ArtiverV2EX 第 622047 号会员,加入于 2023-04-02 09:27:37 +08:00 |
| 请教 Vue3 的 defineComponent 函数使用 Vue.js • Artiver • 2024-09-22 13:48:21 PM • 最后回复来自 Artiver | 13 |
| 请教下 Vue3 缓存组件删除问题 Vue.js • Artiver • 2024-09-10 23:18:49 PM • 最后回复来自 Artiver | 11 |
Artiver 最近回复了
2024-10-02 20:37:08 +08:00 回复了 kaed 创建的主题 › Windows › Windows 11 Enterprise LTSC 2024 更新了 |
@Eleutherios 选择 Iot Enterprise 可以数字激活
2024-09-22 13:48:21 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教 Vue3 的 defineComponent 函数使用 |
感谢各位的意见,已经解决了,其实按照二楼的想法是可以的,按照 path 来缓存,重点是如何更新 keepalive 的值
https://github.com/Artiver/vue3-admin-box/blob/master/src/layout/TabsIndex.vue#L17
参考文章: https://juejin.cn/post/7412548172453494836
https://github.com/Artiver/vue3-admin-box/blob/master/src/layout/TabsIndex.vue#L17
参考文章: https://juejin.cn/post/7412548172453494836
2024-09-22 13:45:18 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教 Vue3 的 defineComponent 函数使用 |
@DoYouWantPeach 这个在组件的生命周期里面修改 name 属性,在 router.afterEach 获取不到。
2024-09-21 15:28:17 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教 Vue3 的 defineComponent 函数使用 |
@jspatrick
@KouShuiYu
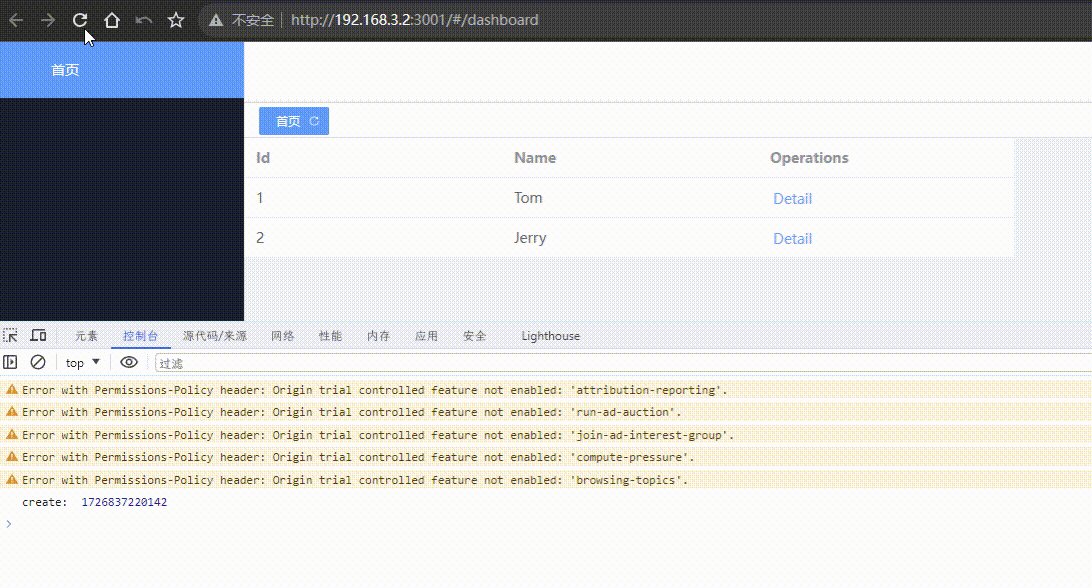
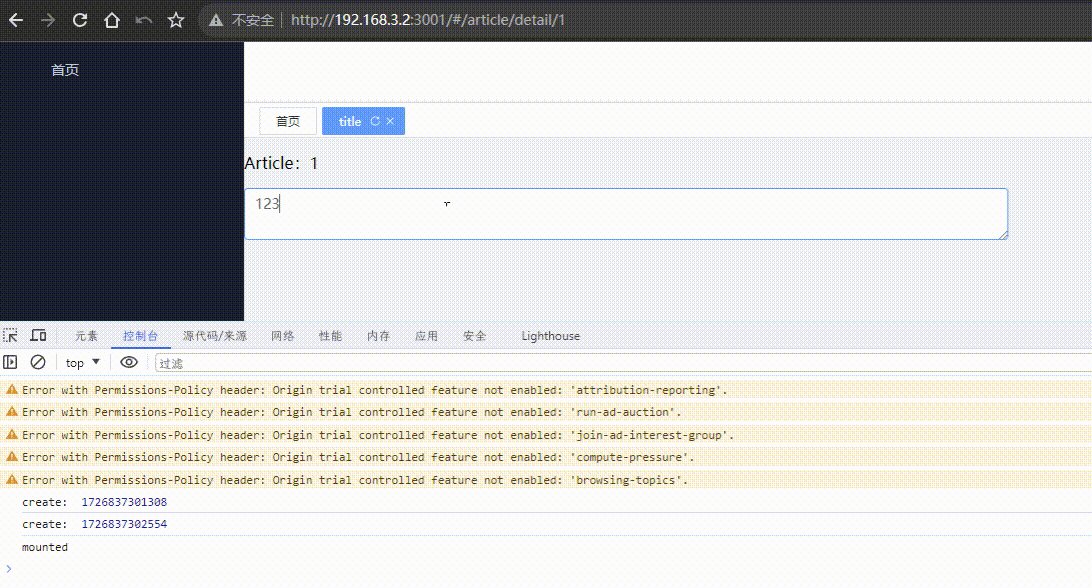
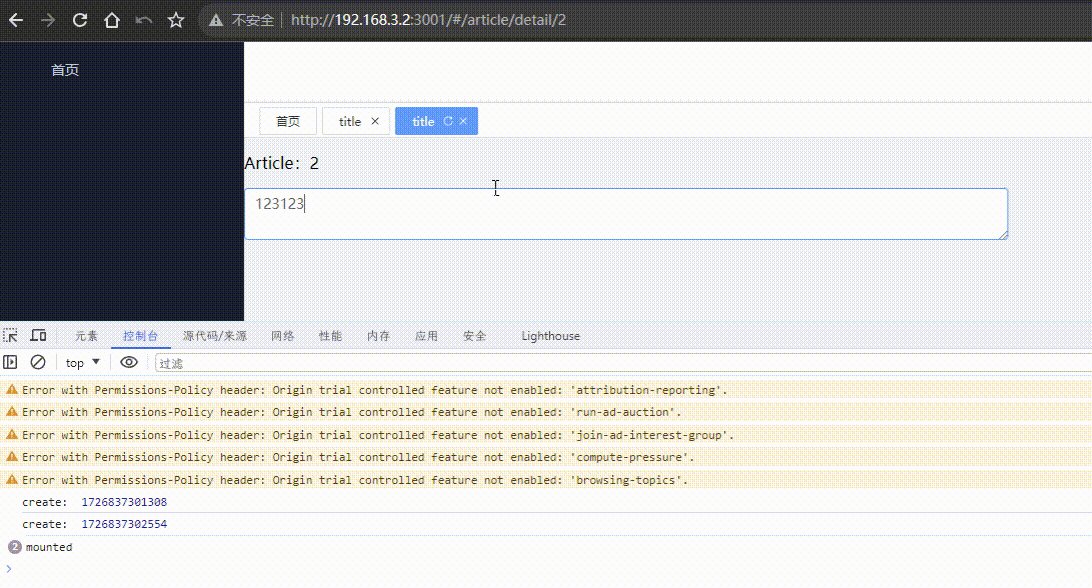
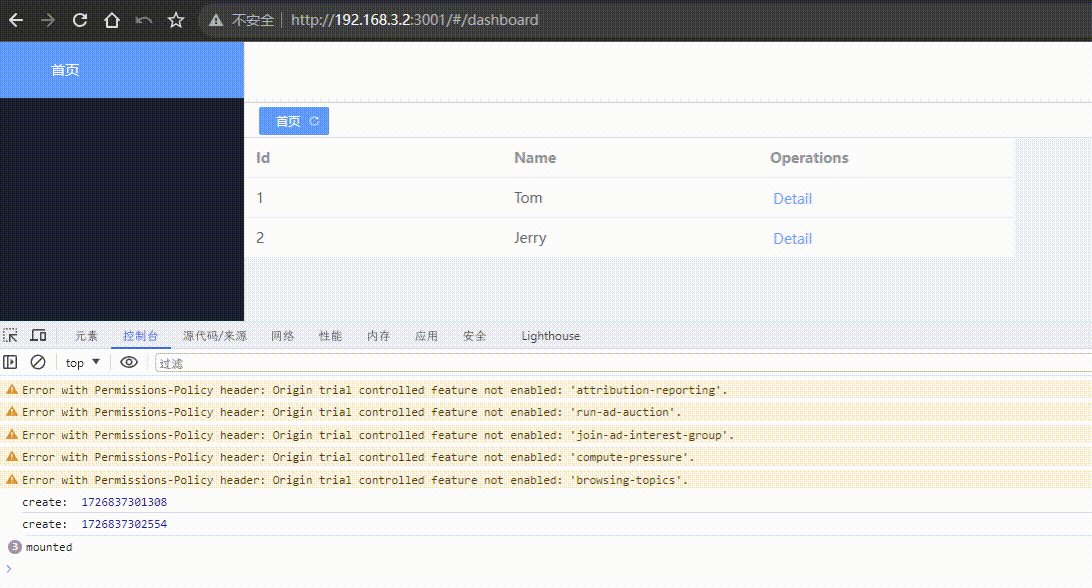
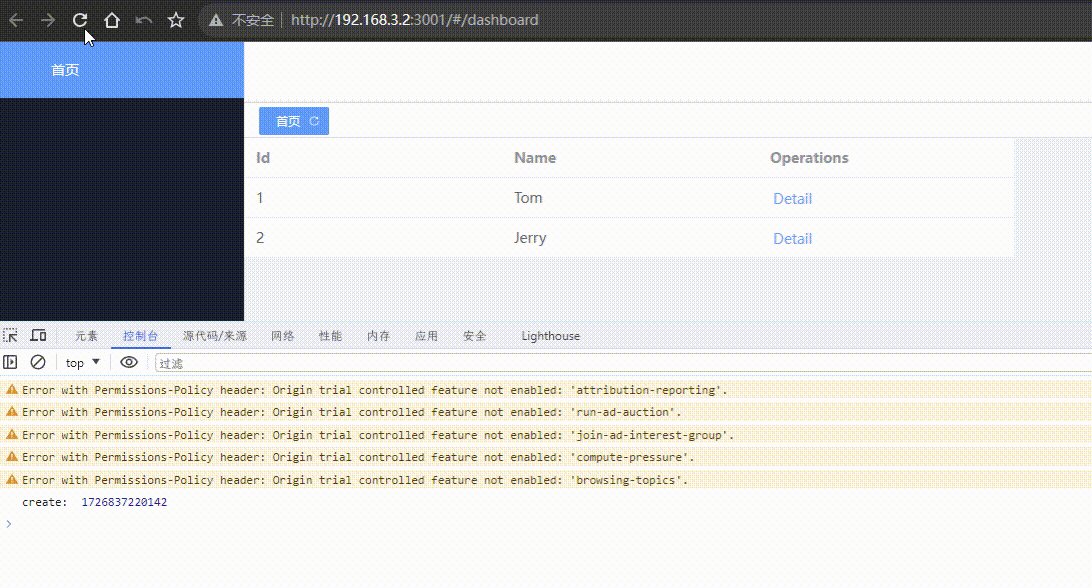
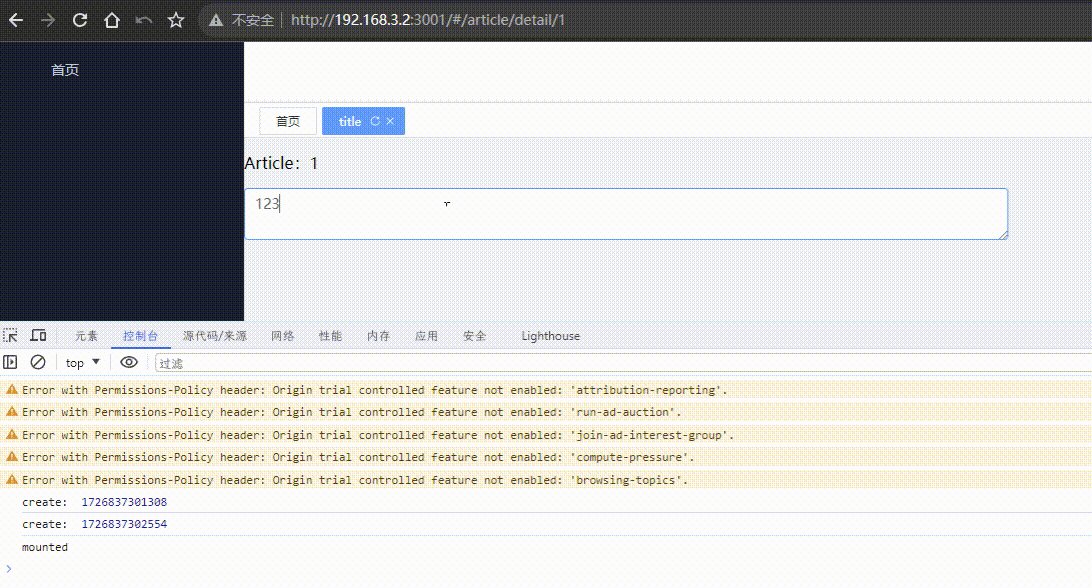
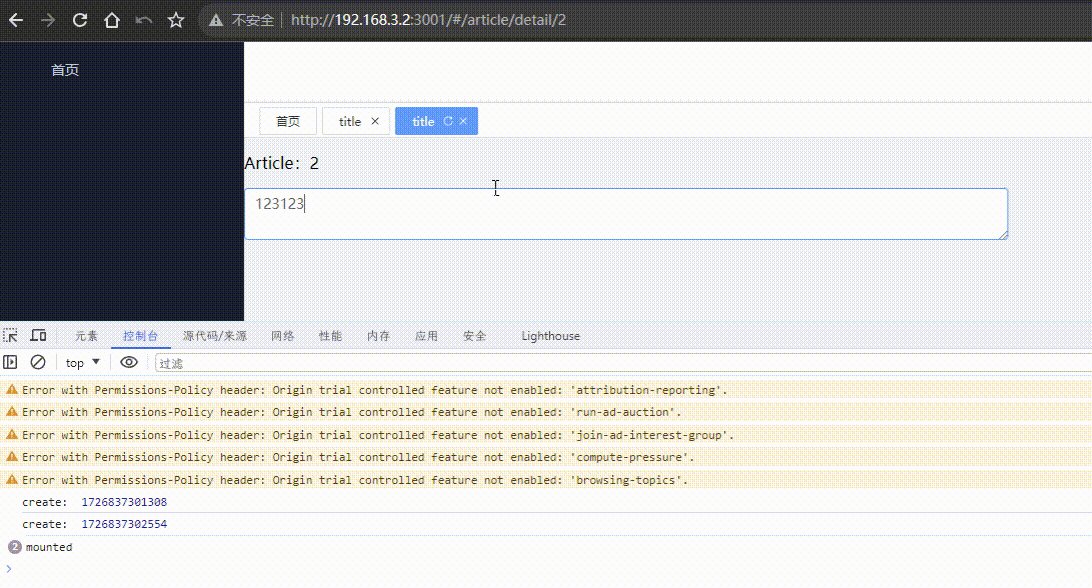
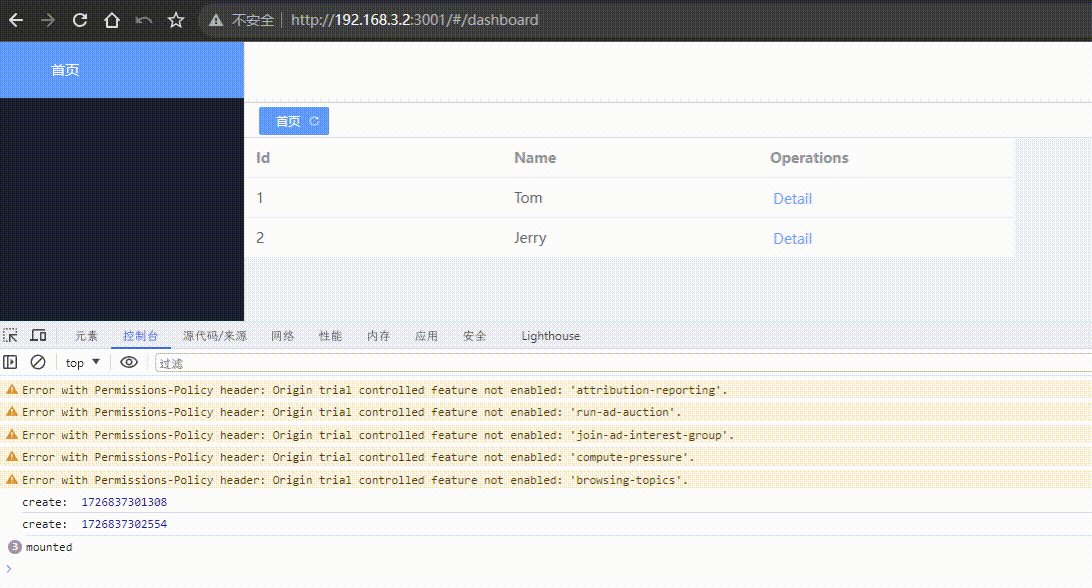
