不久前,尤雨溪发布了 Vue 3.0 Beta 版本。
发布之后我们对社区里的前端开发者做了一次调查沟通,大家普遍认为 Vue 已经具备了商业项目开发的必备条件,如语法精炼、优雅而简洁、代码的可读性高、成熟的组件模块化能够让开发者从编码中获得乐趣等等,当然,还有商业项目开发最为看重的与第三方控件的结合能力。
正是这些能力,确保了“后浪” Vue 能够与 React 、Angular 等老牌前端开发框架并驾齐驱,在国内开发者当中占据越来越重要的位置,逐渐有发展成为国内三大前端框架之首的趋势。
不过,在读者看来,Vue 作为近几年发展最快的 JS 框架, 其崛起主要原因不单单是因为粉丝的过度追捧,也并不是因为某个大公司的权威推动。和 React 、Angular 相比,Vue 在可读性、可维护性和趣味性之间做到了很好的平衡,结合我们之前为大家推荐过的纯前端表格控件 SpreadJS,有用户表示仅通过一周的自学就搞出来了一个可供企业内部使用的表格协同文档系统。
本文我们将通过分析 Vue 的特性,谈谈为什么商业项目开发我更推荐 Vue,而不是 React 和 Angular 。
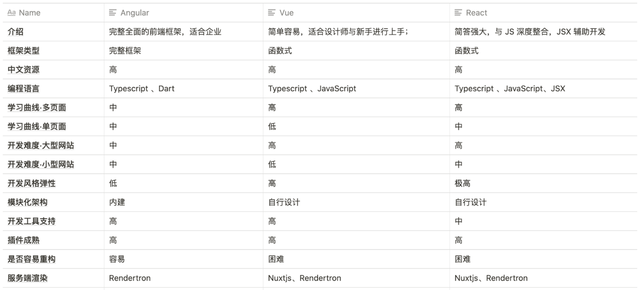
Vue 、React 、Angular 优势对比

这个对比表应该可以代表大部分人对于三大前端框架的理解。
React 的灵活性很高,这就决定了它的上限也很高。但 React 相对于 Vue,规矩更多,为了让项目代码等规矩更有条理性,需要更多的代码来实现,假如有一天我们不在依赖一大堆 npm 包和 ES5 编译器,要做出 React 应用简直是难如登天。
而相比 React 所强调的所谓 JS 纯净性和代码可读性,Angular 的确算得上一款优秀的前端框架。Angular 可以帮助我们快速进入开发,在代码的头一千行,我们会感到很有趣,但在那之后,代码将开始变得糟糕起来。大部分时间,你都会迷失在各种指令和作用域里,代码管理难度将会劝退大部分新来的开发人员。
因此,Angular 的主要问题就是太难了,入门难、做项目也难,哪怕是个资深的前端工程师也会头痛,但前期的投入换来的是后期的低维护压力。
对此,网上专门有人总结了一个公式:
- React = Think in JS, everything is JS + Data (structure)
- Angular = Think in OO + Patterns (lots of) + 最佳实践
Vue 很好的借鉴了二者的设计理念,并融会贯通。对于大部分开发者来说,它优雅而简洁,可以让我们把注意力集中在解决问题,而非代码逻辑上。
Vue 的独特优势
Vue 和其他前端框架相比,在结构、样式、业务分离等方面更清晰彻底,更符合前端多年来的编码习惯,更符合直觉、更容易学习和维护。
入门非常容易,资料丰富,框架功能完善,加入非常多的特性,例如,if, for, async,为开发者节省很多垃圾代码。模板支持 html 和 jsx,支持自定义指令,方便操作 dom 的一致行为。
一、门槛低、上手快
Vue 上手简单的原因是无需复杂配置,只需要一个 HTML 与相关文件就能跑起来。从设计的角度上来看,Vue 考虑的也是如何降低门槛,让只掌握了 Web 基础知识 (HTML, CSS, JS) 的情况下,能够最快理解和上手,从而实现和完成一个应用。
