这是一个创建于 853 天前的主题,其中的信息可能已经有所发展或是发生改变。
我把在小程序中生成分享图片的功能拆分出来,开发了一个名为 https://foolstack.net 的服务。现在,可以通过简单调用 API ,将网页或 HTML 直接渲染成图片。

图片生成使用了 Puppeteer ,API 服务端继续使用 koa2 ,用 Prisma 取代了之前一直使用的 Sequelize 。而用户端体验则使用了全栈框架 https://create.t3.gg ,整体开发体验和效率都得到了大幅提升。
对于独立开发者来说,我觉得更加方便的方式是提供了一些内置模板,调用 api 时只需提供相应模板所需的数据,即可生成对应的图片。
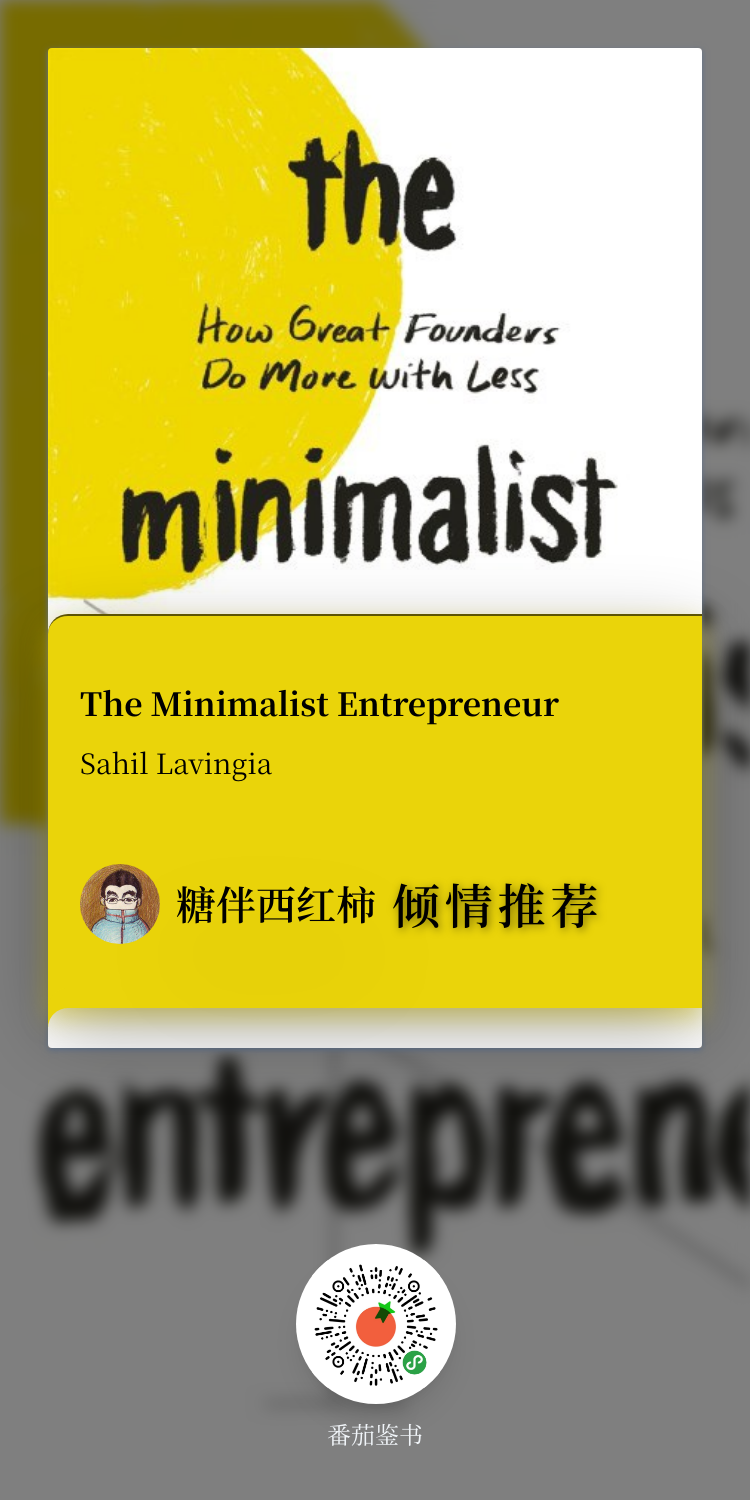
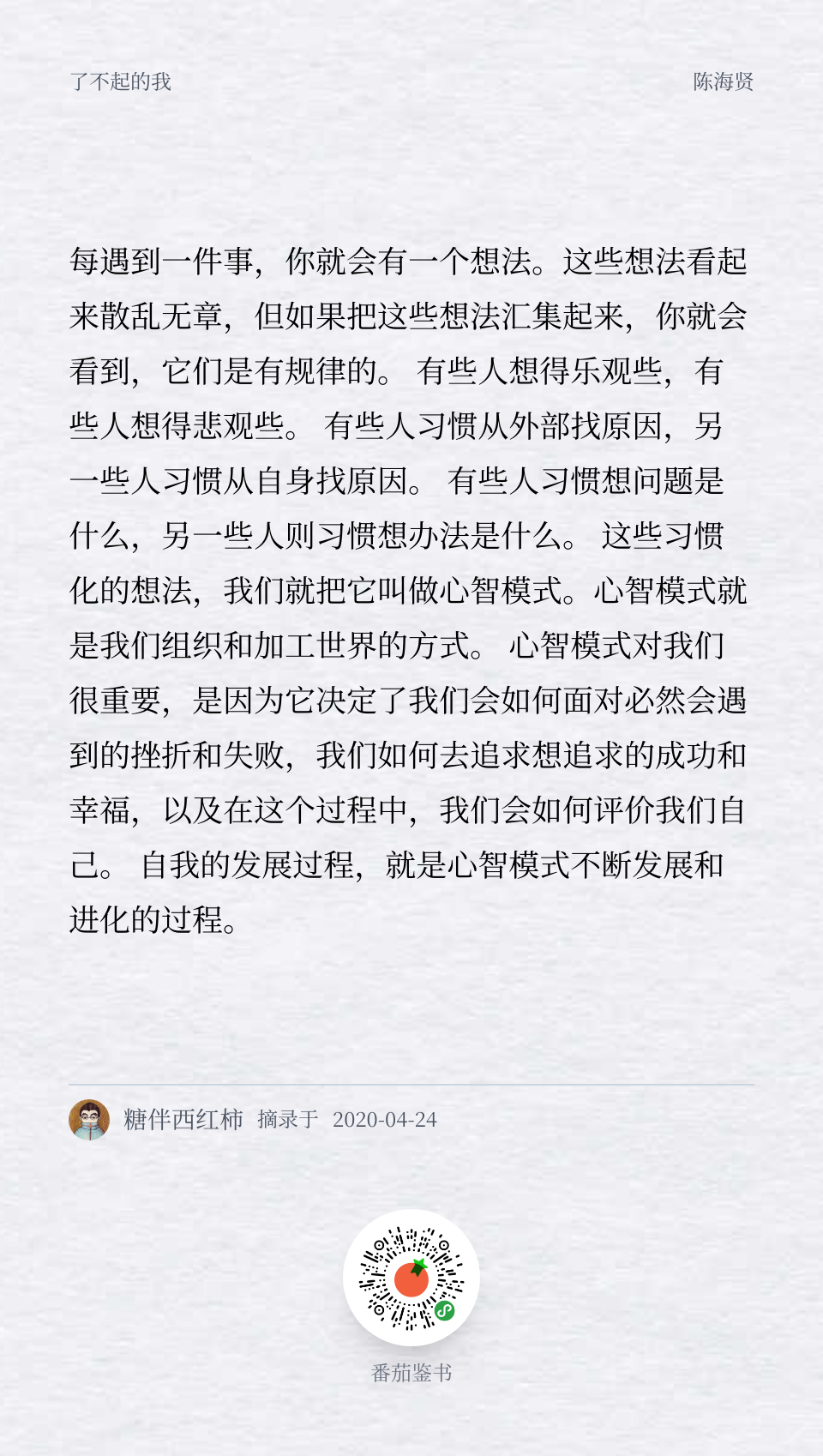
举个例子,我将小程序中使用的书籍和书摘制作成了 React 组件,在服务端通过 React Server API 渲染成 HTML ,然后生成图片。


第 1 条附言 · 2023-06-02 14:48:01 +08:00
现在已经支持使用内置模板,只需要提供所需数据,就可以更方便地生成海报图了。
调用方式
const { data } = await axios({
url: 'https://api.foolstack.net/v1/poster',
method: 'POST',
