推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
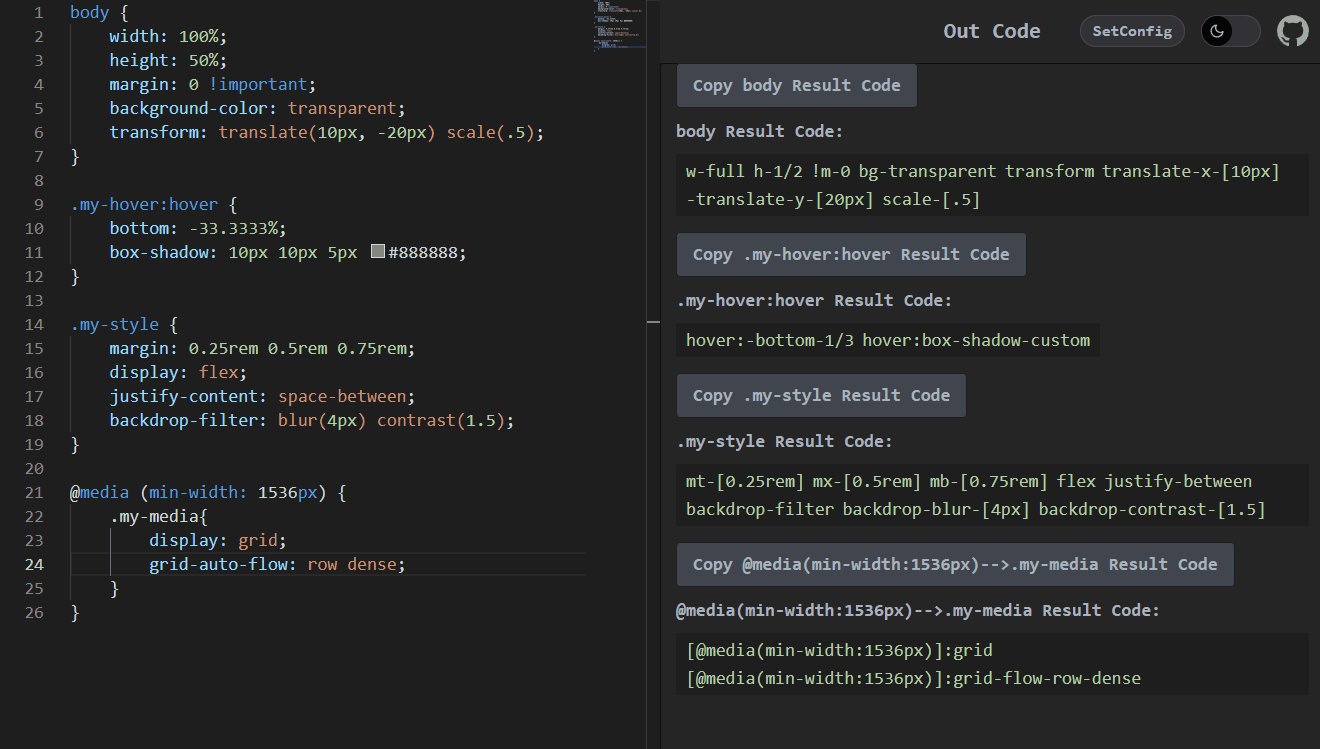
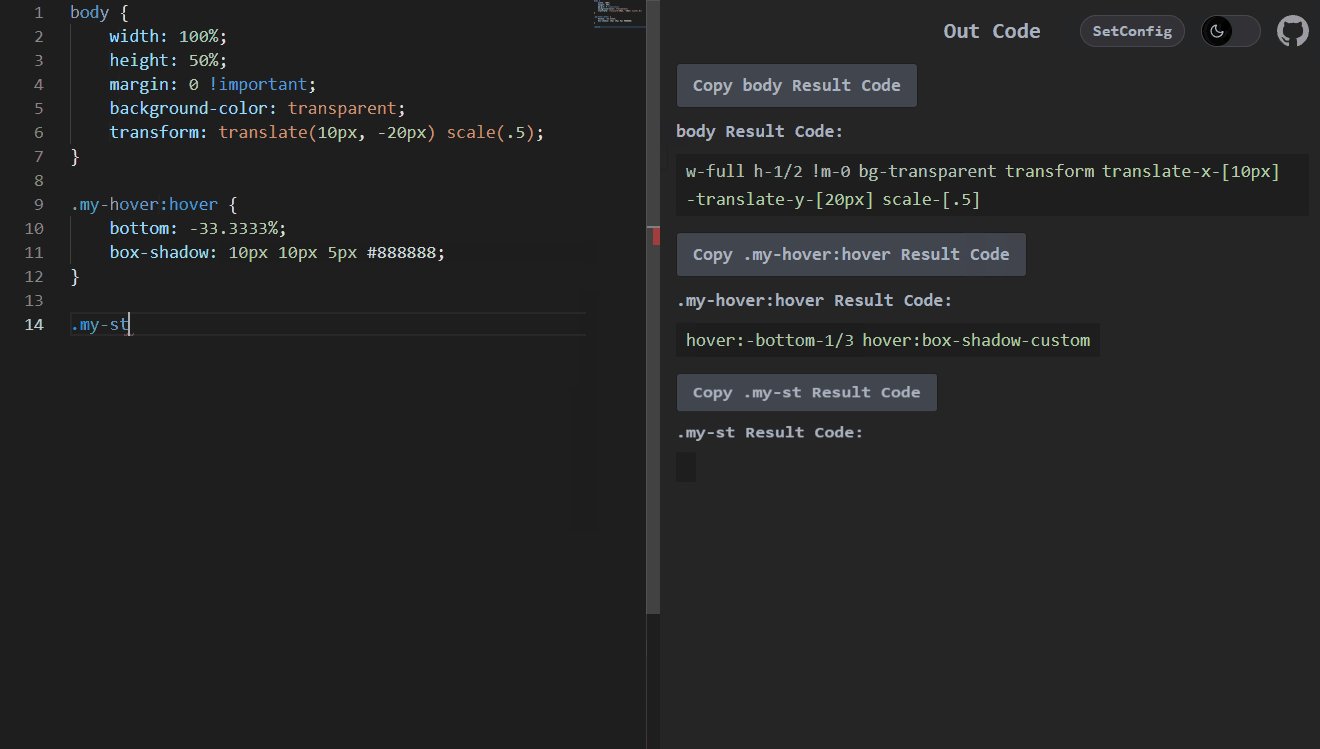
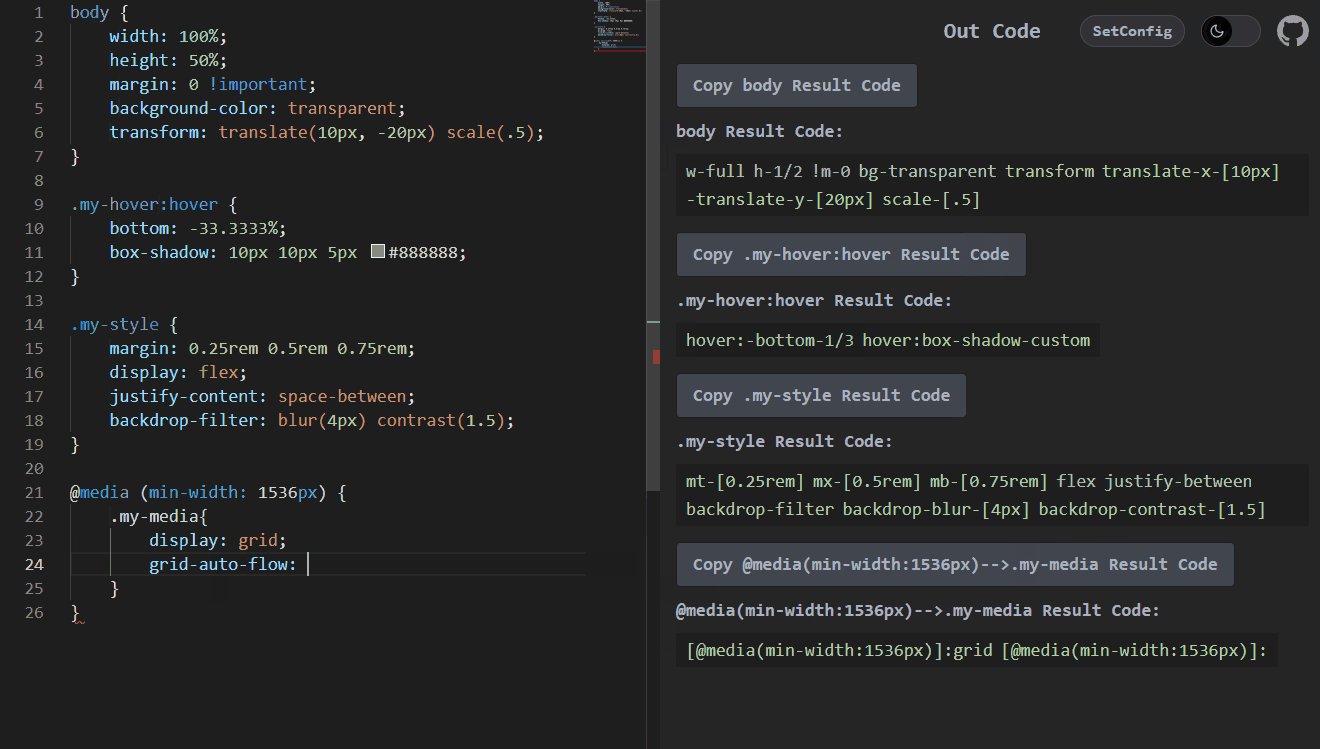
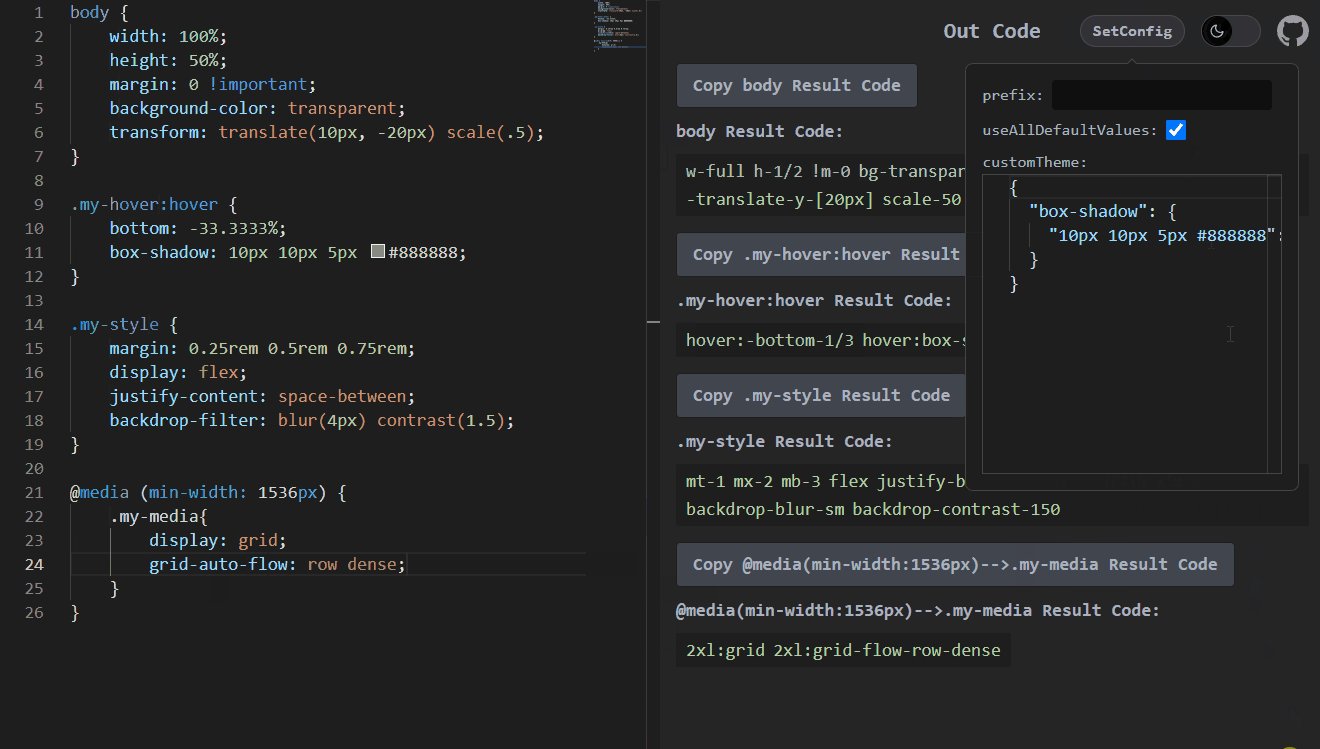
CSS To Tailwind - 实时将 CSS 代码转换为 Tailwindcss 语法
hymenhan · 2023-04-24 22:22:31 +08:00 · 3241 次点击这是一个创建于 578 天前的主题,其中的信息可能已经有所发展或是发生改变。
CSS To Tailwind
实时将 CSS 代码转换为 Tailwindcss 语法
GitHub: https://github.com/hymhub/css-to-tailwind

npm 方式使用
import { CssToTailwindTranslator } from "css-to-tailwind-translator";
