推荐书目
› 高性能网站建设进阶指南 › High Performance Web Sites
› High Performance Web Sites › Google Hacks: Tips & Tools for Finding and Using the World's Information
› Google Hacks: Tips & Tools for Finding and Using the World's Information 关于 Google SEO 最好的一本书
关于 Google SEO 最好的一本书
V2EX › 站长
你的博客或网站用 Google PageSpeed 测一下能得 100 分么?
call43848 · 2017-03-19 20:21:32 +08:00 · 11207 次点击这是一个创建于 3111 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2017-03-20 15:29:19 +08:00
可不可以请 90 分以上的朋友贴一下博客地址:)
1
isbase 2017-03-19 20:36:32 +08:00
|
2
dsg001 2017-03-19 20:38:45 +08:00
大概都是 95+,引用的外部 css 、 js 无法优化
|
3
call43848 OP |
4
syuraking 2017-03-19 21:13:19 +08:00
67/100 ,反正就不按它的优化了……怎么的……
|
5
izhaohui 2017-03-19 21:14:07 +08:00 via Android
25 分😂
|
6
rashawn 2017-03-19 21:15:04 +08:00 via iPhone
意思是我不用 javascrript 还能给我来个 150 分 他这 100 分明显不合理啊
|
7
kslr 2017-03-19 21:18:41 +08:00
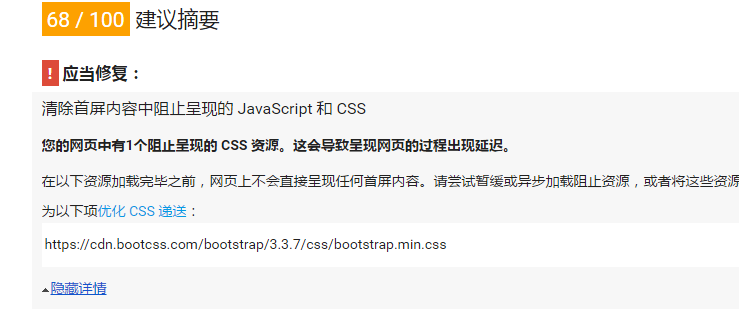
这一条如何破
 |
9
kn007 2017-03-19 22:57:09 +08:00
|
11
Vicer 2017-03-19 23:05:44 +08:00 via Android
|
15
kmahyyg 2017-03-19 23:28:38 +08:00 via Android
72
|
17
xux9311 2017-03-19 23:56:55 +08:00
76 。友盟统计和阿里 iconfont 扣了分
|
18
benbenzhangqi 2017-03-19 23:59:31 +08:00
这个我觉得有得有失吧
|
19
weing104 2017-03-20 00:18:44 +08:00 via Android 相比来说更推荐 GTmetrix 的测试
|
20
scnace 2017-03-20 02:47:37 +08:00 via Android
我想知道 GitHub pages 大概都在什么分数段😂
|
22
SharkIng 2017-03-20 03:09:30 +08:00
用的 upyun 存图片居然说不行, Size 要改还是什么的..
|
23
Remember 2017-03-20 03:28:59 +08:00
https://www.google.com 都没有满分
|
24
RobertYang 2017-03-20 07:13:15 +08:00 via Android
这个没意义,还不如你按 F12
|
25
nffish 2017-03-20 08:49:59 +08:00
测了几个大公司的网站
|
26
nffish 2017-03-20 08:50:43 +08:00
淘宝:50 分
|
27
nffish 2017-03-20 08:51:15 +08:00
QQ:60 分
|
28
initdrv 2017-03-20 08:54:35 +08:00
技术不够,只能用 nginx + html
77/100 移动端和桌面端 一样分数…… 😒 |
29
Ginson 2017-03-20 08:59:19 +08:00
我测试的大网站,百度得分最高, 98 分
|
30
langjiyuan 2017-03-20 09:06:29 +08:00
GitHub pages 65
|
31
BFDZ 2017-03-20 09:36:31 +08:00
移动 87 ,桌面 93 ,博客用的 coding pages + Hexo
|
32
fzleee 2017-03-20 10:15:23 +08:00
|
33
alwayshere 2017-03-20 10:26:24 +08:00
说句现实点的话,楼上的人博客又没几个人访问,争论 100 分和 1 分又有啥区别?