data: {
preset: {
id: 'imageShare',
data: {
user: {
avatar: 'https://image.png',
nickname: '糖伴西红柿'
},
cover: 'https://image.png',
content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API,自动填充模板生成海报。',
brand: {
name: 'Foolstack',
qrcode: 'https://image.png',
slogan: '专业分享海报图生成服务'
},
}
}
},
headers: {
'content-type': 'application/json; charset=utf-8',
Authorization: 'Bearer <Your API token>',
},
responseType: 'arraybuffer',
})
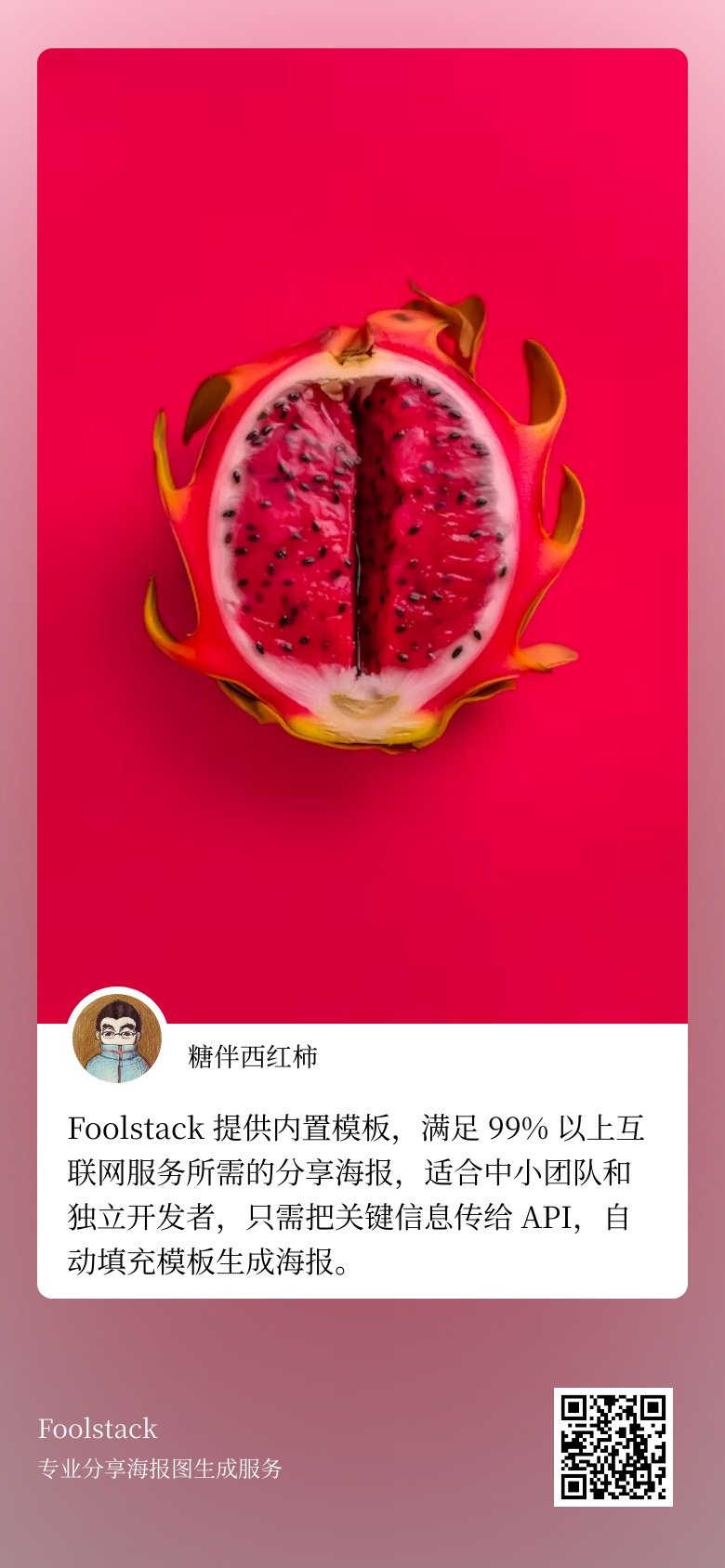
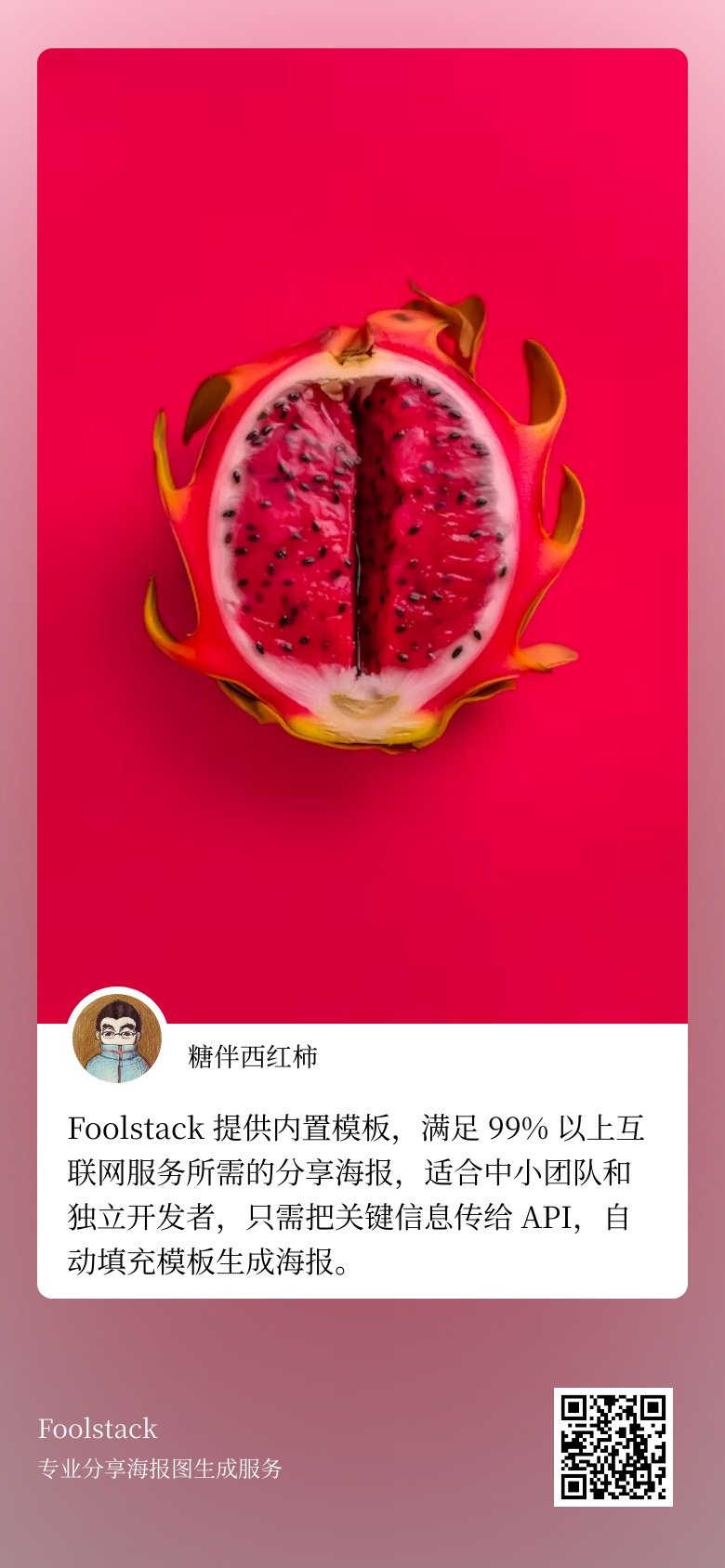
生成效果如下


其他方式可以参考 Foolstack 的 NodeJS 部分的代码示例。
更多模板还在陆续添加中…
1
cutemurphy2888 2023-05-30 20:49:10 +08:00
html2canvas?