和 React 、Angular 相比,Vue 的中文文档是写的最好的,再加上国内有非常丰富的视频、图文教程、各种开源的插件,哪怕是一个新手前端开发,学习一周左右就可以搞一个项目出来。就如我们开头所说,配合第三方前端表格控件 SpreadJS,自学一周就能做出一个企业级的表格协同文档。所以,它对于非专业前端,或者前端入门人士来说是非常适合的。
其次,Vue 设定多,所以需要思考的就少。属性指令定义了一大堆,API 文档整理好的就在那里,需要什么一查,最佳实践的 demo 写好了放在那边,照着写就 OK 了。
二、人性化,符合用户习惯
React 的设计理念是提供强大而复杂的机制,让开发者来适应我;而 Vue 则是为了更适应开发者的使用习惯,在很多设定上都是让开发者怎么爽怎么来。
比如 Vue 的 API 跟传统 Web 开发者熟悉的模板契合度非常高。Vue 的单文件组件是以模板+JavaScript+CSS 的组合模式呈现,它跟 Web 现有的 HTML 、JavaScript 、CSS 能够更好地配合; Vue 提供反应式的数据,当数据改动时,界面就会自动更新,而 React 里面则还需要调用方法 SetState 。
三、Vue + 第三方控件 = 效率高 & 使用便利 & 组件化架构
前面我们提到了 Vue 的两个基础特性,但能成为时代的发展趋势, 说明 Vue 的能力远不止于此。
从我们团队使用 Vue 的情况来看,Vue 使用起来异常简单,它从 React 那里借鉴了组件化、prop 、单向数据流、性能、虚拟渲染,并意识到状态管理的重要性,并从 Angular 那里借鉴了模板,并赋予了更好的语法,以及双向数据绑定(在单个组件里),它不强制使用某种编译器,所以你完全可以在遗留代码里使用 Vue,并对之前乱糟糟的 jQuery 代码进行改造。
即便,仍然有很多人认为 Vue 只适合开发简单的网站或者单页面应用,但其实 Vue 有着比 React 和 Angular 更为丰富多元的第三方控件资源。配合这些资源使用,Vue 做企业级项目甚至比其他框架来的更加便利高效。
这里我们还是用第三方控件 SpreadJS 举例,看看苏宁易购是如何在短短一周内,搭建并上线一个企业级的表格协同文档系统的。

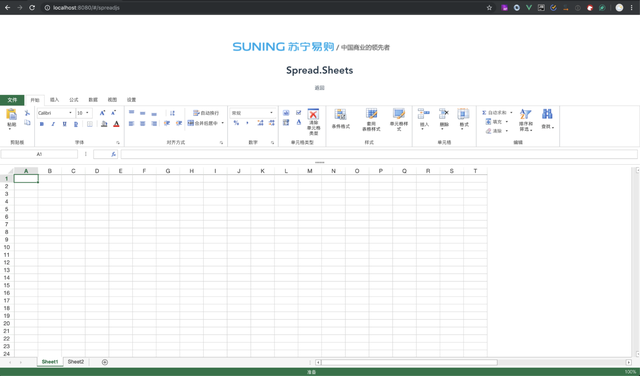
通过嵌入 SpreadJS 在线编辑器,开发的系统界面
苏宁易购作为我国领先的 O2O 智慧零售商,在实现协同办公之前处理内部信息的办法是:在 Excel 上安装插件,通过插件与数据库通信,实现数据权限管控,这样做非常的低效且混乱。
为了提升效率实现真正的协同办公,它们采购了 SpreadJS 纯前端表格控件,为其构建基于 Web 端 + Vue 集成的 Excel 数据管理系统 —— 「极客办公平台」。

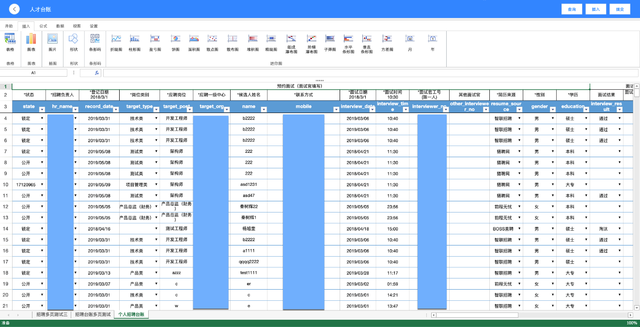
极客办公平台界面截图
之所以选用 Vue 作为前端框架,是因为 Vue 本身通过提供现成的范式让整个项目的搭建过程更加快捷。题外话:其实在选择 Vue 之前,项目组已经尝试过 React 框架,但是一次又一次的整理 prop 和重构微组件的过程让其痛不欲生。
而之所以选用 SpreadJS,是因为它已经实现了 Excel 90% 以上的内置功能,开发人员无需安装任何软件,只需增加一些 UI 样式和下拉框,就可以迅速交付一套完整的基于 Web 的 Excel 功能模块。