|
34
lyragosa 2017-03-20 10:31:42 +08:00
75 分,不管了。
|
35
yjxjn 2017-03-20 10:33:06 +08:00
@alwayshere 确实。。。淘宝, QQ 以及 Facebook ,我看了,基本就是个及格水平
|
36
araraloren 2017-03-20 10:33:39 +08:00
有意思,不过像楼上说的 我的博客又没人访问确实没啥用。。 哈哈
|
37
qweweretrt515 2017-03-20 10:50:54 +08:00
求助,这个怎么解决
 |
38
qweweretrt515 2017-03-20 10:51:14 +08:00
求助,这个怎么解决
[img]https://ooo.0o0.ooo/2017/03/20/58cf43773cfdc.png[/img] |
39
zyq2280539 2017-03-20 15:27:32 +08:00
97 / 100 哈哈哈
|
40
zyq2280539 2017-03-20 15:28:00 +08:00
97 / 100 分, 哈哈哈,这个基本差不多了
|
41
oulongqi 2017-03-20 15:41:42 +08:00
73.. changkun.us = = 懒得搞了
|
42
graetdk 2017-03-20 15:51:43 +08:00
|
43
graetdk 2017-03-20 15:52:23 +08:00
我擦,图挂了,用自己的图床吧: https://ojrbqzf6q.qnssl.com/20170320476712vfq4g3.png
|
44
Tink PRO 55 分
|
45
ldbC5uTBj11yaeh5 2017-03-20 15:58:46 +08:00
100/100 恭喜!未发现任何问题。 https://bunsln.tk/tz.php
|
46
ipeony 2017-03-20 16:18:45 +08:00
65 分,放弃治疗
|
47
Technetiumer 2017-03-20 16:48:56 +08:00
Google PageSpeed 88 / 100
http://void-fm.ga/ https://gtmetrix.com/reports/void-fm.ga/sAUUvAk0 "清除首屏内容中阻止呈现的 JavaScript 和 CSS" 如何解决,只能内嵌? jquery 内嵌到 HTML ?! |
48
BobLuo 2017-03-20 16:56:56 +08:00
HTTP_USER_AGENT 包含 Speed Insights
然后屏蔽一下东西 |
49
lslqtz 2017-03-20 17:24:21 +08:00
考虑修复:
缩短服务器响应时间 在我们的测试中,您的服务器在 0.24 秒钟内做出了响应。能够拖慢服务器响应时间的因素有很多。请阅读我们的建议,了解如何监控并计量使您的服务器花费时间最多的项。 这也是太过分了吧。。 |
50
lslqtz 2017-03-20 17:24:39 +08:00
@Technetiumer async 异步不知道行不行。。
|
51
lslqtz 2017-03-20 17:29:55 +08:00
@Technetiumer defer=“ defer ”
已解决这个问题,不过我的网站这样会导致 JS 未加载时页面错乱,感觉得不偿失。 准备冲一下分。 CSS 可以考虑嵌在 JS 里面异步加载,还是得不偿失。 |
52
Troevil 2017-03-20 17:32:15 +08:00
用 vuejs 的表示
--- 您的网页中有 3 个阻止呈现的脚本资源和 3 个阻止呈现的 CSS 资源。这会导致呈现网页的过程出现延迟。 在以下资源加载完毕之前,网页上不会直接呈现任何首屏内容。请尝试暂缓或异步加载阻止资源,或者将这些资源的关键部分直接内嵌到 HTML 中。 --- 我的站点就是靠 js 渲染的呀... |
53
lslqtz 2017-03-20 17:33:53 +08:00
http://www.osupink.org
优化后 95 分,不过得不偿失(桌面设备),已经准备改回去了。 除了图片大小决定改,其他都不决定改, CSS 没有提供异步的方法使得处理很棘手, JS 倒是很轻松。 个人还是决定以用户体验为优先,不向用户呈现没渲染好的页面。 未优化之前是应当修复及按优先级排列可见内容, 88 分。 考虑修复: 清除首屏内容中阻止呈现的 JavaScript 和 CSS http://www.userpage.me 100 分, CSS 量小内嵌, JS 也内嵌,响应速度也快,页面也没有图片。 不过这真的是你想要的吗? |
56
justyy 2017-03-20 17:38:43 +08:00
|
57
zongren 2017-03-20 17:53:16 +08:00
90 分 /96 分
|
58
zongren 2017-03-20 17:56:41 +08:00
谷歌才 79 分 /89 分
|
59
Technetiumer 2017-03-20 17:57:15 +08:00 @lslqtz 看了你的萝莉百科我觉得你需要 DokuWiki
|
60
darksheen 2017-03-20 17:57:16 +08:00
66 / 100
|
61
nickid 2017-03-20 17:59:23 +08:00
你的网站啥都没有啊,代码都显示的是乱的.....
