这是一个创建于 415 天前的主题,其中的信息可能已经有所发展或是发生改变。
嗨嗨嗨,还是我。今天依然是来介绍我的工具 vue-hook-optimizer。这是一个能分析 vue 和 react 组件的工具,欢迎点击 playground 或者下载 vscode 扩展 试用。
是的没错,现在也支持分析 react 组件了。

动机
还是向大家介绍一下动机。
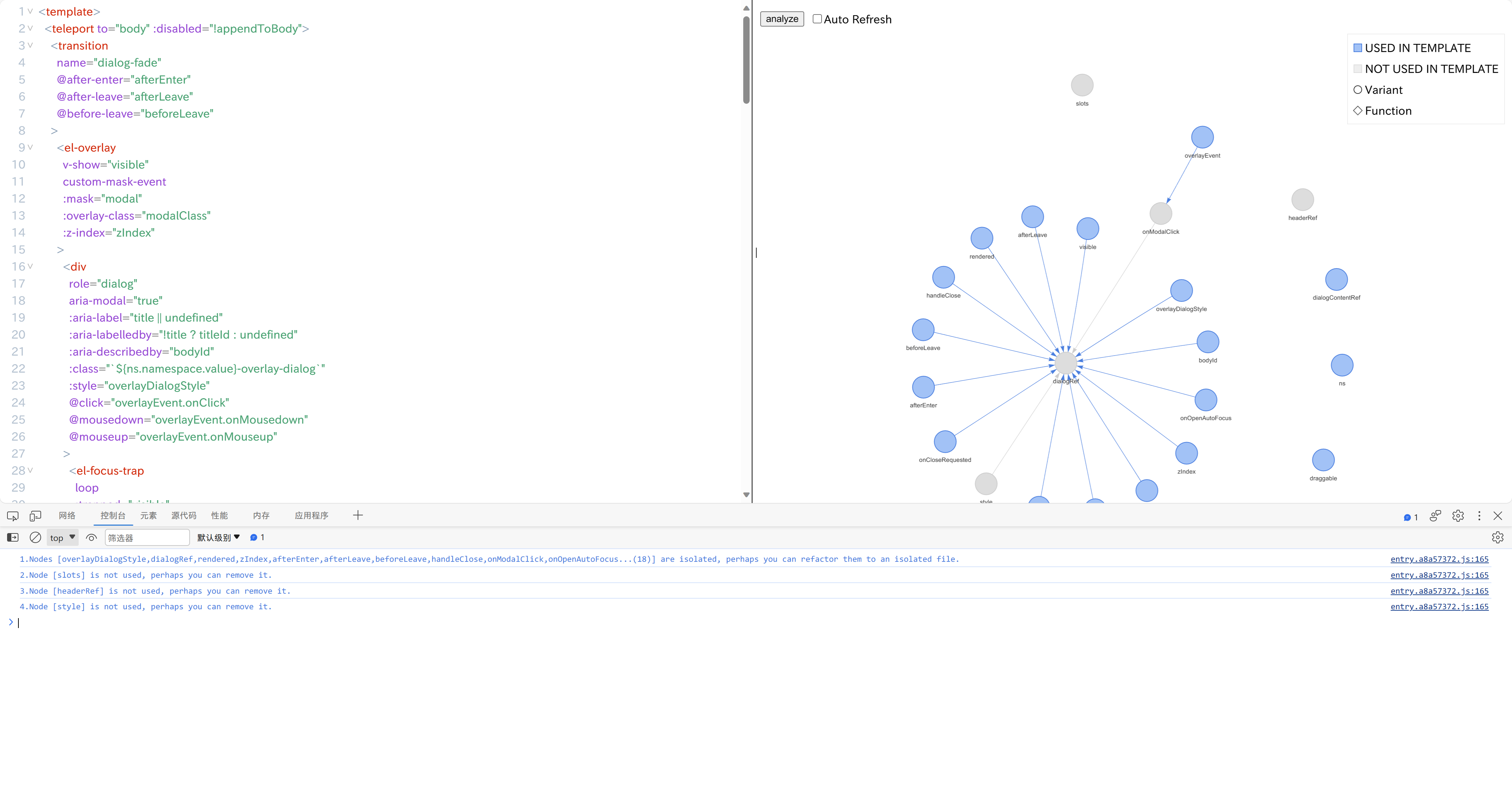
当我们接手了一个复杂的项目时或者一个项目进行了长期开发之后,经常会有单个组件里超级多的代码,逻辑都揉在一起,存在大量的中间变量和方法暴露在模板中,而且注释也不是很完整。
所以想要有一个工具能够帮我分析一下,哪些部分是耦合比较高的,然后可以把代码抽成独立的模块,这样也更容易测试。
欢迎大家点击上面的链接尝试,或者到 项目主页 点个 🌟 。
最后,因为现在也支持分析 react 代码,所以项目叫这个名字已经有点不合适了,欢迎大家给项目起个新名字!
1
ZGame 2023-10-31 14:07:26 +08:00
挺有意思的 ,如果能够把 props ,类似 hooks 能够识别出来就更好了
|
2
zcf0508 OP @ZGame 我也在考虑如何更好的处理 props 和一些其他的内容包括 emits 、watch 以及其他的一些生命周期函数等。
1. 我认为 props 对于组件重构的帮助不会很大,因为 props 和 emits 等一般是组件的边界,重构组件不太会涉及它们; 2. 在 watch 、watchEffect 和生命周期函数内的依赖关系过于复杂,比如 watchEffect 中涉及多个变量变更时,如何处理他们的关系 3. 生命周期函数内部调用变量或函数时,是否要补充 [节点被调用] 的信息,如果补充相关的信息,那么这些信息是否能够推导出更多的组件优化意见 如果你有更多的想法欢迎和我交流~ |
3
beviniy 2023-10-31 16:26:13 +08:00
vue2 支持吗
|
4
ZGame 2023-10-31 16:34:17 +08:00 @zcf0508 咋会不关键, 打个比方从数据追溯类比,有个数据血缘的概念,组件可以类比数据表名, A 表->B 表 ,那么 props 就可以类比数据列,就好像你做组件溯源的时候,想知道具体里面的细节合不合理,肯定是要通过 props 或者 function 去识别吧
|