据苏宁易购系统架构师候健的分享所述,为保证新老系统顺利过渡,需要投入人力,完成大量的 Excel 数据迁移工作,因此,新老系统对 Excel 文件的兼容性至关重要。而借助 SpreadJS 纯前端无损导入导出 Excel 这一产品特性,极客办公平台才得以顺利完成交付并迅速投入使用。
点击此处,了解 SpreadJS 与 Vue 集成,苏宁集团“极客办公”系统的开发案例。
为什么选择 Vue + SpreadJS ?
使用 Vue + SpreadJS 可以快速搭建一套在线协同表格文档,无论是对于文档的性能、项目研发效率,以及后期维护成本和新老系统数据迁移成本来说,它们都是一对“最佳拍档”。
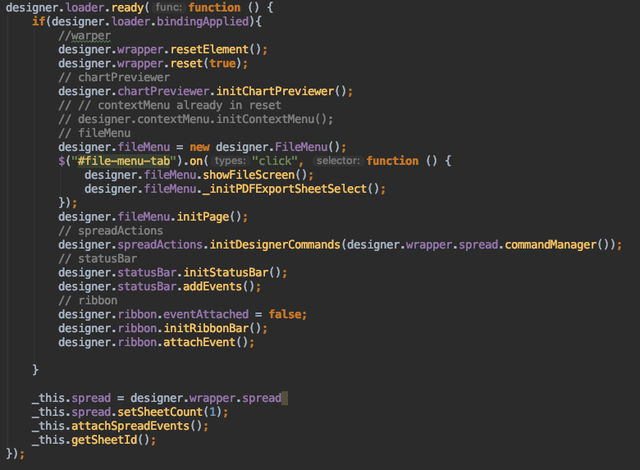
SpreadJS 提供了类 Excel 的操作界面和开放的 API,将其嵌入系统,可快速实现 Excel 导入导出、公式计算、在线填报数据、打印报送、实时预览、数据校验、服务端数据交互等功能,通过对其二次扩展,可以将 SpreadJS 作为在线文档协同编辑系统的核心模块,满足多人协作、实时编辑、数据同步、多级上报、历史查询等业务需求。经过实测,借助 Vue + SpreadJS,可以实现用不到 100 行代码,将 Excel 的功能和使用体验完美嵌入到在线文档系统中。
如上面苏宁易购的例子,在 Vue 对应的页面组件 mount 中重新调用初始化方法,实现高度类似 Excel 的表单布局,仅需如下代码:

Vue —— 契合当下的大势所趋
我们已经在过去无数次尝试使用 Vue 为不同的项目开发了很多代码,结果也很令人满意(每个项目周期不超过 3 个月)。也许,3 个月对于后端开发来说算不上什么,但在 JS 世界里,它举足轻重。
文无第一武无第二,无谓的争论谁比谁好并没有什么意义,本文也并不是希望将这三个框架分个高下,而是希望可以给大家提供更多参考信息,根据自身项目的实际需求来选择更适合的框架。
从客观事实来说,最具创新力的是 React,而最具企业级能力的是 Angular,能够取长补短,各项数据介于两者之间的是 Vue 。
正是因为 Vue 具备门槛低、易上手、人性化、效率高等特点,外加有着最为丰富的中文资源和诸如 SpreadJS 等优秀的第三方控件加持,开发者们得以实现项目的“短平快”开发。在这个追求「快速」和「变化」的时代,这款前端框架的定位明显更契合时代的主流需求。
即便 Vue 的作者尤雨溪曾多次表示,如果多年以后要论历史地位,React 肯定是高于 Vue 的。不过历史地位并不是开发者需要考虑的问题,我们可以为某一个编程语言、某一种框架的社区发展贡献力量,但在实际的项目中,不能盲目的被束缚住。
文中资源扩展阅读:
Vue 官方文档:https://cn.vuejs.org/v2/guide/
SpreadJS 官网:https://www.grapecity.com.cn/developer/spreadjs
苏宁集团开发案例:https://www.grapecity.com.cn/blogs/spreadjs-system-development-case-of-suning
1
xjq 2020-06-17 09:17:20 +08:00 react 忠实粉丝路过
|
2
kinghly 2020-06-17 09:19:07 +08:00
hehe
|
3
yuang 2020-06-17 09:19:53 +08:00 via Android spreadjs 的软文
|
4
