V2EX › Chrome
Chrome 插件: ModifyAjaxResponse,修改 ajax 请求返回值,前后端调试之利器
oppoic · 2023-06-27 09:47:33 +08:00 · 1753 次点击这是一个创建于 577 天前的主题,其中的信息可能已经有所发展或是发生改变。
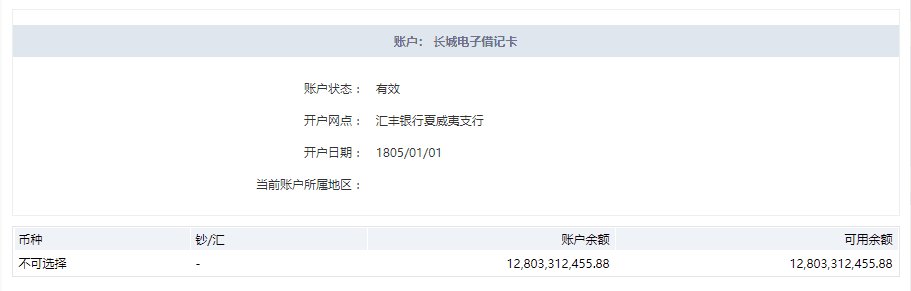
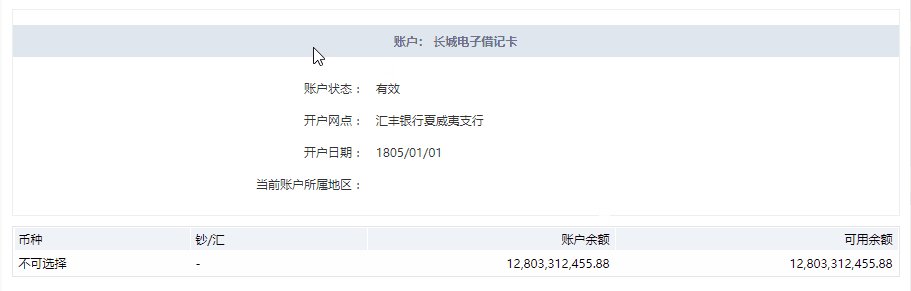
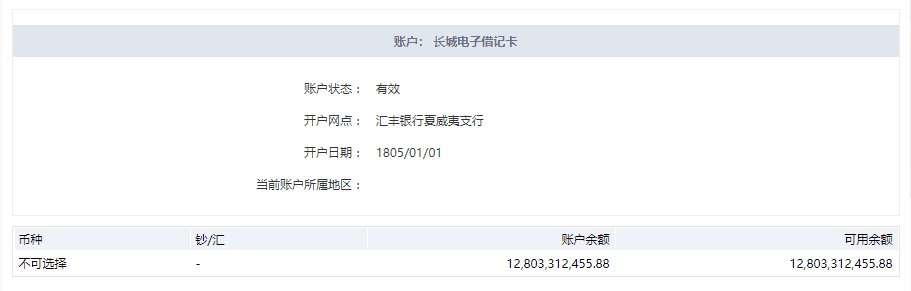
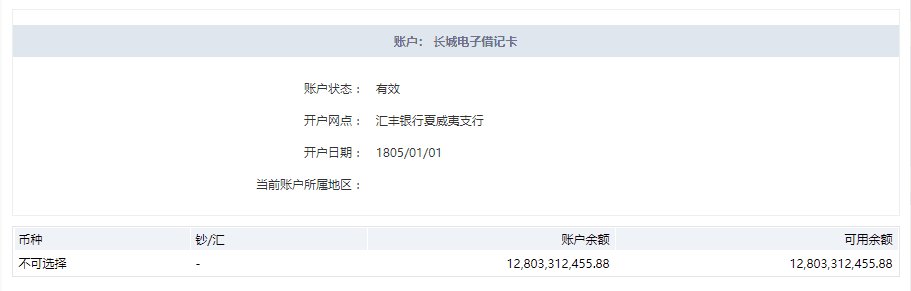
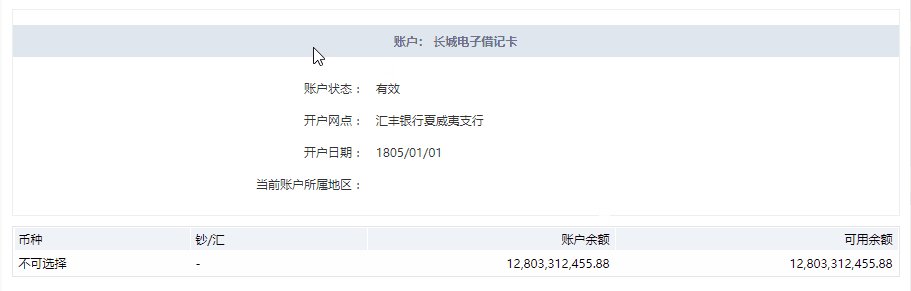
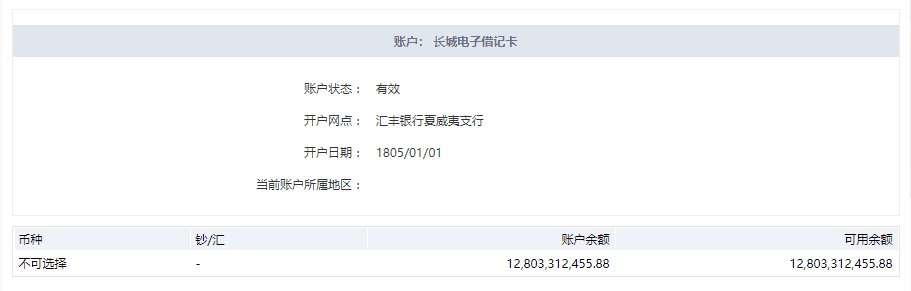
直接看效果