|
2
laogui 2023-05-30 21:31:14 +08:00 via Android
@cutemurphy2888 Puppeteer ,相当于是浏览器里网页截图
|
3
Outshine 2023-05-30 21:45:21 +08:00
前两天刚看到个类似的服务: https://www.urlbox.io
|
4
leedarmau 2023-05-30 23:29:34 +08:00
这眼熟的 TailwindUI ,哈哈
|
5
cutemurphy2888 2023-05-31 08:07:46 +08:00
举个例子,我将小程序中使用的书籍和书摘制作成了 React 组件,在服务端通过 React Server API 渲染成 HTML ,然后生成图片。``
我都没看懂· 小程序不是 wxml 吗· 怎么变成了 React 组件· |
6
needpp 2023-05-31 08:19:48 +08:00
中文字体。和 需要登录认证的页面 如何解决截图
|
7
WGinit 2023-05-31 09:46:38 +08:00
如果需要生成微信小程序海报,还需重新写一遍 HTML 吗?有兼容 wxml 格式的吗
|
8
cutemurphy2888 2023-05-31 09:59:05 +08:00
@WGinit 小程序还没出现一款 html2canvas 一样好用的 wxml 截图工具·
|
9
gaowhen OP @cutemurphy2888 这个不是直接使用小程序的 wxml 进行截图,是把 url 或者 html 代码渲染出来再利用 puppeteer 进行截图的。我之前是的书摘和书是写的 html ,现在直接写成 React 组件,内置到了 Foolstack 里,只需要 post 组件需要的数据就能生成海报图了,而且速度会更快一些。目前的海报图生成的方案,基本也都是针对 html 的,而且 canvas 的方案其实本身就有一些麻烦,估计 wxml2canvas 不太会有了。
@needpp 中文字体现在使用的是「思源宋体」,后面会再增加几种可用字体。也会增加 cookie 支持来解决认证问题。 @WGinit 是的,不兼容 wxml ,需要写成 html 。如果需要,我可以帮你写成组件,做成内置组件,方便使用。你们现在是用 wxml 生成的海报吗,用 canvas ? |
10
cutemurphy2888 2023-05-31 12:32:09 +08:00
|
11
gaowhen OP @cutemurphy2888 不是,是通过调用 api 把页面的 url 或者生成的的 html 传过去,然后返回根据 html 生成的图片。
可以参考一下这篇文章 https://developers.weixin.qq.com/community/develop/article/doc/000c44c9b3420884facf4691956c13 |
12
gaowhen OP 现在已经支持使用内置模板,只需要提供所需数据,就可以更方便地生成海报图了。
调用方式 ``` const { data } = await axios({ url: 'https://api.foolstack.net/v1/poster', method: 'POST', data: { preset: { id: 'imageShare', data: { user: { avatar: 'https://image.png', nickname: '糖伴西红柿' }, cover: 'https://image.png', content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API ,自动填充模板生成海报。', brand: { name: 'Foolstack', qrcode: 'https://image.png', slogan: '专业分享海报图生成服务' }, } } }, headers: { 'content-type': 'application/json; charset=utf-8', Authorization: 'Bearer <Your API token>', }, responseType: 'arraybuffer', }) ``` 生成效果如下   其他方式可以参考 Foolstack 的 NodeJS 部分的代码示例。 更多模板还在陆续添加中… |