V2EX › Vite
vite 打包后,好好的功能报错了?有没有懂 vite 打包原理的大佬,求解一下
devilte · 2021-11-17 12:59:31 +08:00 · 2916 次点击这是一个创建于 1229 天前的主题,其中的信息可能已经有所发展或是发生改变。
前端项目,技术栈是 Vue3.x + Vite + TypeScript
本地运行起来的一切正常,打包上线后,控制台报了错误:
TypeError: Right-hand side of 'instanceof' is not an object
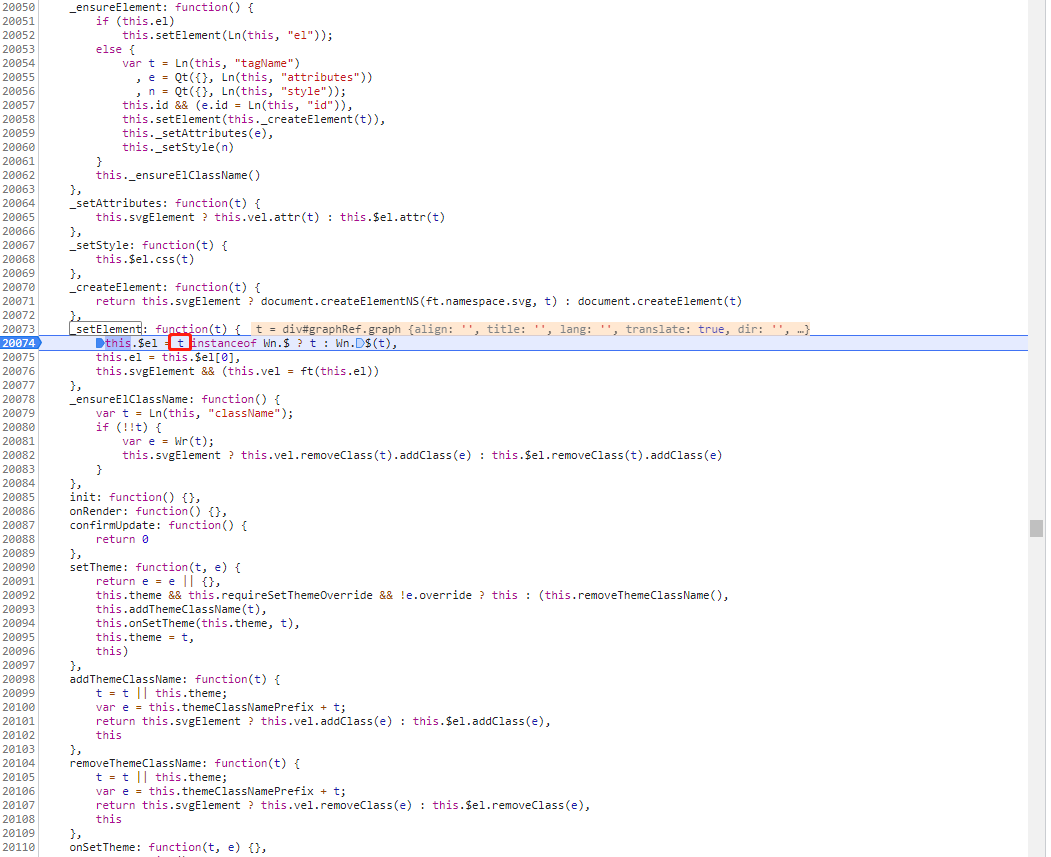
调试之后发现,打包后的源码里,一个 instanceof 方法的左边是一个 div 元素对象,这个 div 对象是用来绑定画布用的容器,代码中如下:
template:
<div class="graph" ref="graphRef" id="graphRef"></div>
script:
const graphRef = ref<HTMLElement | null>(null);
报错位置代码如下,图上的这些代码并不是写在项目里的,应该是打包后注入进去的:

现在问题就是不知道 打包后的这些方法使用逻辑是什么?怎么解决这个报错呢?求解