是这样的,我应该把需求描述清楚一些,当前是一个文章列表,想复用文章这个组件,动态路由是/article/detail/:id ,希望是每篇文章都能开一个标签页,但是缓存各个组件不受影响,当前因为 name 只会被创建一次,导致无论开多少文章,keepalive 里面只有一个,如果关闭其中一个会导致其他页签都被刷新,所以在寻求方法。
https://img.z4a.net/images/2024/09/20/20240920_210137.gif
@KouShuiYu
是这样的,我应该把需求描述清楚一些,当前是一个文章列表,想复用文章这个组件,动态路由是/article/detail/:id ,希望是每篇文章都能开一个标签页,但是缓存各个组件不受影响,当前因为 name 只会被创建一次,导致无论开多少文章,keepalive 里面只有一个,如果关闭其中一个会导致其他页签都被刷新,所以在寻求方法。
https://img.z4a.net/images/2024/09/20/20240920_210137.gif
2024-09-20 21:13:55 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教 Vue3 的 defineComponent 函数使用 |
@jspatrick 感谢,我也看到了 vue-router 的相关说明
https://router.vuejs.org/zh/guide/essentials/dynamic-matching.html#%E5%93%8D%E5%BA%94%E8%B7%AF%E7%94%B1%E5%8F%82%E6%95%B0%E7%9A%84%E5%8F%98%E5%8C%96