dilu 2020-06-17 09:20:22 +08:00 所谓商业化,并不是框架多么的牛逼,而是用最低的成本挣更多的钱
那么成本就是:上手速度,社区生态,写业务难度,可维护性,可扩展性 技术是不值钱的 |
5
Qlccks2 2020-06-17 09:25:42 +08:00 via iPhone 标题是病句吧
|
6
zhlssg 2020-06-17 09:29:42 +08:00 我吐了,你们这产品打广告就跟刷屏一样,太 low 了吧
|
7
Pyrex23 2020-06-17 09:29:53 +08:00 via iPhone
连推广节点也要开始了吗
|
8
bibi94 2020-06-17 09:33:55 +08:00 用了一年多 vue 改用 react
react 真香 |
10
0bit 2020-06-17 09:40:08 +08:00
标题让人难受:
这么绝对,会感到被冒犯,加个“我认为”,也会好一点。 |
11
skenan 2020-06-17 09:43:16 +08:00 via iPhone
这同时给三个产品打广告?
|
12
rockjike 2020-06-17 09:52:22 +08:00
hehe
|
13
PerFectTime 2020-06-17 10:04:27 +08:00
拉到最下面一看,果然
|
14
erwin985211 2020-06-17 10:07:20 +08:00
苏宁广告?
|
15
MrYELiex 2020-06-17 10:08:15 +08:00
Vue **并不** 符合这个时代的大势所趋
|
16
yhxx 2020-06-17 10:15:34 +08:00 卖个表格控件还要踩一下 React
|
17
IGJacklove 2020-06-17 10:16:44 +08:00
说的话,我选 React
|
18
Hasal 2020-06-17 10:16:49 +08:00 作为 React 、Vue 都会的人,若我有的选,以后的项目一定只选择 React 。
|
19
ifxo 2020-06-17 10:35:01 +08:00
3 年前发这篇文章我信
|
20
UnitTest 2020-06-17 10:36:40 +08:00 以前用过贵公司的产品,我觉得还是挺好的。至于楼上的 v 友们,人家发在推广节点我觉得没啥问题吧。自己定位很清晰啊。
|
21
efaun 2020-06-17 10:37:34 +08:00
商用项目一定要有大公司背书,个人开源都是不靠谱的
|
22
buffzty 2020-06-17 10:40:08 +08:00 我也是 React 和 Vue 都会,我只选 react, 原因: 简单(有中文文档,而且我看了 vue 有些费力,我个人感觉比 react 难点) 生态强大(antd,antd-mobile|rn rn,组件多),语法好(纯 js 语法),模块化好 有点类似 java. 而且学 react 之后再看其他语法其实差不多的.比如 swiftui
vue 也很优秀,但是我选择更适合自己的 |
23
wszgrcy 2020-06-17 10:53:04 +08:00 via Android
angular 的学习曲线竟然不是高,我觉得你瞧不起我 angular 🐶
|
24
tiktokxxxx2020 2020-06-17 11:30:00 +08:00
怀疑没用过 react 和 angular 🐶......