第 1 条附言 · 2021-11-17 14:36:25 +08:00
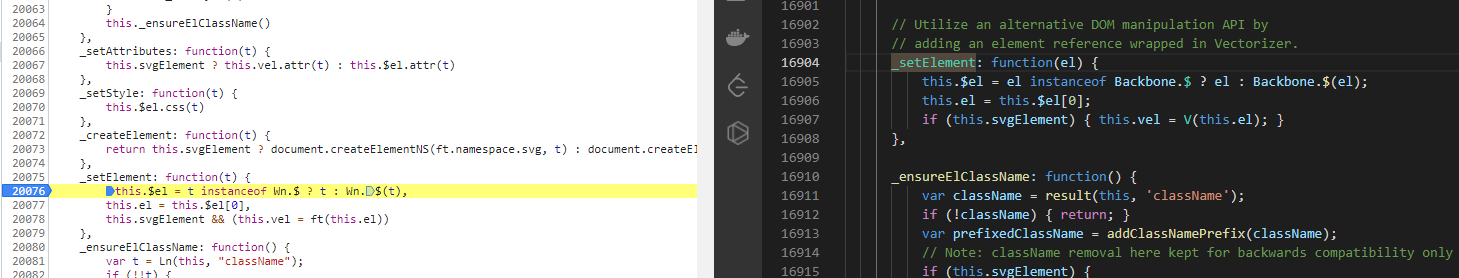
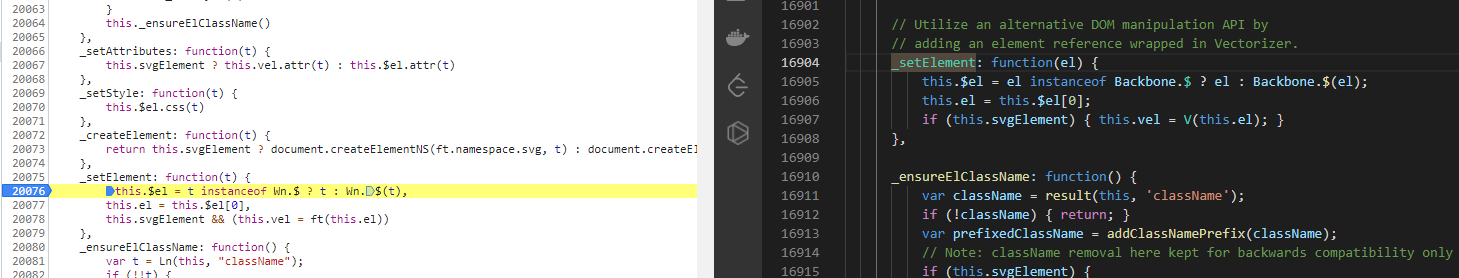
emmm 大意了,报错的是右边的`Wn.$`,这个玩意儿在调试时候发现这个`$`的值为`undefined`
画图用的是 joint.js 库,在 joint.js 库里找到了对应的源码
[]( https://imgtu.com/i/I4BMcQ)
那么就是打包之后`Backbone.$`上的这个`$`没了,这是咋回事呢
画图用的是 joint.js 库,在 joint.js 库里找到了对应的源码
[]( https://imgtu.com/i/I4BMcQ)
那么就是打包之后`Backbone.$`上的这个`$`没了,这是咋回事呢
第 2 条附言 · 2021-11-17 21:24:56 +08:00
后续:
知道Backbone有用到jQuery,那这个$应该就是jQuery了,然后手动在项目里安装了jQuery和Backbone,然后在入口文件的地方,先手动给Backbone绑定了一下$,果然可以了~
虽然线上的问题暂时是解决了。但是目前为止,我还是不知道为什么打包后,会把Backbone.$给打包没了,希望后面有知道原理的大佬给指点一下,万分感谢。
目前尚无回复