这是一个创建于 1361 天前的主题,其中的信息可能已经有所发展或是发生改变。
//使用 NPM 创建 新的项目
npx create-umi myapp
//选择
->ant-design-pro
->TypeScript
->simple
//安装 umijs
npm install --save-dev @umijs/preset-ui
//成功运行
//添加新的页面,导入 Tag 组件
import { Tag } from 'antd';
//编辑 return
return (
<PageContainer content="这是一个新页面,从这里进行开发!" className={styles.main}>
<Tag>新增的 Tag</Tag>
<div
style={{
paddingTop: 100,
textAlign: 'center',
}}
>
<Spin spinning={loading} size="large" />
</div>
</PageContainer>
);
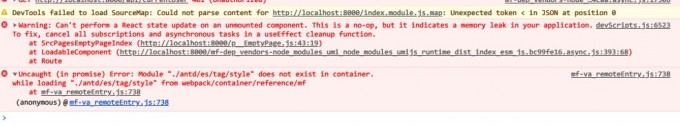
//报错 GG
搜不到怎么处理,请教怎么在 ant-design-pro 中使用 antd 的组件
1
rsyjjsn 2021-08-02 14:41:40 +08:00
|
2
more1sec 2021-08-02 17:04:23 +08:00
import ProTable from '@ant-design/pro-table';
import { Modal } from 'antd'; 我这样没问题啊 |