这是一个创建于 1905 天前的主题,其中的信息可能已经有所发展或是发生改变。
我经常会习惯性的浏览大厂的网页看看源码。
今天某游戏出了新活动。 去看了下。
发现一个小问题。
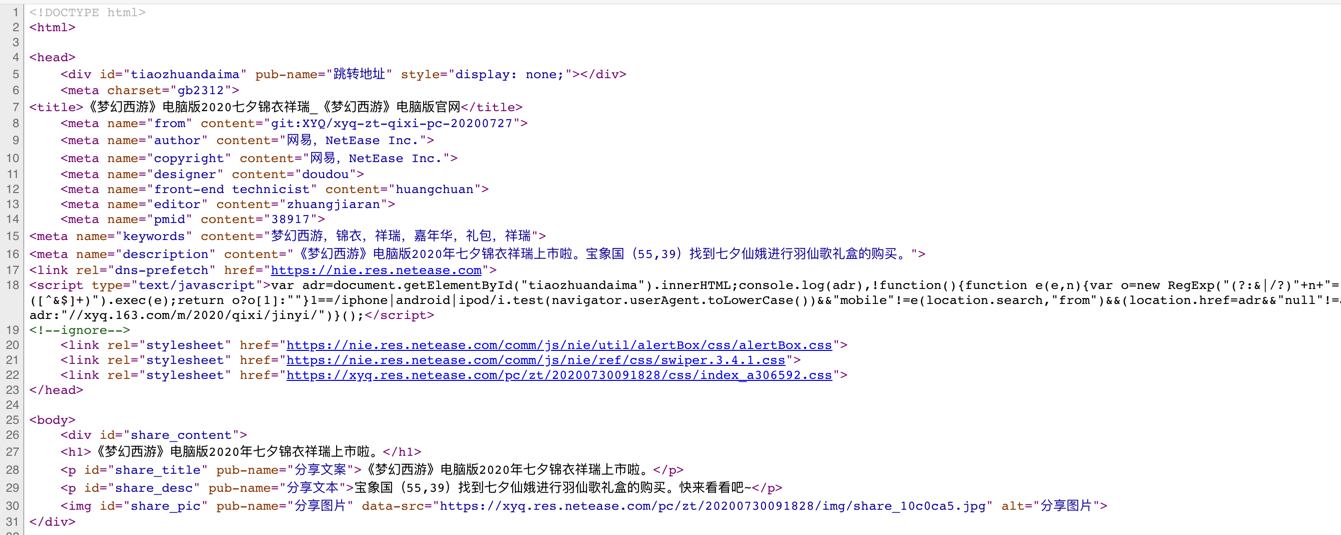
页面在查看源码的时候 head 里还是很正常的。
但是审查元素的时候发现 用 js 把 head 里的大部分内容包括 title meta 和部分 css 链接都挪到了 body 里。 head 只留了 几个 style 标签。
这么做是有什么好处么?
第 1 条附言 · 2020-08-04 15:16:29 +08:00
1
imherer 2020-08-04 15:18:31 +08:00
没见过这样写的……真的是写错了?
|
2
lxk11153 2020-08-04 15:20:18 +08:00
骚操作,不明所以,等个大佬
|
3
qzhai OP 这里会有网易的兄弟,出来讲解一下吗 (狗头)
|
4
sugars PRO |
5
shakaraka PRO 一种情况是 MVC 模式插错了地方,一种就是写错了。
我觉的是 MVC 插错的可能性比较大 |
7
SomeBottle 2020-08-04 15:47:39 +08:00
我自己写博客的时候因为动态渲染需要把部分 meta title 之类的通过 js 从 body 移动到 head 内,但也会时不时出现没有移动成功仍然堆积在 body 内,这点我也是百思不得其解。
回来看网易这个页面,从 XHR 请求看来也只是动态载入一些图片组件,不过我在刷新页面的时候发现审查元素区刷新了两次,到底来说感觉可能是一种失误吧。 |
8
sixway 2020-08-04 15:51:45 +08:00
感觉应该是动态插入出错了吧,楼主可以去提一个 bug
|
9
kaiki 2020-08-04 15:53:41 +08:00
单纯是写错了,share.v5_f45881c.css 这个 CSS 本身不在页面中,是其他 JS 插入的,可能是插入的时候导致的
|
10
loveToMy1 2020-08-04 15:58:01 +08:00
不懂,留个位置坐等大佬解释
|
11
takemeaway 2020-08-04 16:00:13 +08:00
请右键查看源代码,是没有写错的。
姑且可认为是因为控制台截断了某个地方造成的。 |
12
takemeaway 2020-08-04 16:10:20 +08:00
看了一下,由于动态插入 CSS 和 JS 导致的
|
13
RV0n 2020-08-04 16:41:18 +08:00
查看网页源代码 是把 div 标签写到了<head></head>里 导致浏览器解析出了问题
[]( https://imgchr.com/i/a0zA3j) |
