V2EX › 程序员
最近在写一个智能家居方案(Node.js),主打一个(使用者)能用代码配置的绝不用 UI,有几种定义风格大家帮忙看看更喜欢哪个?
vilicvane · vilicvane · 2023-10-18 21:22:29 +08:00 · 1885 次点击这是一个创建于 763 天前的主题,其中的信息可能已经有所发展或是发生改变。
1. new 实例化 + 完整方法名 + 键值对风格定义
export default new Home('新家')
.addScopes({
'living-room': new Room('客厅').addScopes({
'working-area': new Area('工作区').addDevices({
'main-light': new Light('主灯'),
'desk-light': new Light('台灯'),
}),
'dining-area': new Area('餐厅'),
}),
bedroom: new Room('卧室').addScopes({
balcony: new Area('阳台'),
}),
})
.addPlugins({
xiaomi: new XiaomiPlugin(),
cctv: new CCTVPlugin(),
})
.addDevices({
'outdoor-cctv-1': new CCTVCamera('室外摄像头 1', {
source: 'rtsp://...',
}),
'outdoor-cctv-2': new CCTVCamera('室外摄像头 2', {
source: 'rtsp://...',
}),
})
.addAutomations({
ambientLight: new AmbientLightAutomation(),
});
2. $ 实例化 + 简写方法名 + 键值对风格定义
export default $home('新家')
.scopes({
'living-room': $room('客厅').scopes({
'working-area': $area('工作区').devices({
'main-light': $light('主灯'),
'desk-light': $light('台灯'),
}),
'dining-area': $area('餐厅'),
}),
bedroom: $room('卧室').scopes({
balcony: $area('阳台'),
}),
})
.plugins({
xiaomi: $xiaomiPlugin(),
cctv: $cctvPlugin(),
})
.devices({
'outdoor-cctv-1': $cctvCamera('室外摄像头 1', {
source: 'rtsp://...',
}),
'outdoor-cctv-2': $cctvCamera('室外摄像头 2', {
source: 'rtsp://...',
}),
})
.automations({
ambientLight: $ambientLightAutomation(),
});
3. new 实例化 + 完整方法名 + 数组风格定义
export default new Home('新家')
.addScopes([
new Room('客厅').addScopes([
new Area('工作区').addDevices([new Light('主灯'), new Light('台灯')]),
new Area('餐厅'),
]),
new Room('卧室').addScopes([new Area('阳台')]),
])
.addPlugins([new XiaomiPlugin(), new CCTVPlugin()])
.addDevices([
new CCTVCamera('室外摄像头 1', {
source: 'rtsp://...',
}),
new CCTVCamera('室外摄像头 2', {
source: 'rtsp://...',
}),
])
.addAutomations([new AmbientLightAutomation()]);
4. new 实例化 + 简写方法名 + 数组风格定义
export default new Home('新家')
.scopes([
new Room('客厅').scopes([
new Area('工作区').devices([new Light('主灯'), new Light('台灯')]),
new Area('餐厅'),
]),
new Room('卧室').scopes([new Area('阳台')]),
])
