V2EX › 分享创造
Nexmoe.css - 只用 HTML 就能写出具有流畅动画和漂亮界面的现代网站。
nexmoe · nexmoe · 2022-04-03 17:24:42 +08:00 · 5420 次点击这是一个创建于 1308 天前的主题,其中的信息可能已经有所发展或是发生改变。
我觉得其实大部分场景根本用不到 UI 框架去写一些页面
所以我做了 Nexmoe.css ,纯 CSS 只用 HTML 就能写出具有流畅动画和漂亮界面的现代网站。
Github: https://github.com/nexmoe/nexmoe.css 官网: https://nexmoe.github.io/nexmoe.css
求个 star!
实例
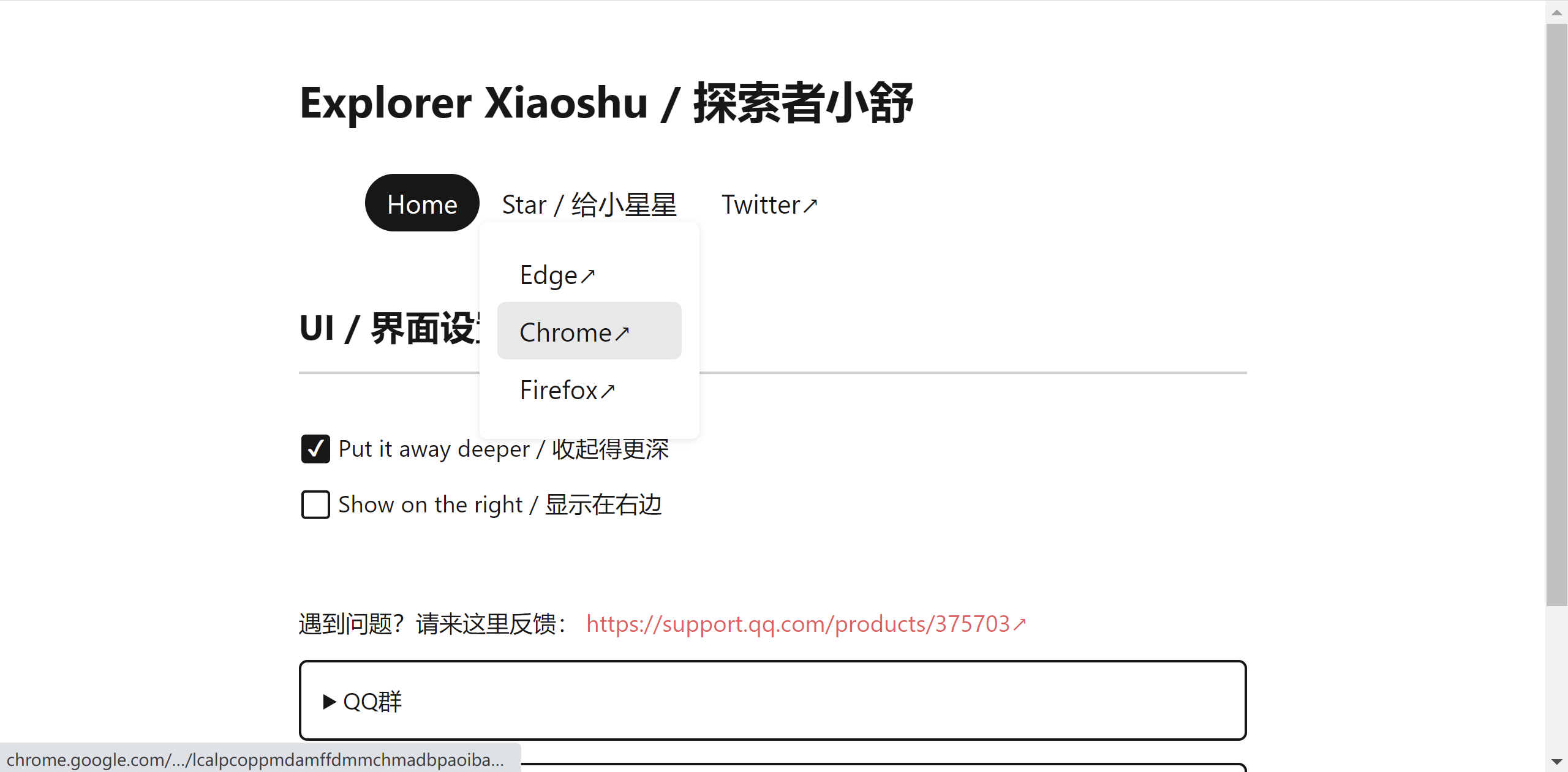
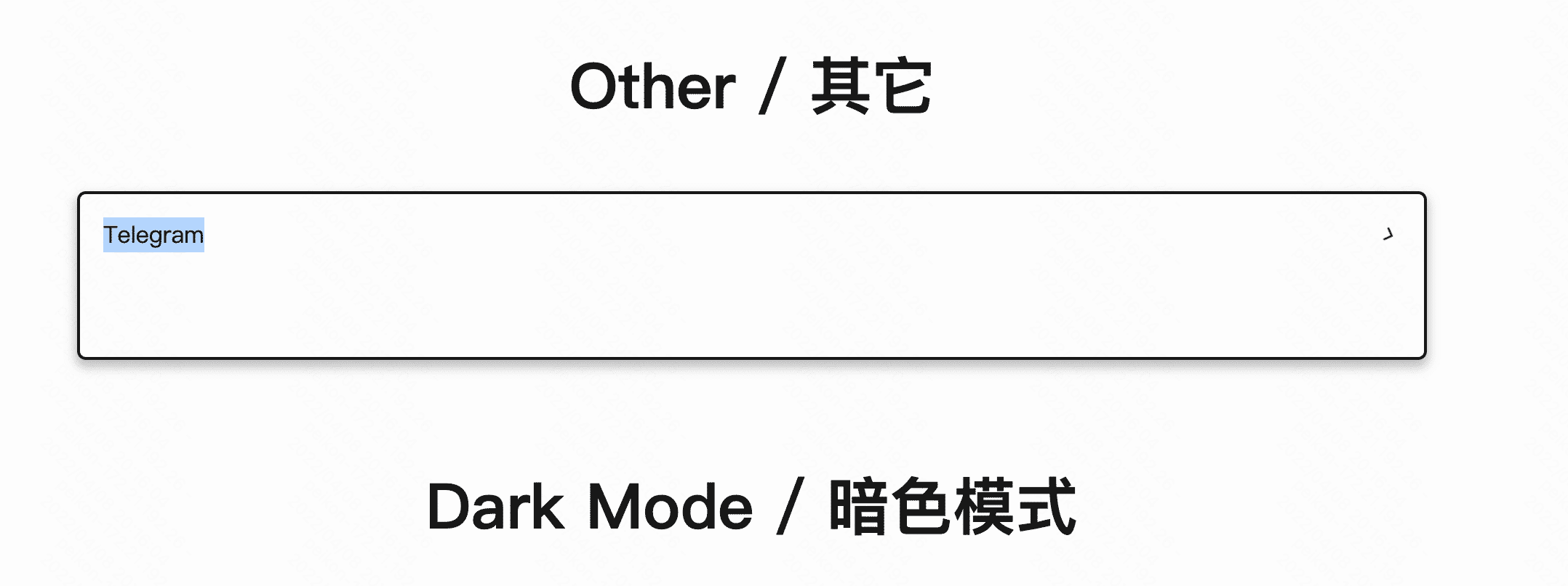
现在我用 Nexmoe.css 做了一个我做的浏览器插件的设置页面

第 1 条附言 · 2022-04-03 17:55:39 +08:00
只使用 HTML
流畅的动画
漂亮的界面
响应式
小尺寸 5kb
无 Class
流畅的动画
漂亮的界面
响应式
小尺寸 5kb
无 Class
1
SJ2050cn 2022-04-03 17:34:14 +08:00
前端轮子也太多了吧,目前用 windicss 用的挺好的😄
|
5
zx8812766 2022-04-03 18:18:57 +08:00
不错。之前用 simple.css ,现在又有种风格可选。现在越来越喜欢这种 classless 的 css 框架了
|
6
x500 2022-04-03 18:21:37 +08:00
star 了
|
8
MrBrother 2022-04-03 18:32:09 +08:00 via Android
你的那个 Hexo 主题我朋友在用,蛮好看滴,不过我没注册 Disqus ,所以顺便在这里评论一下,就是 GitHub Desktop 那篇文章的单词“respiratory”好像用错了
|
9
mlhadoop 2022-04-03 21:20:59 +08:00
赞,没有看到文档?
|
11
yrj 2022-04-04 03:59:23 +08:00
挺好,写一些简单的小页面可以用用,不用考虑太多
|
12
yrj 2022-04-04 04:02:04 +08:00
就是 outline 你没处理一下? iPad 下手风琴模块略丑
|
13
liaohongxing 2022-04-04 11:13:42 +08:00
