这是一个创建于 2183 天前的主题,其中的信息可能已经有所发展或是发生改变。
仓库地址:https://github.com/hustcc/tplv 请勿用于生产环境,写本地工具之类的可以试试。
要什么仓库地址,就下面 8 行代码。
/**
* nano tpl library
* @param template
* @param data
*/
export default function(template: string, data: object): string {
const ks = Object.keys(data);
const vs = ks.map((k: any) => data[k]);
const t = `return \`${template}\``;
const f = new Function(...ks, t);
return f(...vs);
}
模板语法就是 ES6 String template 的语法。
import render from 'tplv';
const template = '${ name }, ${value}(${percent} | Top ${array[2]})';
const data = {
name: 'Hangzhou',
value: 1200,
percent: '13%',
array: [1, 2, 3, 4]
};
render(template, data)); // will got `Hangzhou, 1200(13% | Top 3)`
1
doublleft 2019-12-18 10:13:09 +08:00
挺好玩的,可以做个 benchmark
|
2
fliu2476 2019-12-18 10:16:42 +08:00 via iPhone
有点意思
|
3
50vip OP @doublleft benchmark 如果在 new Function 哪里做一个 cache,肯定是无敌的。否则估计是中上等吧~
|
4
wenzichel 2019-12-18 10:49:36 +08:00
之前保存着一份用正则实现的,应该更简洁一些,不过效率上没有比较哪个更好,而且不能像你这个取数组或者 json 格式里的值
```javascript const render = function(template, data) { return template.replace(/\${(.+?)}/g, ($1, $2) => { const key = $2.trim(); if (data.hasOwnProperty(key)) { return data[key]; } return $1; }) } ``` |
6
zrt 2019-12-18 13:11:24 +08:00
will got ?
|
8
optional 2019-12-18 18:10:03 +08:00
至少套个 vm2 吧,,,
|
10
xiri 2019-12-18 19:15:52 +08:00
最后一句
render(template, data)); 是多打了一个括号吗 |
12
myqoo 2019-12-19 15:06:45 +08:00
@50vip 有个黑科技可以不用 eval/Function 也能生成高性能模板,并且生成速度更快。而且不受 csp unsafa-eval 影响,小程序里也可以用。
|
17
forbreak 2019-12-20 10:38:27 +08:00
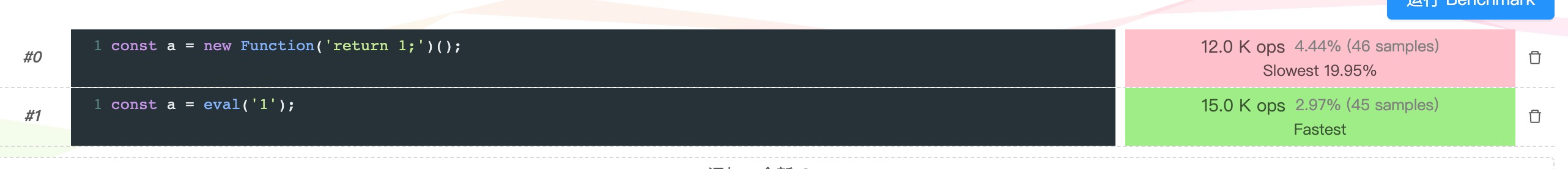
new Function 和 eval 那个效率高呢?我之前也用过类似的方式来解析模板,使用的 eval 处理的。
|
18
50vip OP @doublleft 加个全局缓存,又感觉会产生内存问题,最好是一个 lru 缓存,但是这样,缓存代码都比模板代码多了,哈哈~好囧~
|
19
50vip OP @forbreak 可以 benchmark 试试,应该差不太多吧。eval 稍微快一点。https://atool.vip/#/perf
 |