顺序
|
8
wuweijia 2021-03-15 11:47:55 +08:00
在本地打包 生成线上代码 run 起来试试
|
9
JerryCha 2021-03-15 11:52:13 +08:00
开 f12 对样式进行排查。打包前后的样式可能是两码事。
|
10
JustSong OP |
12
Augi 2021-03-15 12:03:21 +08:00 via iPhone 一定是线上和本地最终引用的 css 文件有区别,可能是全局互相覆盖的问题,看下找下少了什么样式呗
|
13
liyang5945 2021-03-15 12:08:34 +08:00 滚动的问题,content-area 元素太高了, ant-layout 设置 overflow: auto 即可
|
14
trolifeyu 2021-03-15 12:10:05 +08:00 不是侧边栏没固定,而是 table 部分超出父元素了
|
15
SakuraKuma 2021-03-15 12:35:15 +08:00 你侧边栏不是 relative 的吗 固定啥??
|
16
JustSong OP |
17
SakuraKuma 2021-03-15 12:43:37 +08:00
@JustSong ? relative 不就是会随页面滚动吗, 又没有 fixed
|
18
JustSong OP @SakuraKuma 这里用的 Antd 的默认样式,正常来说侧边导航栏是不会随页面滚动的,我并没有改这里的样式
|
19
jymsy 2021-03-15 13:39:50 +08:00 sider 上有个 height 100%, 去掉吧?
|
20
vivipure 2021-03-15 13:43:47 +08:00 找到.ant-layout-content 加个 overflow: auto
|
21
silk 2021-03-15 13:48:06 +08:00 ant-layout ant-layout-has-sider 去掉高度
|
22
SakuraKuma 2021-03-15 14:11:05 +08:00 @JustSong 因为你的"正常来说"不正常:doge , 没人设计导航栏会默认固定, 你可以套个 affix 试试.
|
23
DoodleSit 2021-03-15 14:18:12 +08:00 ant-layout-has-sider
overflow:hidden ====== ant-layout-content overflow:auto |
24
ccnotfound 2021-03-15 15:44:36 +08:00 右边 content 高度超过了屏幕高度 设置右边内容滚动就可以了
.ant-layout-content{ overflow-y: auto; } |
25
angusun 2021-03-15 16:45:03 +08:00 如果不同环境下表现不一致,要不就是动了代码,要不就是动了依赖。
|
26
faceRollingKB 2021-03-16 10:54:03 +08:00 可能是本地安装依赖的时候更新了依赖版本,跟上次构建时依赖不同导致的
如果可以找到线上版本构建的依赖版本,本地固定 version 测一下应该就能复现 |
27
shilianmlxg 2021-04-30 23:04:34 +08:00 via iPhone
我也遇到过 element 打包 build 和 dev 环境不一样。依赖问题。还有打包到 main.css 样式覆盖了
|