用 ReactJs 创建 Mac 版的 keep - [ keep for mac ]
wodewone · 2017-02-24 10:08:36 +08:00 · 6204 次点击序
因为自己不大喜欢喜欢用手机,所以当在手机上看到有些应用只能在手机上使用时觉得好别扭,但我本身也不是写移动 App 的,只是会写点 js ,都说 js 啥都能干,那我就用它干!
关于 Keep
"Keep 是一个热爱运动的年轻团队,同时也是一群追求极致体验的 Geek 。我们专注移动体育领域的应用开发,倡导开放共享的精神,不模仿,不跟风,只做酷的产品。 在我们生活的这个年代里,健身运动文化正在觉醒,应该有更专业的工具,更纯粹的社区,让好身材来得更容易些。这就是 Keep 正在做的事情,我们希望通过科技驱动,让更多的人热爱健身,喜欢运动。" 以上内容节选自 keep 官网

然而我只是一个喜欢运动的程序员,但是我比较懒~ 所以身材嘛~就不告诉你们! 哈哈~~~
技术栈
悄悄的留下 Github 地址 // https://github.com/wodewone/keepForMac 喜欢的朋友请点个 start~ 谢谢!
技术栈 electron + webpack + babel + react + es6 + sass + cssModules
Electron
The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on Node.js and Chromium and is used by the Atom editor and many other apps. 节选自 electron 官网
使用 electron 创建的最典型的应用 Atom
main
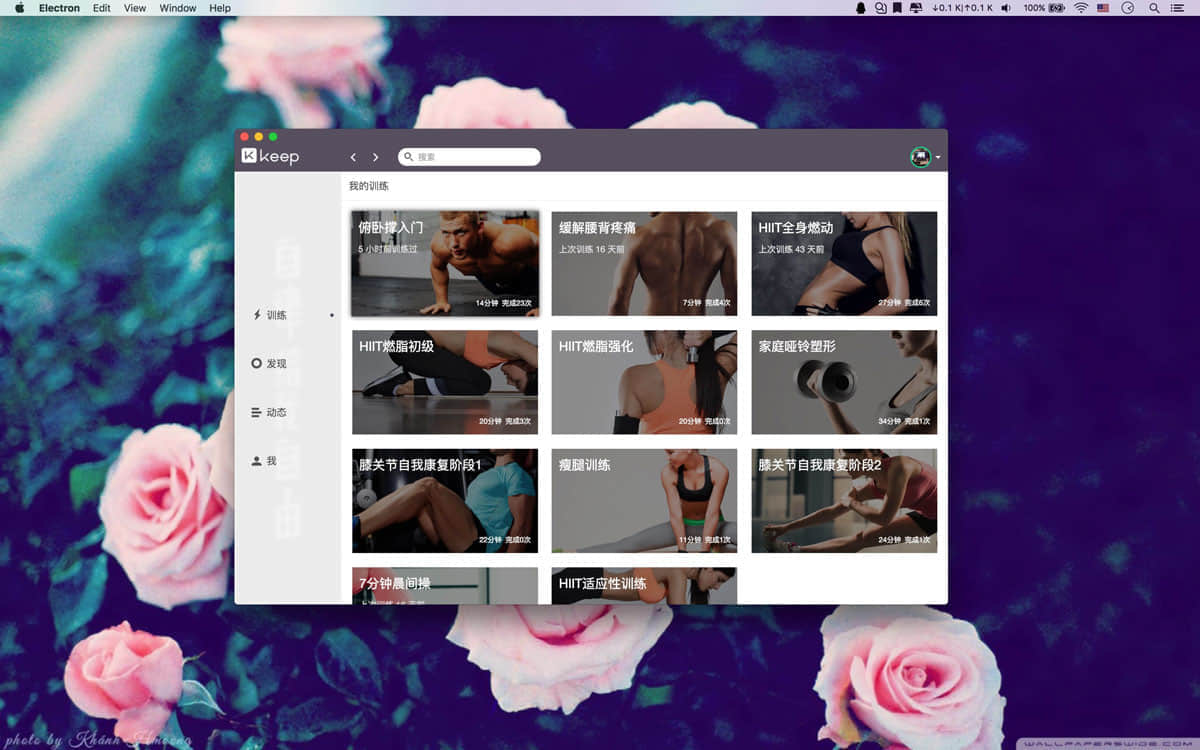
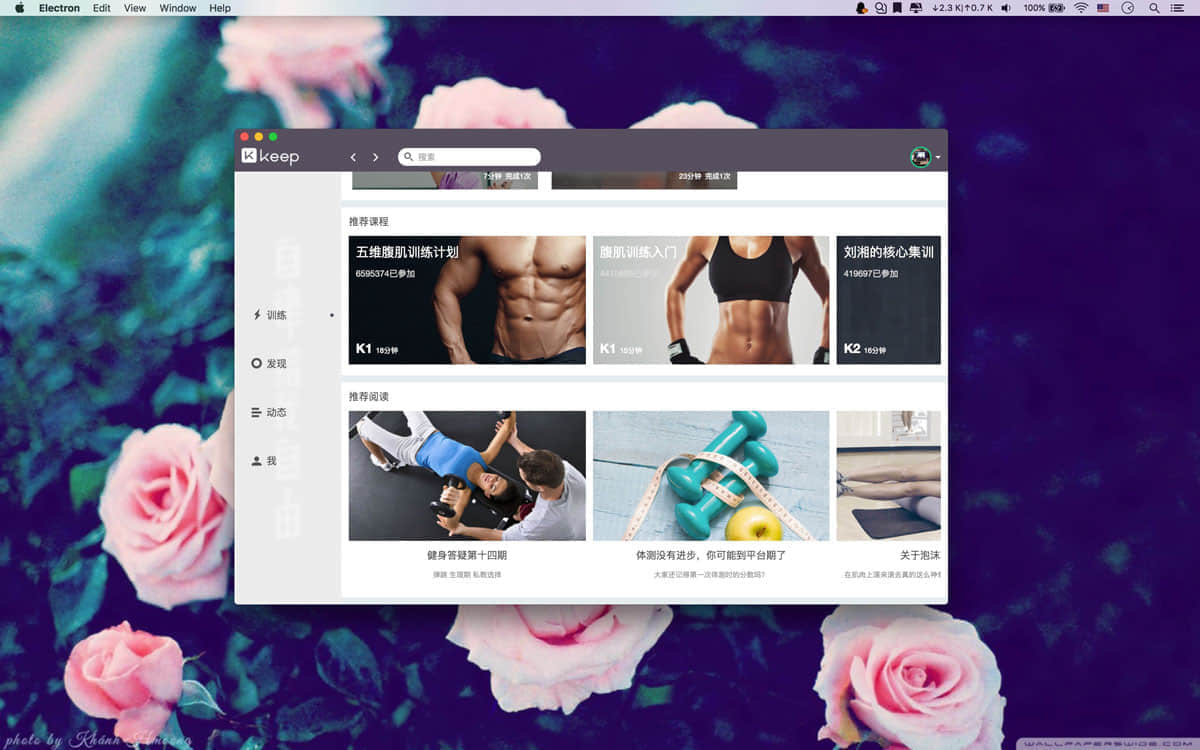
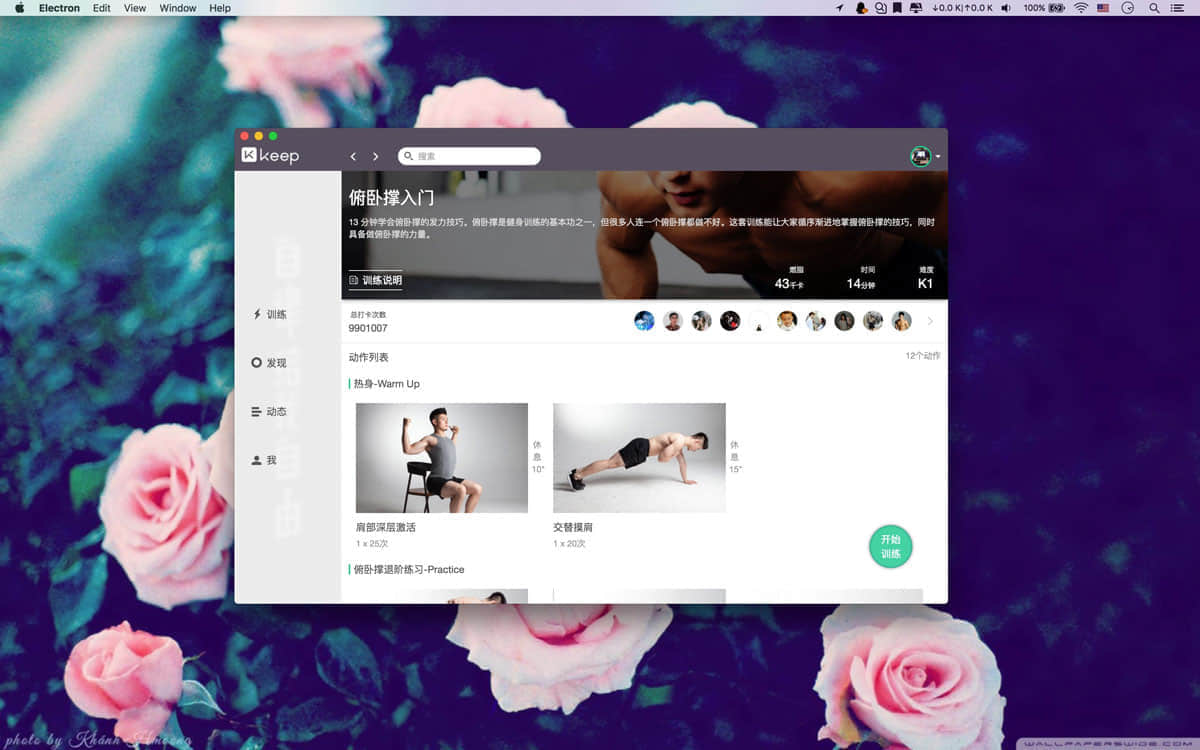
运行效果图

下载体验
最新测试版本泄露由于目前功能还没有达到我理想中的可用版本,所以暂时为测试版,如发现有严重问题欢迎来 push issues
关于项目进度以及在开发中遇到的问题我会在我的博客内持续更新,也欢迎大家留言!~
项目结构
结构图
.
├── ./Doc-api-keep.md # 已知 api 接口
├── ./app # webapck 编译打包压缩生成的文件
├── ./build # electron-builder 生成安装包配置目录
│ ├── ./build/background.png # (macOS DMG background)
│ ├── ./build/icon.icns # (macOS app icon)
│ └── ./build/icon.ico # (Windows app icon)
├── ./dev-server.js
├── ./json # 部分 Api 接口数据
├── ./main.js # electron 初始化文件
├── ./package.json
├── ./preview # 项目运行预览图
├── ./src
│ ├── ./src/assets # 静态资源文件
│ ├── ./src/components # 项目组件文件
│ ├── ./src/js # 主模块文件
│ ├── ./src/main.js # render 进程入口文件
│ └── ./src/sass # 样式文件
└── ./webpack.config.js # webpack 配置文件
提供两个在线将
png转icns的工具地址 easyicon iconverticons
Main process
electron分为两个进程去管理一个是主进程由Node提供服务,负责和系统进行操作与 GUI 亲密接触,一个是渲染进程也就是我们平常写的 web 页面。但是electron提供了一系列接口可以让你在两个进程间随时通信(详细内容请渲染进程可用模块) 这里我只简单的介绍下,有兴趣的同学可以参考下这两片文章,入门很不错!
