这是一个创建于 880 天前的主题,其中的信息可能已经有所发展或是发生改变。
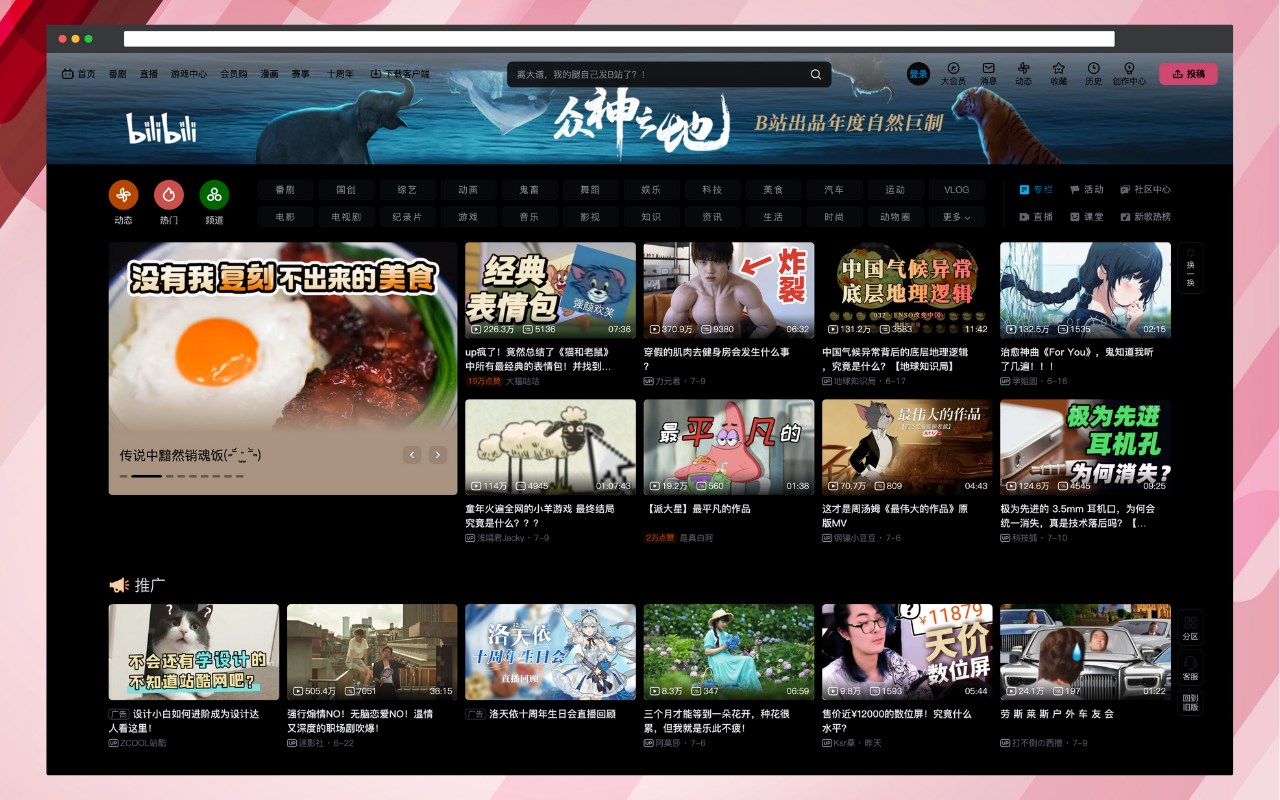
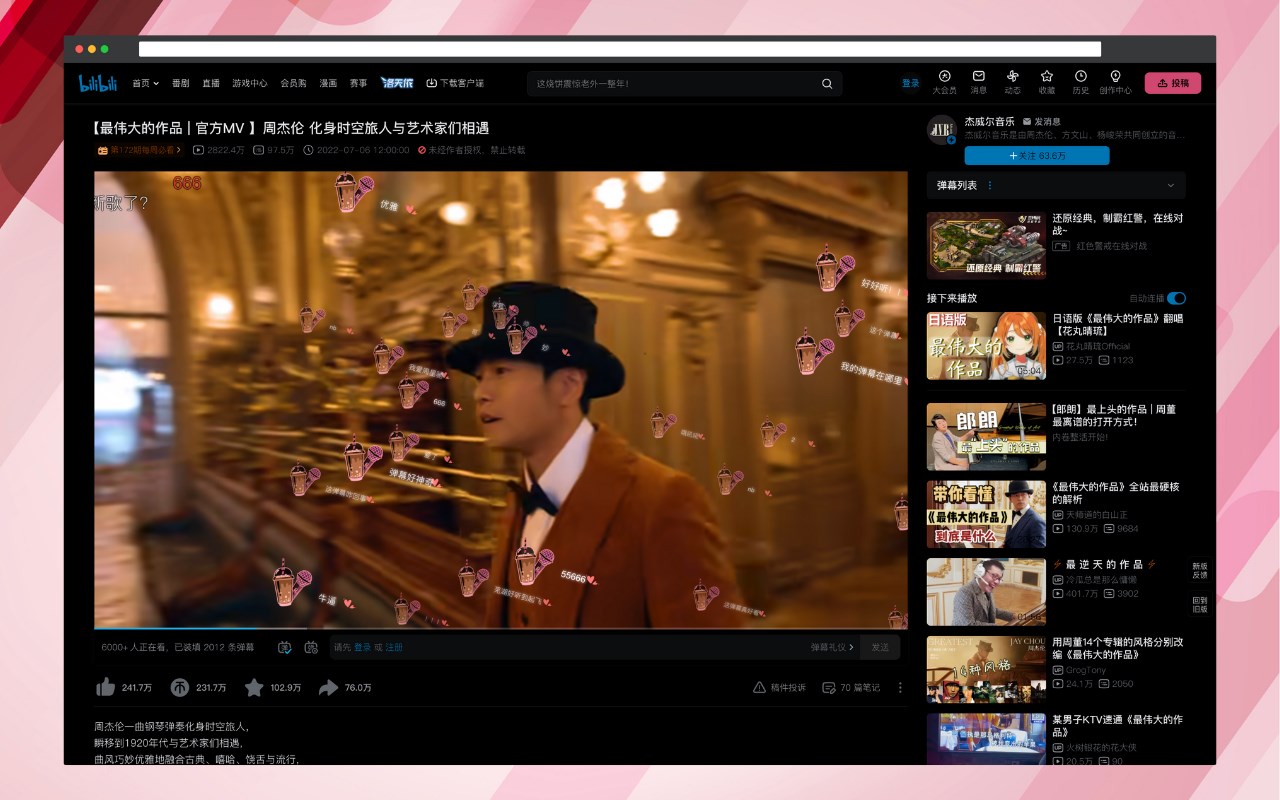
很喜欢网页暗色 /黑夜模式,但是 B 站 web 端还没有支持,写了个插件来实现:
Chrome 商店: https://chrome.google.com/webstore/detail/darkbili-dark-mode-for-bi/kpjklikhldpeiibfhadeogaaeenhffba
微软 Edge 商店: https://microsoftedge.microsoft.com/addons/detail/darkbili-dark-mode-for-/nbabimeobioggknlhdndgigjndphjmbi
8 条回复 • 2022-08-10 21:18:56 +08:00
1
renmu123 2022-08-09 20:28:02 +08:00 via Android
我记得 b 站新版已经支持暗黑模式了,stylus 也有暗黑版主题
|
2
kiii 2022-08-09 21:26:22 +08:00
没有油猴脚本吗
|
4
UncleCat01 2022-08-10 09:53:47 +08:00 via iPhone
在用 dark reader ,老板你这个有什呢高明之处吗
|
5
chchengeng 2022-08-10 10:33:22 +08:00
@UncleCat01 dark reader 在播放视频的时候 视频底部的发送弹幕那一栏是白色的 没法渲染黑色的 不知道是不是我自己的 bug 你的有么?
|
6
flankerfc OP @UncleCat01 dark reader 确实很强,基本 95% 的地方都完美实现。我这个插件的优势就是只针对 b 站,所以可以有些地方优化,例如上面朋友提到的「弹幕操作栏」,在 darkreader 里就是白色的
|
7
feller 2022-08-10 15:24:46 +08:00
这个看起来不自然,像是反色,强行夜间模式一样( dog )
|
8
flankerfc OP @feller 是。比较简单的实现,确实就是很简单的全局反色了一下。dark reader 等一些插件,使用的不是反色,而是给每一个元素重新设置了背景色和文字色。
|