看看 CabloyJS 工作流引擎是如何实现 Activiti 边界事件的
zhennann · 2022-02-13 21:25:28 +08:00 · 7591 次点击CabloyJS 内置工作流引擎的基本介绍
1. 由来
众所周知,NodeJS 作为后端开发语言和运行环境,支持高并发、开发效率高,有口皆碑,但是大多用于数据 CRUD 管理、中间层聚合和中间层代理等工具场景,很少深入到业务领域的核心。有许多用 NodeJS 开发的最小可用产品( MVP )最终会另起炉灶重构,这是原因之一
究其根源,NodeJS 作为业务开发平台,还缺少许多核心的基础构件,NodeJS 工作流引擎便是其一。CabloyJS 从 4.0 版本起,重点开发了 NodeJS 工作流引擎,并作为内置的基础核心模块(同样是开源、免费),近一步拓展了 NodeJS 在后端的应用场景,为深入研发各类商业业务逻辑,提供了基础支撑
2. 特点
-
更简便的配置:采用
JSON进行流程定义的配置,告别XML配置文件的冗杂 -
更清晰的架构:基于
分层机制采用多个核心模块来搭建工作流引擎的架构,让工作流不再神秘,源码也不再叠床架屋
边界事件的概念与实现
1. Activiti 的边界事件
在Activiti流程引擎中,可以通过边界事件向流程节点附加特定用途的处理逻辑。比如,向流程节点增加一个定时器边界事件,如果节点在指定的时间内没有执行完毕,就会自动触发边界事件
2. CabloyJS 的节点行为
由于边界事件的本质是向流程节点附加特定的行为。 因此,CabloyJS 采用节点行为机制来实现类似Activiti中边界事件的功能
CabloyJS 为节点行为设计了统一的开发规范,允许第三方开发自定义的节点行为类型。CabloyJS 系统本身也将根据业务的实际需求以及优先级,持续增加内置的节点行为类型
3. 边界事件与节点行为的区别
-
配置简洁:-
在 Activiti 中,
边界事件由单独的 XML 节点配置,并与活动节点建立连接 -
在 CabloyJS 中,直接在
活动节点的 JSON 配置中添加行为配置,使得流程定义文件更加简洁、紧凑
-
-
开发简便:-
在 Activiti 中,提供了几个内置的
边界事件,大多数场景都是基于这些内置边界事件做开发,却鲜有人尝试开发自定义的边界事件 -
在 CabloyJS 中,提供了非常清晰的编程接口,不仅内置常用的
节点行为,而且允许第三方非常便捷的开发自定义的节点行为类型
-
演示
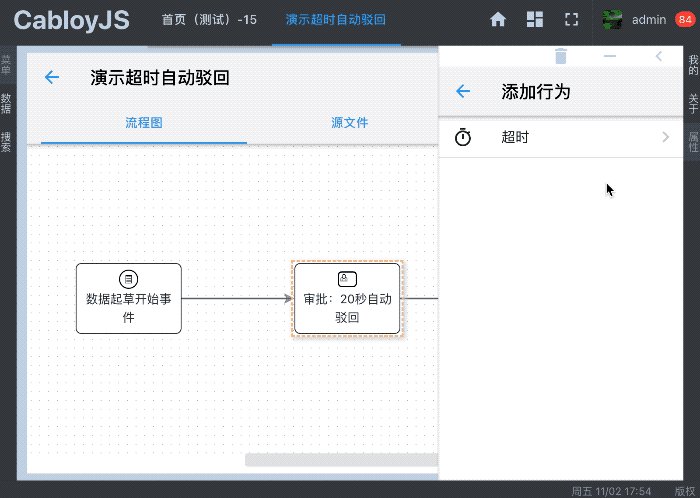
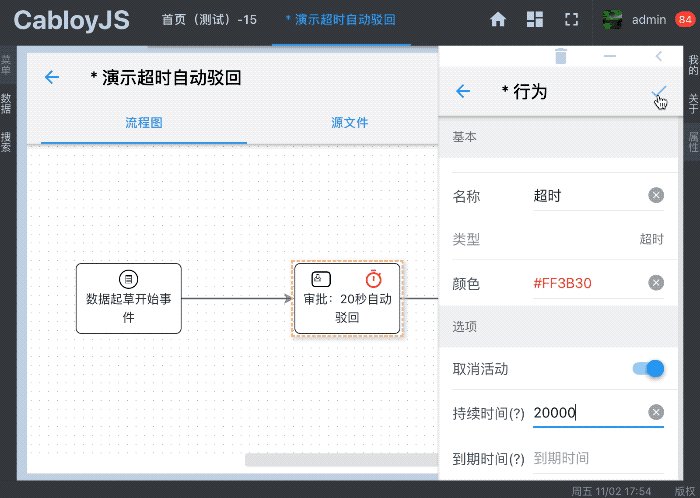
下面的动图演示了:
-
向
审核节点增加超时行为,系统自动分配了一个颜色,用于区分不同的行为 -
设置
行为的配置:持续时间 -
从
行为拉出一根转移线,指向起草节点 -
效果:当超过指定的时间还没有审核完毕,就会自动转向
起草节点

如果要进一步研究如何创建一个完整的流程定义,请参见:
JSON 规范
为了支持节点行为,在原有流程定义的基础之上,同时扩展了活动节点 JSON 规范和转移线 JSON 规范,参见:
1. 活动节点 JSON 规范
在常规的活动节点 JSON 规范中增加了behaviors属性。由于一个节点可以附加多个行为,因此behaviors是一个数组
{
id: 'activity_1',
name: 'Review',
type: 'activityUserTask',
options: {
assignees: {
vars: 'flowUser',
},
},
behaviors: [
{
id: 'behavior_1',
name: 'Overtime',
type: 'overtime',
color: '#FF3B30',
options: {
cancelActivity: true,
timeDuration: 3000,
},
},
],
},
- behavior
| 名称 | 说明 |
|---|---|
| id | 行为唯一标识 |
| name | 行为名称 |
| type | 行为类型 |
| color | 行为颜色。由于行为也可以引出转移线,因此可以通过不同的颜色进行区分 |
| options | 行为配置,对应不同的行为类型 |
2. 转移线 JSON 规范
在常规的转移线 JSON 规范中增加了behavior属性,用于标识该转移线所对应的行为 Id
{
id: 'edge_3',
source: 'activity_1',
target: 'startEvent_1',
behavior: 'behavior_1',
},
| 名称 | 说明 |
|---|---|
| behavior | 对应的行为 Id,如果不设置就是节点本身引出的转移线 |
相关链接
-
CabloyJS 网站: https://cabloy.com/
-
NodeJS 工作流引擎文档:https://cabloy.com/zh-cn/articles/flow-introduce.html
-
GitHub 源码仓库: https://github.com/zhennann/cabloy
1
cpstar 2022-02-13 23:20:54 +08:00
|
2
zhennann OP @cpstar 是的,Activiti 中的边界事件确实是这样,但是边界事件是作为一个独立 XML 节点进行配置的。不过,在 CabloyJS 中,直接把边界行为作为活动节点内部的 JSON 配置来管理,使得流程定义文件更加简洁、紧凑
|