|
62
demo 2017-03-20 18:01:36 +08:00
67 / 100 ,就这样了能咋地, 100 还能上天不成
|
63
nickid 2017-03-20 18:02:28 +08:00
nickid.cn , 65 分,你这网站看了下,没什么内容啊,而且里面代码显示都是乱的,新来的不知道怎么截图,用的 360 浏览器极速模式下,看到的代码是错行的。。。。
|
64
lianyue 2017-03-20 18:03:15 +08:00
|
66
lslqtz 2017-03-20 18:08:04 +08:00
@Technetiumer MediaWiki 没搭成,直接用 WP 了。
现在都没怎么维护了。。 |
67
xx0219 2017-03-20 18:09:35 +08:00
|
69
asen1987 2017-03-20 18:22:14 +08:00
   |
71
nickid 2017-03-20 18:28:29 +08:00
再试一次,不行就算了
 |
72
asen1987 2017-03-20 18:33:27 +08:00
@nickid 我用的 chrome 的插件,叫 V2EX plus
https://chrome.google.com/webstore/detail/v2ex-plus/limfkkkgjbcfmfhkclkohdhddfngakhb |
74
catror 2017-03-20 18:43:46 +08:00 via Android
69 分
|
75
lslqtz 2017-03-20 18:48:51 +08:00
V2EX 81 分(桌面)
|
78
zhidian 2017-03-20 19:06:40 +08:00
双百 ==
|
79
lan894734188 2017-03-20 19:08:31 +08:00 via Android
95
|
80
Marven 2017-03-20 19:12:42 +08:00
https://www.aaz5.com
75 分... |
81
tinyhill 2017-03-20 19:14:12 +08:00
现在的带宽条件, pagespeed 意义不是很大了,基本原则满足就 o 了。
|
82
yybeta 2017-03-20 19:18:53 +08:00
测了一下之前收藏的一个超快的博客,果然双百,羡慕,太快了。 https://imququ.com/
|
83
MC 2017-03-20 19:39:26 +08:00
@Vicer https://i.vicer.info/download/ 你这里面都是什么东西啊。。。
|
85
liuliliuli2017 2017-03-20 20:17:29 +08:00
YouTube 移动 63/桌面 72 ,这多尴尬啊
|
89
tSQghkfhTtQt9mtd 2017-03-20 21:44:38 +08:00 via Android
|
92
isbase 2017-03-20 22:10:57 +08:00
@liwanglin12
@qgy18 大神的博客在 Lighthouse 也是 100 分 👍👍👍👍👍👍 https://googlechrome.github.io/lighthouse/viewer/?gist=1ca46bed737eb52d6f4e74113f12689a |
93
Vicer 2017-03-21 00:29:11 +08:00 via Android
@MC 哈哈哈哈,好奇害死猫,那是公开的。点右上角可以添加任务,我也不知道里面是啥,每天都会清空,给别人一个下载 BT 磁力的地方。下载那些不好下载的东东。
|
94
xiangbing74 2017-05-28 21:28:58 +08:00
81 分。不准优化。已经很快了
|
95
ihuguowei 2018-09-03 11:51:21 +08:00
https://bluest.xyz 99/98 被 google 自家的统计拖了后腿....
|