- 使用 Electron 构建桌面应用
- [译文] 通过 Electron 开发一个简单地桌面应用 另外官网还有很多 优秀的 App 然后 这里 也收集了很多不错的示例,都是在
Github上开源的,大家可以下载体验 最后这个是官方文档,以及中文文档
这个是我的主进程代码 ./main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
let keep
const createWindow = () =>{
keep = new BrowserWindow({
'width': 999,
'minWidth': 999,
'height': 666,
'minHeight': 666,
//'resizable': false,
'title': 'Keep',
'center': true,
'titleBarStyle': 'hidden',
'zoomToPageWidth': true,
'frame': false,
'show': false
})
keep.loadURL(`file://${__dirname}/app/index.html`)
//keep.webContents.openDevTools()
keep.webContents.on( 'did-finish-load', function () {
keep.show();
})
keep.on('close', (e) => {
keep = null
})
};
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate',() => {
if (app == null)
createWindow()
app.show()
})
Render process
渲染进程
./src/main.js 部分代码
ReactDOM.render(
<Router history={hashHistory}>
<Route path='/' onEnter={RequireAuth} component={App}>
<IndexRoute component={AppTraining}></IndexRoute>
<Route path='training' component={AppTraining}></Route>
<Route path='plan/:plan_id' component={AppWorkout}>
<Route path=':desc_id' component={WorkoutDescription}></Route>
</Route>
<Route path='explore' component={AppExplore}></Route>
<Route path='record' component={AppRecord}></Route>
<Route path='user-center' component={AppUserCenter}></Route>
</Route>
<Route path='/login' component={AppLogin}></Route>
</Router>,
document.getElementById('app')
)
鉴赏图
欢迎大家评鉴





 

后续
因为当前版本还没有完全的可以使用,只是完成了部分功能(虽然完成了核心的功能但是尚有不足,有兴趣的可以关注我的博客, Github 将持续为您导航~)
1
ifoolish 2017-02-24 10:19:49 +08:00 看标题我还以为是 Google Keep
|
3
xiaomibaobao 2017-02-24 11:10:07 +08:00
楼主,我的技术栈和您这套基本一样,我看了,一些 BUG ,我可以帮忙, QQ 383146 九 50,我们可以一起做。
|
4
yushiro 2017-02-24 11:10:45 +08:00 via iPhone
关注一下,对这套技术栈有兴趣
|
5
boms 2017-02-24 12:01:58 +08:00
这套技术栈能在 win 下实现吗?
|
7
ysz1121 2017-02-24 12:30:47 +08:00
求问: 怎么把 reactjs 打包成 mac app ? 跪求 在线等 急
|
8
Gantz 2017-02-24 12:40:03 +08:00 via iPhone
我用手机投屏到电视上
|
9
isaacpei 2017-02-24 12:43:21 +08:00
很棒啊 赞
|
10
20015jjw 2017-02-24 12:48:32 +08:00
我还以为是 Google Keep...
|
11
NVDA 2017-02-24 12:51:10 +08:00 via iPhone
用 iPhone 的 keep 的唯一原因是能连上 Apple Watch
|
12
xxstop 2017-02-24 12:51:37 +08:00
感觉很棒
|
13
ALazyPig 2017-02-24 12:54:52 +08:00
马克 厉害
|
14
wodewone OP @ysz1121 如果你只是 reactjs 是不行的,要搭配 electron 然后我用的 electron-builder 然后具体的操作可以参考我博客里面的,里面还有一些其他的,前提是你要先用 electron~
这个是我写这个项目的一些日记 http://wodewone.github.io/2016/12/03/%E4%BD%BF%E7%94%A8js%E5%88%9B%E5%BB%BAmacOS%E5%BA%94%E7%94%A8/ |
16
hdbean 2017-02-24 14:28:49 +08:00
也以为是 google 的 keep
|
17
run2 2017-02-24 14:39:02 +08:00
app 很帅, 各种花纹,美头像,还以为 lz 是妹子呢,结果-。-
jwt 的 api , lz 连得上? keep 官方的么? |
18
zhenjiachen 2017-02-24 14:55:43 +08:00
我想问 electron 的 title 样式怎么定义。
|
20
wodewone OP @zhenjiachen 我设置 electron 的 'titleBarStyle': 'hidden', 然后自己 diy 一个,然后给他加上 css : -webkit-app-region: drag; 这样就能拖动了,具体的你可以 clone 下来看看~
|
21
Ixizi 2017-02-24 16:00:16 +08:00
楼主还可以 convert 成 react native 的(
|
22
jiangzhuo 2017-02-24 16:08:12 +08:00
肯定很多人以为是 Google Keep 兴冲冲点进来发现被坑
|
23
exoticknight 2017-02-24 23:32:08 +08:00
写得不错~我也写过两个应用, Electron 真的很好用
|
24
ibolee 2017-02-25 04:43:12 +08:00 via iPhone
打开 Mac 炼 keep ?赞。
|
25
wenymedia 2017-02-25 07:05:36 +08:00 via Android
@ifoolish 有一天我突发奇想在安卓设备上唤醒 Google 语音 OK Google Open Keep 打开不是 Google keep 是这个 keep ……
|
26
magicdawn 2017-02-25 08:43:34 +08:00 via iPhone
WOW 赞👍🏻
|
27
wodewone OP 已更新
|