V2EX › 问与答
请教大家: valaxy 生成的博客,文章中图片和文字的布局会受浏览器窗口大小的影响。
Moderkaiser · 2023-07-14 16:10:36 +08:00 · 447 次点击这是一个创建于 522 天前的主题,其中的信息可能已经有所发展或是发生改变。
首先,在 VS code 中编辑预览的时候是没问题的。也可能是因为预览的窗口比较小。
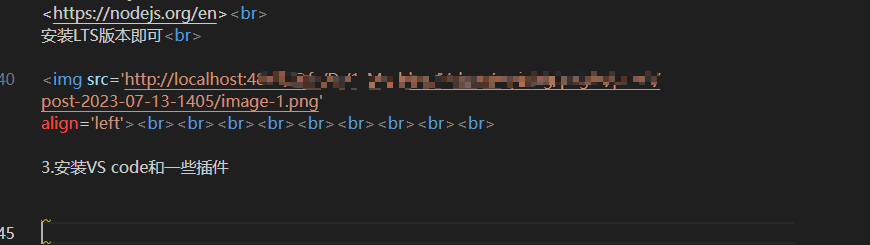
这是 markdown 部分相关内容

问题描述:
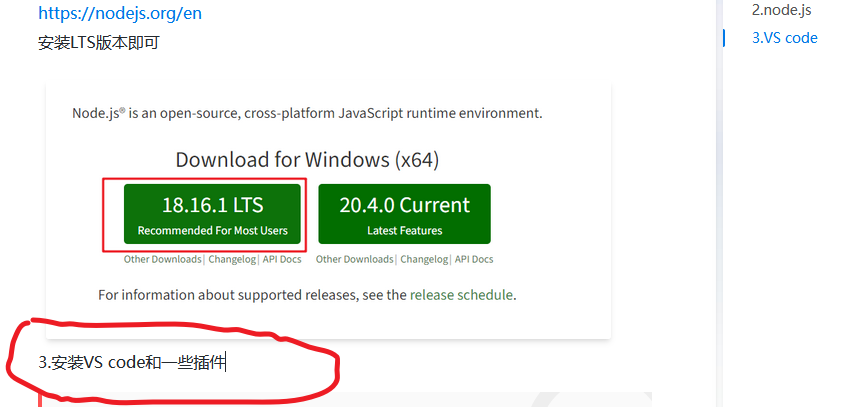
浏览器小窗口的时候,图片下方的文字是在正常的位置的

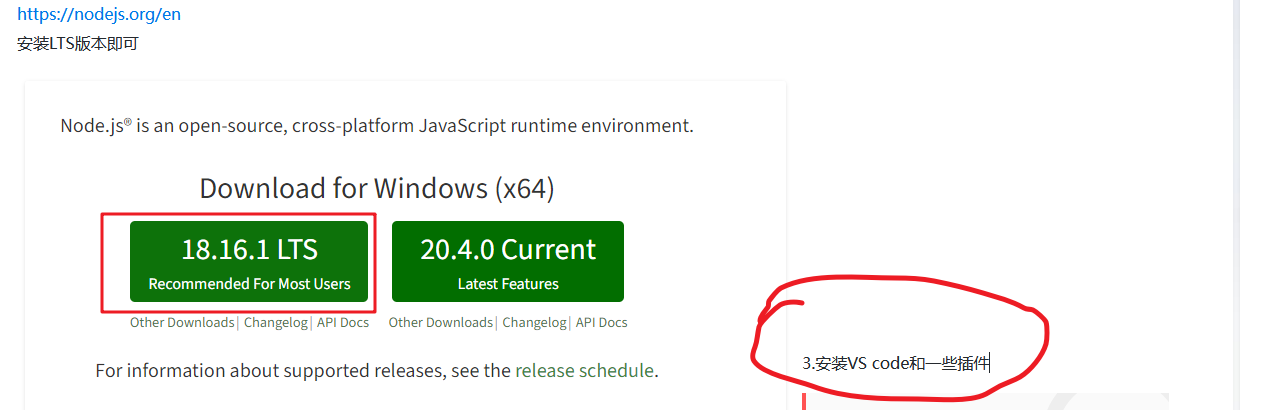
当浏览器窗口最大化后,原来在图片下方的文字跑到图片右边了

可以通过在图片后面添加更多<br 换行来部分解决,但是浏览器小窗口的时候,图片和下面文字之间的距离会更大,很难看。
请问大家,怎么解决呢?
1
Moderkaiser OP 补充:把 md 文章预览窗口拉到 VS code (软件窗口最大化)编辑区,预览的效果就跟浏览器最大化一样了。原来下图片下方的文字就移动到图片右边了。😅
|
2
Moderkaiser OP 算是解决了:添加 style="margin-right: 5120px;"即可,只要不是 5K 以上显示器就可以了😂😂
|