.plugins([new XiaomiPlugin(), new CCTVPlugin()])
.devices([
new CCTVCamera('室外摄像头 1', {
source: 'rtsp://...',
}),
new CCTVCamera('室外摄像头 2', {
source: 'rtsp://...',
}),
])
.automations([new AmbientLightAutomation()]);
5. $ 实例化 + 简写方法名 + 数组风格定义
export default $home('新家')
.scopes([
$room('客厅').scopes([
$area('工作区').devices([$light('主灯'), $light('台灯')]),
$area('餐厅'),
]),
$room('卧室').scopes([$area('阳台')]),
])
.plugins([$xiaomiPlugin(), $cctvPlugin()])
.devices([
$cctvCamera('室外摄像头 1', {
source: 'rtsp://...',
}),
$cctvCamera('室外摄像头 2', {
source: 'rtsp://...',
}),
])
.automations([$ambientLightAutomation()]);
13 条回复 • 2023-10-19 19:13:12 +08:00
1
xinyana 2023-10-19 02:43:02 +08:00 via Android 不见得程序员就爱写代码吧
|
2
kkk9 2023-10-19 03:07:50 +08:00
放心大膽的寫,如果效果足夠好用,再單獨做一個可視化配置器
|
3
starerlloll 2023-10-19 07:27:21 +08:00
为啥不用 json
|
4
SWALLOWW 2023-10-19 09:04:02 +08:00
为啥不用 ui 呢= =
|
5
mybro 2023-10-19 09:22:11 +08:00
反而增加学习成本
|
6
vilicvane OP @xinyana 但是也没几个程序员喜欢可视化编程吧,涉及到复杂自动化的时候。
@kkk9 @SWALLOWW 会有可视化配置的,不过是真的设备配对、非固定设置等操作。 @starerlloll 不用 json 是为了方便写自动化和自动提示。 @mybro 对于程序员来说,学一个简单的库不见得比学一个新工具难哦。 总体来讲,虽然这个方式不适合所有人,但是一方面:不论设备、房间组织,和自动化实现都更灵活;另一方面能利用现有的程序员的工具(版本管理、TypeScript 智能提示/类型安全)。 不过大家都偏题了啊。😂 |
7
sub166 2023-10-19 10:36:11 +08:00
用 json schema
|
8
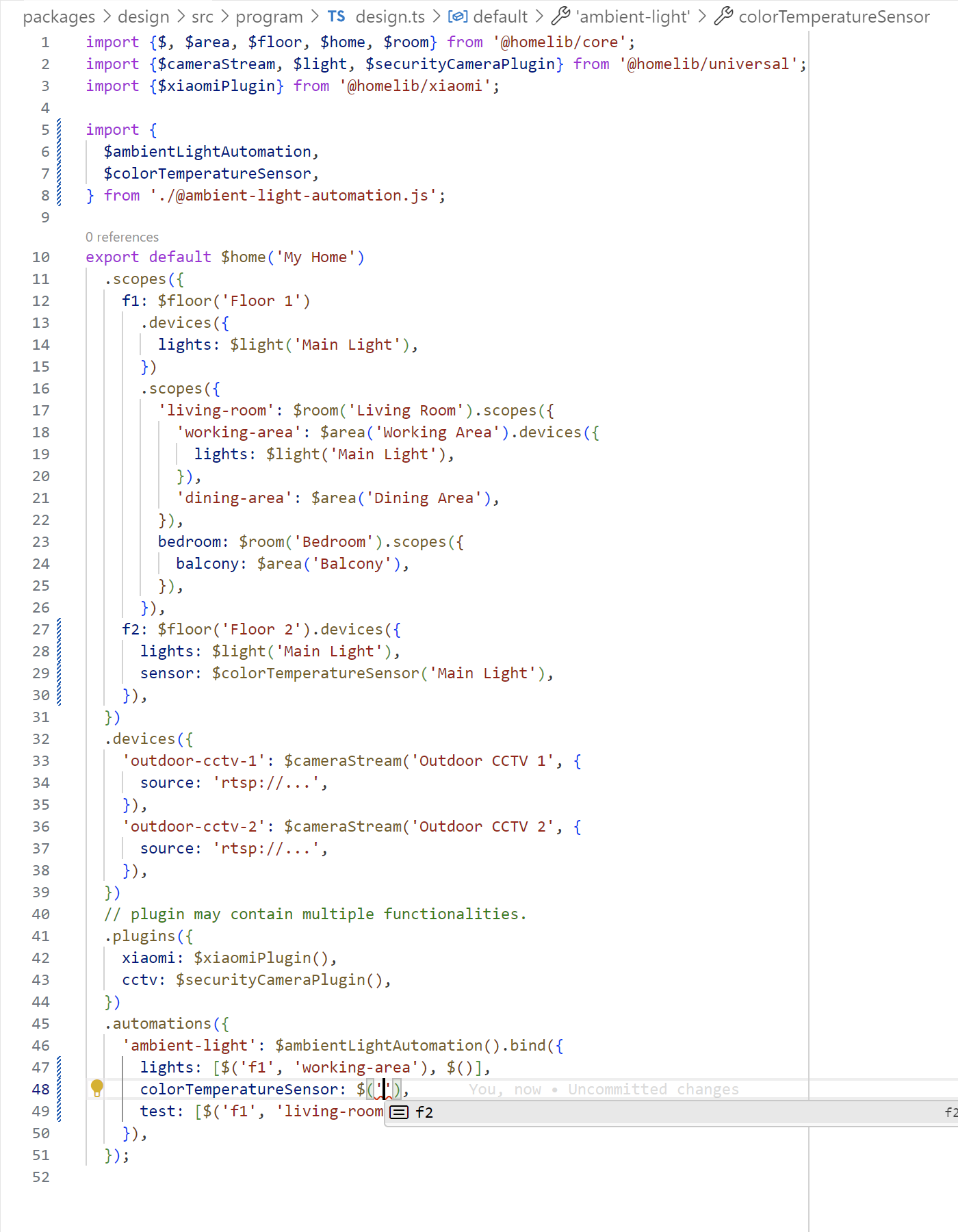
vilicvane OP @sub166 JSON schema 只能做固定数据结构的自动完成,用 TS 可以根据上下文/插件/自动化的定义来做。比如下面这个例子是结合 scope 定义和 automation 的设备定义可以实现 query 自动补全。
 |
9
Opportunity 2023-10-19 13:34:06 +08:00
如果要更好的补全,链式调用更好吧
|
10
vilicvane OP @Opportunity 以上其实基本都是链式调用的,除了 scope 允许多级。automation 定义其实也是链式调用的,不过在另一个文件里,大致如下:
```typescript export const $ambientLightAutomation = $automation.build(automation => automation .devices({ lights: { class: Light, multiple: true, }, test: [Light, ColorTemperatureSensor], colorTemperatureSensor: ColorTemperatureSensor, }) .configs({ mode: { type: 'mode', values: ['day', 'night'], }, }) // event model .start((devices, configs) => { }) // state model .react((devices, configs) => { }), ); ``` |
11
miao 2023-10-19 13:53:24 +08:00
能接入 homepod mini 和小燕设备吗? 还有美的的家电
|