|
25
mars0prince 2020-06-17 11:31:02 +08:00
vue 在业务代码中优势明显,快速上手,逻辑清晰
react 在大型项目和大公司多人协作方面优势明显 |
26
momocraft 2020-06-17 11:48:52 +08:00 用这种标题就算能吸引眼球,不怕影响公司形象吗
|
27
April5 2020-06-17 11:49:58 +08:00
react 忠实粉丝路过
|
28
thtznet 2020-06-17 11:57:28 +08:00
嗯,不错,我选 Blazor
|
29
labubu 2020-06-17 12:13:25 +08:00
钓鱼加广告,完美
|
30
waltcow 2020-06-17 12:31:17 +08:00
标题明显是病句吧
|
31
zpm683 2020-06-17 13:42:42 +08:00
React 万岁!
|
32
emmettwoo 2020-06-17 13:44:54 +08:00 via Android
先问是不是,再问为什么。。。哦,广告啊,那没事了
|
33
jinsongzhao 2020-06-17 13:46:13 +08:00
直接广告不是挺好嘛,又不是基于 Vue3 开发的,强扯一起反而逆反心理的人一大堆
|
34
banricho 2020-06-17 14:01:09 +08:00
鱼和妈不可兼得
|
35
shunia 2020-06-17 14:06:43 +08:00
最刚开始那个表格里面的对比是怎么得出来的结论?
reeact 的开发工具支持是中,vue 是高? |
36
jchnxu 2020-06-17 14:12:41 +08:00
一个有争议的标题能带来更多流量。。。
|
37
jchnxu 2020-06-17 14:13:15 +08:00
不知道转化会不会更好,期待广告主的回答
|
38
swsh007 2020-06-17 15:23:10 +08:00 via Android
这是广告贴吧
|
39
axihe 2020-06-17 15:46:31 +08:00
2015 年使用 Angular,后来转投 Vue,用了很久 VUE,后来又切换到 React ;
我最近 1 年都是用 react 写东西,感觉 React 真香; |
40
azcvcza 2020-06-17 16:45:10 +08:00
写多了 react,在 vue 的模板里绑个变量都觉得浑身不舒服,不知如何是好。react 的子组件可以 xxx={???}可以很清楚看出绑了什么,今天帮同事改 vue 的东西的时候突然发现 :xxx="???"一时间竟然分辨不出是字符串还是.
|
41
shiny 2020-06-17 17:18:25 +08:00
广告太硬
|
42
fanfou 2020-06-17 17:30:01 +08:00
@axihe 我和你一样哎。angular1.4 入坑,angular2.0 毁灭性重构,转到 vue,用了一两年, 投入 React 的怀抱。
|
43
xyyxlq 2020-06-17 18:00:16 +08:00
吐个槽,贵公司的文档能不能中文化和优化一下,学习一下 Vue 的优点,Vue 的文档看着真是舒服。
|
44
evill 2020-06-18 11:27:29 +08:00 看到标题,先拉到最后 果然🐶
|
45
jinsongzhao 2020-06-18 11:58:19 +08:00
@fanfou 一半经历,angular 到 vue,但是 react 只看了看,想等 vue3 看看。因为还做后台开发,主要是 c/c++和 java,react 更像后台开发,vue 更贴近 html,新鲜感强些。
|
46
Zach369 2020-06-18 14:08:25 +08:00 angular 超牛逼. react 很牛逼, vue 牛逼
|
47
glacial 2020-06-18 14:12:06 +08:00
angular 才是唯一的出路
|
48
ByZHkc3 2020-06-18 15:06:03 +08:00
react 真香
|
49
lesterchen 2020-06-18 16:41:28 +08:00
因为你的表格控件只支持 VUE,所以~~~~
|
51
jevirs 2020-06-18 17:26:01 +08:00
怎么说呢,vue3 是一个巨大的进步,这一步挺 vue
|
52
guokeke 2020-06-19 11:02:53 +08:00
vue 挺好的,但是你这篇文让人感到讨厌。
|
53
melvin 2020-06-19 14:55:24 +08:00
越是门槛低、易上手 越容易被替代,做到不可替代性才是真牛逼,比如 C
|
54
sugars PRO 都不错,有些人别搞饭圈那一套,上来就...
|