以往前端对接口,需要找后端造数据
后端去 insert 数据库、接口里写伪代码、又或是 Mock Data 等等等,这些都太麻烦了,直接本地编辑接口返回值即可
实现原理:自定义一个构造函数重写默认的 XMLHttpRequest 构造函数,使其在触发实际事件之前重写响应。也支持 fetch 请求
如果思路打开了,能干很多沙雕事情,例如

-

当然真实用途不是自嗨,是让前端自己玩起来,不用来找你造数据
GitHub: https://github.com/oppoic/ModifyAjaxResponse
Chrome 商店: https://chrome.google.com/webstore/detail/modifyajaxresponse/odpiadnfijfeggnnodoaaphkkjkmpnia

以往前端对接口,需要找后端造数据
后端去 insert 数据库、接口里写伪代码、又或是 Mock Data 等等等,这些都太麻烦了,直接本地编辑接口返回值即可
实现原理:自定义一个构造函数重写默认的 XMLHttpRequest 构造函数,使其在触发实际事件之前重写响应。也支持 fetch 请求
如果思路打开了,能干很多沙雕事情,例如

-

当然真实用途不是自嗨,是让前端自己玩起来,不用来找你造数据
GitHub: https://github.com/oppoic/ModifyAjaxResponse
Chrome 商店: https://chrome.google.com/webstore/detail/modifyajaxresponse/odpiadnfijfeggnnodoaaphkkjkmpnia
1
sun2920989 2023-06-27 10:04:07 +08:00
好像不太对劲,前端要是愿意搞,自然就集成了 mock 数据的东东,如果不愿意搞,那就是直接和后端要了.也不太会去这样操作.从动图来看,这个操作量对于前端来说也并不是非常简便.
|
2
hangbale 2023-06-27 10:05:52 +08:00
竞品:requestly
|
3
Hidetodong 2023-06-27 10:08:21 +08:00
whisper + ProxySwitchyOmega
可以操作的空间更大 |
4
StevenQAQ 2023-06-27 11:25:49 +08:00
好玩好玩
|
5
AloneHero 2023-06-27 12:50:13 +08:00 via Android
这操作流程是真的繁琐。。。建议集成到 devtool ,自动复制响应并支持编辑
|
6
oppoic OP @hangbale 有这个需求我搜到的是 ajax-interceptor ,在很小的一个页面设置规则,我用着很不习惯。于是我自己开发了一个
看你回复才去体验了下 requestly ,功能很强大、制作也很精美。但是有点重的感觉:登录、同步、组、Session 。。。感觉用不到这么多功能,另外就是它的配置页面竟然是在一个网站上,没法离线了。如果再给我一次机会,我还是会开发 ModifyAjaxResponse |
7
imwangpan 2023-06-27 16:28:47 +08:00
感谢分享,感觉挺简单方便的。
|