不过我看官方说是按照 name 进行 keepalive 的,有其他的方式吗
https://cn.vuejs.org/guide/built-ins/keep-alive.html#include-exclude
https://router.vuejs.org/zh/guide/essentials/dynamic-matching.html#%E5%93%8D%E5%BA%94%E8%B7%AF%E7%94%B1%E5%8F%82%E6%95%B0%E7%9A%84%E5%8F%98%E5%8C%96
不过我看官方说是按照 name 进行 keepalive 的,有其他的方式吗
https://cn.vuejs.org/guide/built-ins/keep-alive.html#include-exclude
2024-09-20 21:11:08 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教 Vue3 的 defineComponent 函数使用 |
@leokun
@shakukansp
感谢两位,请问是这样注册动态路由吗,好像还是只会被调用一次。
https://github.com/Artiver/vue3-admin-box/blob/keepalive/src/router/dynamicRegister.js

@shakukansp
感谢两位,请问是这样注册动态路由吗,好像还是只会被调用一次。
https://github.com/Artiver/vue3-admin-box/blob/keepalive/src/router/dynamicRegister.js

2024-09-10 23:18:49 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教下 Vue3 缓存组件删除问题 |
最近在用 pinia 替换 vuex ,发现在 createNode.js 里面实现的刷新网页的回调使用了 setTimeOut ,如下:
```js
timeOut = setTimeout(() => {
nextTick(() => {
NProgress.done();
isReload.value = false;
});
}, 260);
```
修改后貌似解决问题了,感谢各位的抽空解答!
```js
timeOut = setTimeout(() => {
nextTick(() => {
NProgress.done();
isReload.value = false;
});
}, 260);
```
修改后貌似解决问题了,感谢各位的抽空解答!
2024-07-30 21:12:06 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教下 Vue3 缓存组件删除问题 |
@daolanfler 十分感谢,6 楼的意见我昨天试了,也是没成功,没想到需要延时执行,感谢指点!
2024-07-30 09:30:15 +08:00 回复了 Artiver 创建的主题 › Vue.js › 请教下 Vue3 缓存组件删除问题 |
@freedomT 是的,我的打算是用 keepAlive 缓存一些网页,但是关闭时应该把网页销毁,onDeactivated 的话,在切换标签页时也会触发