firefox 下蓝色 outline 加黑边框略丑 ,checkbox 样式重写了吗 ,是原生样式吗
|
14
madlifer 2022-04-04 13:31:01 +08:00
恭喜发布 是不是可以扩展一下做 PC 、移动端的自适应。这样通过引入这个 css 来创建的网页可以自适应,可能实用性会比较强,让人快速建立自适应网站。
|
16
nexmoe OP @liaohongxing checkbox 重写了
|
17
Biwood 2022-04-04 17:52:40 +08:00 via Android 跟这个有点类似 https://github.com/picocss/pico
|
19
Austin2035 2022-04-05 09:31:19 +08:00
前端发明家
|
20
SoulClinic 2022-04-05 17:30:39 +08:00 via iPhone
写成 web-component
|
21
sevenQu 2022-04-05 17:36:15 +08:00
确实是好东西,但感觉目标用户的定位很尴尬
|
22
win11 2022-04-05 21:55:31 +08:00 via Android
看到你这个,突然想到 V 友的 github.com/itorr/e ,我有一个大胆的想法
|
24
junlong 2022-04-06 15:13:05 +08:00
Made width ❤ by Nexmoe ->Made with ❤ by Nexmoe
|
25
zyy4548 2022-04-07 22:42:41 +08:00
不错, 要是有 带分页的表格跟弹出提示 就完美了
|
26
nexmoe OP @zhanggaungqiang 😂现在还是 0.4.0 版本,离完工还有距离
|
27
Peikon 2022-04-08 20:17:03 +08:00

下拉框的收起动画会导致奇怪的界面 |
28
Peikon 2022-04-08 20:19:41 +08:00
[img]https://s3.bmp.ovh/imgs/2022/04/08/35f13541f31fe330.png[/img]
navbar 下拉框的位置也有点怪 |
29
codehz 2022-04-09 06:46:02 +08:00
你这个按钮 hover 时的 filter 很影响可读性啊,字体如果本来就是宽度 1px 的(你也没指定,谁知道用户在用啥),就直接消失不见了
|
30
nexmoe OP @zhanggaungqiang #25 有分页了
|
33
vertotem 2022-04-12 15:59:04 +08:00
用手机访问页面的话图片好像不会自适应,可以优化一下吗
|