const cssCode = `body {
width: 100%;
height: 50%;
margin: 0 !important;
background-color: transparent;
}`;
const conversionResult = CssToTailwindTranslator(cssCode);
console.log(conversionResult);
// {
// code: 'OK',
// data: [
// {
// selectorName: 'body',
// resultVal: 'w-full h-1/2 !m-0 bg-transparent'
// }
// ]
// }
1
dode 2023-04-24 22:40:33 +08:00 via Android
🉑
|
2
kaddusabagei38 2023-04-25 09:26:22 +08:00
很不错的想法,但是我没搞懂为什么会写完整的 css 还要用 tailwind...
想要 tailwind 提高开发速度,为什么不直接用 tailwind 而是写一遍 css 再转换成 tailwind.. |
3
hymenhan OP @kaddusabagei38 确实意义不大,哈哈哈,帮助新手过渡或者老代码迁移可能有微小帮助吧
|
4
violetlai 2023-04-25 09:59:32 +08:00
我偶尔也用这个,但是写死的数值还需要自己去换算就有点蛋疼了,基本只用自己不太了解的语法看看 tailwind 如何写
|
5
violetlai 2023-04-25 10:04:19 +08:00
|
6
lete 2023-04-25 12:17:30 +08:00
@kaddusabagei38 #2 有没有一种可能,我们可以把这个当成一个库使用?比如你写一个库发布到 npm 上让别人用,你的这个库可能需要 css 转 Tailwind 或 Tailwind 转 css 呢?
一个开源项目的出现,不仅仅只是解决开发工程中的问题,也有可能是其它库的依赖对象,归根结底就是你想不到应用场景,而别人想到了 |
7
dufu1991 2023-04-30 16:40:30 +08:00 via iPhone
这样写的意义是什么?
|